ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs の net モジュールの詳細な分析
Nodejs の net モジュールの詳細な分析
- 青灯夜游転載
- 2022-04-11 20:40:593980ブラウズ
この記事では、Node の net モジュールについて説明します。お役に立てば幸いです。

これは Nodejs シリーズの最初の記事です。以前チュートリアルを見たとき、その多くは IO、バッファ、パス、イベント、 fs、プロセス、およびノードのイベント ループ メカニズムから始めましょう。これらは確かに、ノード開発が主に依存する開発依存関係です。しかし、私はもっと不安です。ノードについて学ぶと、ノードがバックエンドを実行できることを意味しますが、最初のこれらのコースの半分は、その機能について話すと、最後にクライアントとのコミュニケーション方法に関するモジュールの導入です。サーバーとクライアント間の通信を行うモジュールを先に書かないといけないので、eventモジュールやfsモジュールの知識がプロセスに絡んできても、一時的に脇に置いて、
の仕組みだけ理解すれば楽です。 net モジュールは通信全体を実装します。
通信モジュールを学習したい場合は、次のことを理解する必要があります。ネットワーク通信モデル。ネットワーク通信モデルを覚えたい場合は、記憶を助けるために練習する必要があります。これはインタビューのキーポイント用です。このセクションには多くの内容があります。深く理解したいのですが、
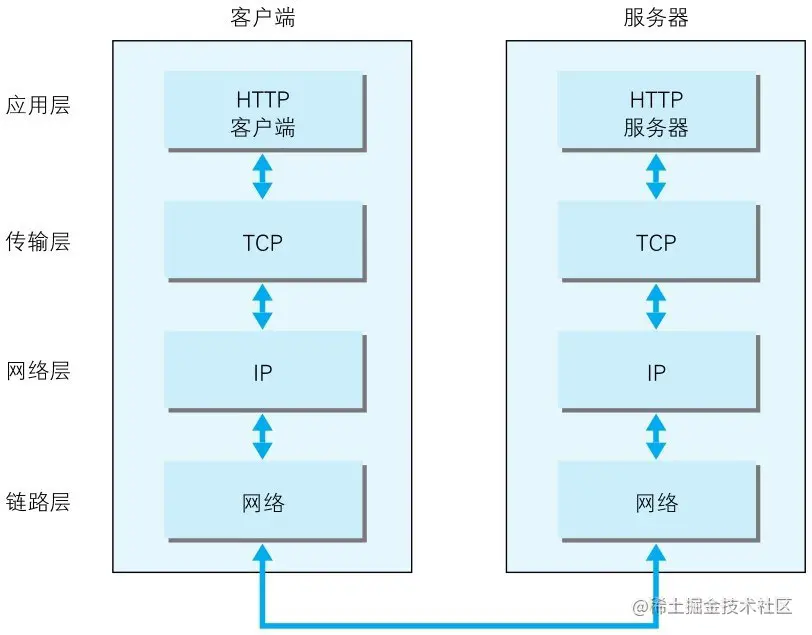
この古い写真を送信してください:
 フロントエンドについては、次のことを覚えておく必要があります。 TCP/IP プロトコル クラスターのシステム結果。
フロントエンドについては、次のことを覚えておく必要があります。 TCP/IP プロトコル クラスターのシステム結果。
- トランスポート層: TCP/UDP
- インターネット層: IP、ICMP (IP 層のアクセサリ プロトコル)
- データリンク層: PPP、SLIP
- 物理層: ツイストペアネットワーク、同軸ケーブル、光ファイバー、その他の伝送方式は ISO2110 仕様に準拠
- IP プロトコルに付加されている ICMP
ICMP 基盤として IP プロトコルが必要なのは明らかですが、ネットワーク層としても計画されています。OSI モデルについての正しい理解は、OSI モデルを使用するのではなく、問題を分析するために OSI モデルを使用することだと思います。 TCP/IP プロトコル クラスターは、TCP プロトコルと IP プロトコルだけを指すのではなく、この 2 つのプロトコルはあまりに枠から外れているため、TCP/IP が使用されます。 IP は、インターネットに関連するプロトコルの集合を総称するもので、TCP/IP プロトコルを使用するプロセスで使用されるプロトコル ファミリの総称という言い方もあります。クライアントとサーバーの送信フローは次のとおりです。
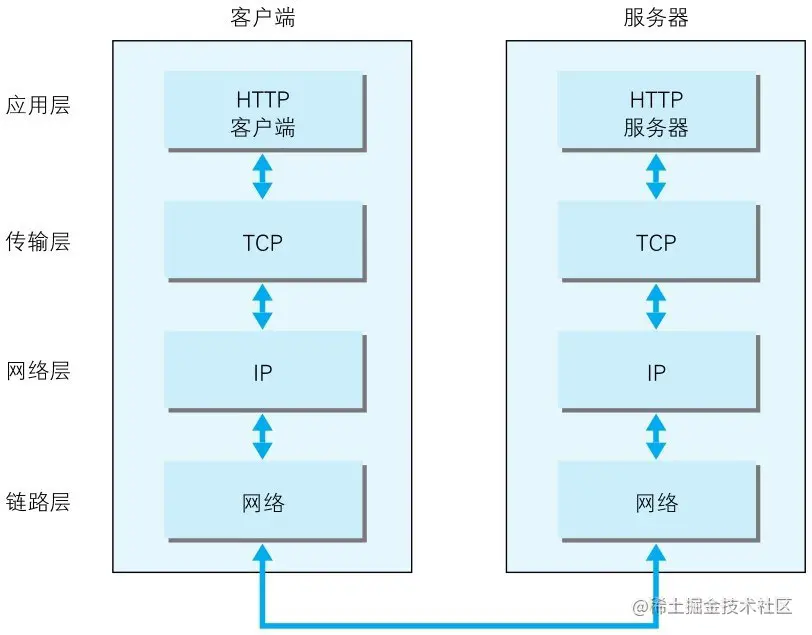
役割が
sender
とrecipient になった場合、送信フローは次のようになります。
になった場合、送信フローは次のようになります。
送信プロセス中に、送信側から開始して、プロトコル層を経由せずに必要なヘッダー情報が追加されることがわかります。チェックとコーディングの層を経て、受信側に到着します 最後になったら、逆の手順を実行して、各層の後に対応するヘッダーを剥がします 最後の HTTP データが取得されるまで待つだけです。
上の図は「Illustrated HTTP」からのものです。
上記は一般的なネットワーク プロトコル モデルです。
疑問: OSI システムの結果をマージした後、書籍や多くの場所でなぜそうなるのかTCP/IP 5 層プロトコルに変換すると、ネットワーク層の名前はインターネット層になります。何?2. TCP 接続
最初のハンドシェイク: クライアントは SYN フラグをサーバーに送信し (シーケンス番号は J)、SYN_SENT 状態に入ります (サーバーが状態を確認するのを待ちます) #2 番目のハンドシェイク: サーバークライアントから SYN J を受信すると、サーバーはデータ パケットの受信を確認し、ACK フラグ (シリアル番号は J 1) と SYN フラグ (シリアル番号は K) を送信し、SYN_REVD 状態に入ります。 (リクエストの受け入れとクライアントの確認ステータスの待機)
3 回目のハンドシェイク: クライアントが接続確立状態に入った後、サーバーは ACK フラグ ビット (K 1) を送信して、クライアントが確立された接続を受信したことを確認します。 . サーバーは ACK フラグを受信した後、接続確立状態に移行します.
J と K はどちらも要求元を示します. SYN と ACK の構造に違いはありませんが、
#3. net modulenet module
は、上記の TCP 接続の特定の実装です。
まず第一に、API を学ぶには、公式ドキュメントに直接アクセスすることをお勧めします。中国語のドキュメントの内容は最新バージョンではありません
学習するとき、英語の文書を読む時間があるときは、英語の文書を読むようにしています。これを半年にわたって主張してきました。最初は我慢できませんでしたが、今では我慢できます不快感を感じて読んでください。半年で進歩は明らかでした。そしてこの種の不快感は良いことであり、それはここがあなたのコンフォートゾーンではないことを意味します結局のところ、コンフォートゾーンを超える勇気が進歩の源です
次に、本題に入ります。通信を学びたいので、クライアントとサーバーをシミュレートする 2 つのオブジェクトが必要です。2 つのファイル client.js と # を作成します。 ##service.js をそれぞれコマンド ラインで作成します:
touch client.js && touch service.js
3.1 service.js パート
net を紹介します。モジュールを開き、サーバーを LISTENT 状態にし、ポート番号とホスト アドレスを構成し (DNS 解決プロセスを手動でスキップします)、クライアントの呼び出しを待ちます
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host); この時点で、サーバーは、TCP 接続サーバーに対応します。LISTEN ステータス。
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});上記のコード文字列には、
- listening
: ポートをリッスンした後にトリガーされるイベント - connection
:クライアントがアクセスするとイベントがトリガーされます - close
: サーバーが閉じられるとイベントがトリガーされます - error
: サーバー エラー トリガー
close については、バックグラウンド ブラザーが通常、直接
ps kill -9 pidによってスレッドを強制終了することに注意する必要があります。 , 仮パラメータはソケット名です。その中国語訳はネストされた単語であり、ノードごとにストリームにカプセル化されます。大まかに理解すると、クライアントによって送信されたデータです。これは、データ自体が独自のメソッドを持っています。 process
socket
inconnection
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
});
});socket.onこのとき、クライアントがデータの受け入れを完了し、接続を閉じます。に記述します (もちろん外部に記述しても構いません):
socket.write("我已经收到你的服务器了哦,客户端");
socket.on('close') を渡すこともできます。フックは次のものをリッスンします:
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
});
socket の概要イベントは client.js
service.js の内容はすべて次のとおりです。
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
socket.write("我已经收到你的服务器了哦,客户端");
});
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
server.close(); // 客户端已经不要数据了,那么我们就把服务器给关闭了吧
});
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已经连接到服务器了哦");
});
socket.write("服务器, 我来了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("连接已关闭了");
}); socket
connect のイベントの概要: サーバーへの接続成功によってトリガーされます
- data
: サーバーから送信されたパラメータを受信 - end
: データ受信完了後にトリガー - close
: トリガータイミングソケットが閉じられています -
service.jsおよび client.js
node service.js node client.js
印刷結果は自分で見てください .TCP 接続のフレームワークはほぼ完成しました。もちろん、実際の制作はそれだけではありません。スティッキー パケット、アンパッキング/パッケージング、ハートビートなども処理する必要があります。
この記事は、https://juejin.cn/post/7084618854801866765
著者: 私はリトルオレンジです
#ノード関連の知識については、nodejs チュートリアル
を参照してください。
以上がNodejs の net モジュールの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



