ホームページ >ウェブフロントエンド >フロントエンドQ&A >float は CSS3 の新しい機能ですか?
float は CSS3 の新しい機能ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-11 17:49:102210ブラウズ
フローティングは CSS3 にとって新しいものではありません。 float 属性は、要素が浮動する方向を定義するために使用できます。この属性は CSS1 で利用可能でした。どの要素が float に設定されていても、float を設定した後、要素はブロックレベルのボックスを生成します。構文は「要素 {float :value;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フローティングは CSS3 の新機能ですか?
float 属性は、要素がどの方向にフローティングするかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フローティング要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
置換されていない要素が浮動している場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。
注: 行上に浮動要素用のスペースがほとんどない場合、要素は次の行にジャンプし、特定の行に十分なスペースができるまでこのプロセスが続きます。
要素の水平浮動方向は、要素が左右にのみ移動でき、上下には移動できないことを意味します。
フローティング要素は、その外縁が包含ボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動しようとします。
float 要素の後の要素がそれを囲みます。
フローティング要素の前の要素は影響を受けません。
画像が右フローティングの場合、次のテキスト フローは画像の左側に折り返されます:
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
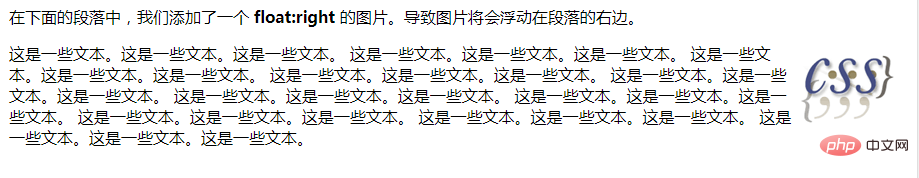
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="float は CSS3 の新しい機能ですか?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がfloat は CSS3 の新しい機能ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

