ホームページ >ウェブフロントエンド >フロントエンドQ&A >ES5 と JavaScript にはどのような関係がありますか?
ES5 と JavaScript にはどのような関係がありますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-11 10:45:142967ブラウズ
ES5 と JavaScript の関係は次のとおりです。ES5 は JavaScript 言語の国際標準であり、JavaScript は ES5 の実装です。 ES5 は、JavaScript のコンポーネントを規定する JavaScript ベースの仕様規格 ECMAScript の改訂版です。

1. JavaScript とは何ですか?
- JavaScript (略して「JS」) は、HTML Web ページに動的関数を追加するために使用される、動的に型付けされた弱い型付けのプロトタイプベースのクライアント側スクリプト言語です。
- 動的:
データ型は実行時に決定されます。変数を使用する前に型宣言をする必要はなく、通常、変数の型は割り当てられる値の型になります。
- 弱いクラス:
計算時に、さまざまな型をユーザーに対して透過的に暗黙的に変換できます。型が正しくない場合でも、暗黙的な変換を通じて正しい型を取得できます。
- プロトタイプ:
新しいオブジェクトは、オブジェクトを (テンプレートとして) 継承し、独自のプロパティを新しいオブジェクトと共有します。テンプレート オブジェクトはプロトタイプと呼ばれます。このようにして、新しいオブジェクトがインスタンス化された後、作成時および実行時に定義されたプロパティだけでなく、プロトタイプ オブジェクトのプロパティも利用できるようになります。
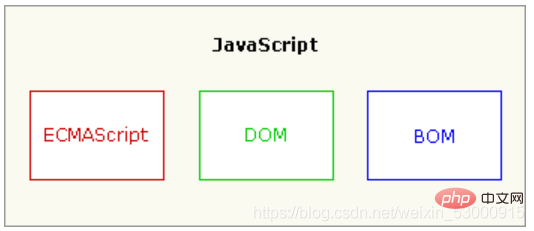
#JavaScript は 3 つの部分で構成されます: #1. ECMAScript (コア)
コアとして、言語のコンポーネントを指定します: 構文、型、ステートメント、キーワード、予約語、演算子、オブジェクト2. DOM (Document Object Model)
DOM 全体ページはマルチレイヤー ノードの結果にマッピングされ、開発者は DOM が提供する API を利用してノードを簡単に削除、追加、置換、または変更できます。 3. BOM (ブラウザ オブジェクト モデル)
ブラウザ ウィンドウにアクセスして操作できるブラウザ オブジェクト モデルをサポートし、開発者はブラウザで表示されるページ以外の部分を制御できます。 
ECMAScript と JavaScript の間にはどのような関係がありますか?多くの初心者は混乱するでしょうが、簡単に言うと、ECMAScript は JavaScript 言語の国際標準であり、JavaScript は ECMAScript の実装です。
1996 年 11 月、JavaScript の作成者である Netscape は、この言語が国際標準になることを期待して、JavaScript を国際標準化団体である ECMA に提出することを決定しました。翌年、ECMA はブラウザ スクリプト言語の標準を規定し、この言語を ECMAScript と呼ぶ標準文書 No. 262 (ECMA-262) の初版をリリースしました。このバージョンは ECMAScript バージョン 1.0 です。 3. ES5 とは何ですか?ECMAScript 5.1 (または ES5 のみ) は、ECMAScript (JavaScript ベースの仕様) の最新リビジョンです。標準。本質的には HTML5 仕様プロセスと同様に、ES5 は既存の JavaScript メソッドにステートメントを追加し、それらをネイティブ ECMAScript オブジェクトとマージすることによって標準化します。 ES5 では、「厳密モード」と呼ばれる厳密な構文のバリアントも導入されています。
[関連する推奨事項:JavaScript ビデオ チュートリアル
、Web フロントエンド ]
以上がES5 と JavaScript にはどのような関係がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

