VSCode をデバッグする方法を段階的に説明します。信じられないとしても、まだできないのです。
- 青灯夜游転載
- 2022-03-31 20:45:0610106ブラウズ
2022 年になり、VSCode を使用してデバッグする方法を学ぶときが来ました。次の記事では、VSCode のデバッグを学習する方法を段階的に説明します。

#VSCode は現在最も使用されている IDE であり、フロントエンド開発者の間でも非常に人気があります。これは無料のオープンソースであり、スマート プロンプト、プラグイン ストア、統合 Git などの多くの強力な機能を備えていますが、さらに、多くの開発者が無視している機能 (実行とデバッグ) があります。 [推奨学習: 「vscode 入門チュートリアル 」]
「デバッグが必要な場合は、Iconsole.log が世界中のシャトルに乗ります」と言うかもしれません。 ###。はい、これは現在多くの人が使用しているデバッグ方法でもあります。しかし、VS Code にはそのような機能があるので、試してみると何か新しいことが得られるかもしれません ~はじめに
VS Code の重要な機能の 1 つは、
強力なデバッグ機能があることです。 (デバッグ) 関数、組み込みデバッガー (debugger) は、開発者が迅速に編集、コンパイル、デバッグを行うのに役立ちます。 VS Code の組み込みデバッガーは、
Node.js ランタイムをサポートし、JavaScript、TypeScript、およびその他の A をデバッグできます。 JavaScript にコンパイルできる言語。 他の言語やランタイム (
、Ruby、Go、 を含むがこれらに限定されない) をデバッグする場合C#待ってください。拡張機能ストアで関連するデバッガー拡張機能を見つけてインストールできます。ここではあまり詳しく説明しません。 簡単なデバッグ
一般的な関数の理解を容易にするために、直接デバッグを開始して関連する関数を学習する方が簡単です。ここでは、デバッグの例として単純な Node.js プロジェクトを使用します。
まず、単純な
Node.js プログラムを作成するために、app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
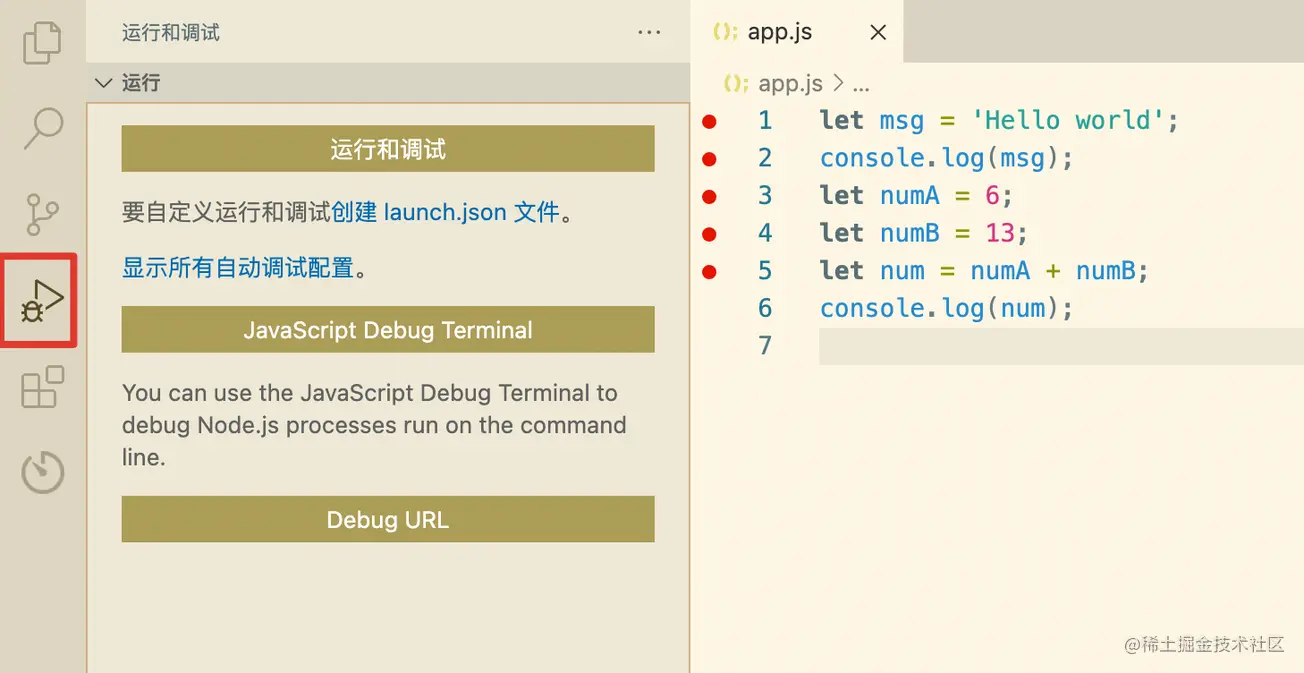
を準備します。 次に、左側のメニューの実行とデバッグ アイコンをクリックします (名前が示すように、アイコンはバグ スタートです。debug&run)。これが初期化パネルです。次に、ブレークポイントが必要な場所にブレークポイントを追加します。コード クリック:
 直接クリックして実行およびデバッグ:
直接クリックして実行およびデバッグ:
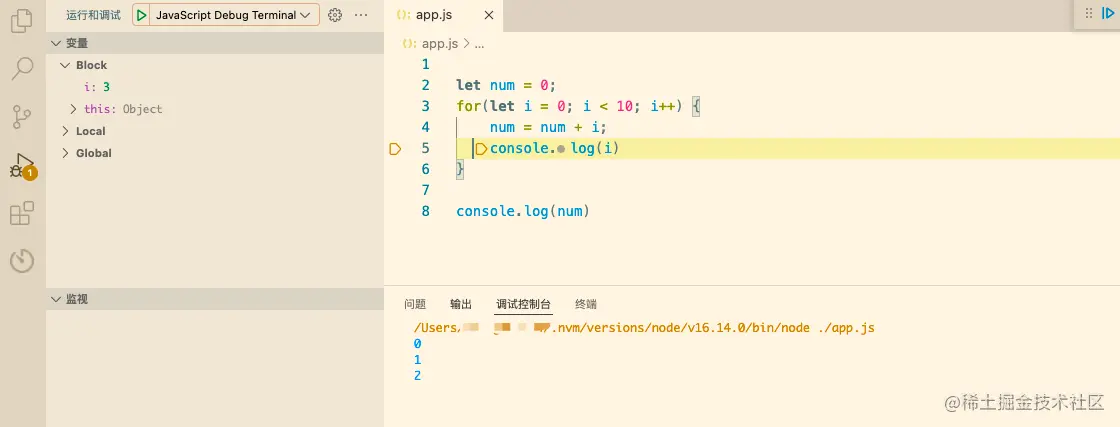
 プログラムが実行され、ブレークポイントで停止します。 。デバッグ パネルもアクティブになり、変数、モニタリング、コール スタック、ブレークポイントのパネルが表示されます。上のデバッグ操作バーの最初のアイコンをクリックします (続行、ショートカット キーは F5)。プログラムは次のブレークポイントに移動し、変数パネルの
プログラムが実行され、ブレークポイントで停止します。 。デバッグ パネルもアクティブになり、変数、モニタリング、コール スタック、ブレークポイントのパネルが表示されます。上のデバッグ操作バーの最初のアイコンをクリックします (続行、ショートカット キーは F5)。プログラムは次のブレークポイントに移動し、変数パネルの
変数が更新されます。
最後のブレークポイントが飛び出すまでクリックし続け、デバッグ手順が終了します。これは、 Node.js
Node.js
もちろん、実際の開発ではこのような単純なプログラムは絶対にありませんので、次はデバッグ時に関連する機能を詳しく紹介します。
上記の例は
Node.jsプロジェクトですが、概念や機能のほとんどは他のデバッガーと共通です。実行パネルとメニュー
上の例では、実行パネルをすでに見てきました。左側の「実行とデバッグ」アイコンをクリックしてパネルを開きます。実行パネルには、実行とデバッグに関するすべての関連情報が表示されます。
launch.json
が構成されていない場合、VS Code は初期状態パネルを表示します。この例では、設定を行っていないため、表示は初期状態です。左側のアイコンに加えて、最上位のアイコンも使用できます。実行するメニュー(実行)を選択します。ここのコマンドは基本的にパネルのコマンドと同じです: 
ショートカット キーを思い出せない場合は、ここを参照することもできます~
上記の例では、「実行とデバッグ」を選択し、VS Code は組み込みの Node.js
を直接使用しました。デバッグ構成を変更して、デバッグステップを開始します。 ただし、ほとんどのシナリオでは、このような単純なデバッグは行われません。この時点で、カスタム起動設定ファイルを作成する必要があり、デバッグの詳細を設定ファイルに保存できます。VS Code は、デバッグ構成情報を .vscode
launch.json ファイルに保存します (通常、.vscode ディレクトリはプロジェクトのルート ディレクトリに存在します) )。
要创建一个launch.json文件,在运行初始化面板中点击“创建一个launch.json”:

VS Code会去尝试自动检测当前调试环境。如果它失败了,我们就需要自己手动选择:

选择Node.js后,VS Code会自动生成配置文件以及.vscode目录。这里是Node.js默认的launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}这里需要注意的是,对于不同类型的调试器,launch配置中的属性可能都是各不相同的。可以使用VS Code内置的智能提示功能去查看有哪些属性可用,hover属性就可以看到帮助信息。
不要想当然地认为某个调试器中存在的属性放到其他的调试器下中也能起作用。调试前要确保所有配置都是有意义的。
launch和attach
在VS Code中,有两种核心的调试模式,Launch和Attach,他们为开发者提供两种不同类型的工作流。
最简单的方式来理解这两种工作流:
- launch配置可以理解为VS Code启动调试程序的说明书;
- attach配置则是如何将VS Code的调试器连接到已运行的应用程序或进程的方法;
VS Code的调试支持用调试模式启动一个程序,或者用调试模式附加到一个已经在运行中的程序。使用哪种调试配置,取决于我们的调试需求。
launch属性
当你在launch.json中配置了type属性的值后,就可以使用VS Code的智能提示(command+I)来查看所有可用的属性:

下面的属性是每个launch配置文件必须具备的:
-
type- 调试器的类型。 -
request- 请求类型,目前支持launch和attach -
name- 在Debug启动配置下拉菜单中显示的名字
下面是一些可选的配置属性:
-
presentation- 在presentation对象中,用order,group, 和hidden属性可以在调试配置下拉菜单以及快速选择调试选项中进行排序、分组以及隐藏配置。 -
preLaunchTask- 在开始一个调试会话前可以启动一个任务 -
postDebugTask- 在结束调试后启动一个任务 -
internalConsoleOptions- 这个属性用来控制调试控制台面板的可见性。 -
debugServer- 只为调试扩展的作者使用(for debug extension authors only) 这个属性允许你去连接到一个特定的端口而不是去启动调试适配器。 -
serverReadyAction- 如果要在调试中的程序向调试控制台或集成终端输出特定消息时在web浏览器中打开URL。
许多调试器支持以下的属性:
-
program- 当启动调试器时要运行的可执行程序或文件 -
args- 传给程序用来调试的参数 -
env- 环境变量 (null值可以用来 "undefine" 一个变量) -
envFile- 具有环境变量的.env文件的路径 -
cwd- 用来寻找依赖和其他文件的当前工作目录 -
port- 连接到正在运行的进程时的端口 -
stopOnEntry- 当程序启动时立即停止 -
console- 使用哪种控制台,例如internalConsole,integratedTerminal, orexternalTerminal
变量替换
VS Code在launch.json中提供了许多有用的变量,并在启动时支持字符串内部的变量替换。例如,${workspaceFolder}给出了工作区文件夹的根路径,${file}给出了在活动编辑器中打开的文件,${env:Name}给出了环境变量Name的值。可以查看变量引用 来查看所有的预定义变量。
调试操作
デバッグ セッションが開始されると、デバッグ ツールバーが上部に表示されます:

左から右へ:
- 続行/ 一時停止
F5: 次のブレークポイントまで実行 - シングルステップスキップ
F10: ブレークポイントからシングルステップデバッグを実行 - シングルステップデバッグ
F11: 関数内に入る - シングル ステップ アウト
shift F11: 関数内から飛び出す - 再起動
shiftコマンド F11 - End
shift F5
ブレークポイント
クリックエディタの左マージンでブレークポイントを切り替えることができます(ショートカットキーはF9)。実行ビューの「ブレークポイント」セクションでは、ブレークポイントをより詳細に制御できます。

#エディターの左側のブレークポイントは通常、赤い実線の円で表示され、使用できないブレークポイントは灰色の実線の円で表示されます。 デバッガーがさまざまなエラーまたは例外での終了をサポートしている場合、これはブレークポイント セクションでも使用できます。
ログポイント
ログポイントはブレークポイントの一種で、デバッガには侵入しませんが、コンソールに情報を出力できます。レコード ポイントは、一時停止または停止できない運用サービスをデバッグする場合に特に役立ちます。
録画ポイントはひし形のアイコンで表示されます。ログ メッセージは解釈されたテキストですが、計算可能な式 (中括弧で囲まれた) を使用することもできます。



通常のブレークポイントと同様に、記録ポイントを有効にしたり無効にしたり、条件によって制御したりできます。
Node.js のデバッグ
VS Code で Node.js をデバッグするには 3 つの方法があります:
- VS の統合ターミナルで
自動アタッチを使用します。コードプログラムをデバッグするには; - JavaScript を使用して端末をデバッグします
- 起動構成を使用するか、他のプログラムにアタッチします
#Auto Attach
Auto Attach 機能が有効になっている場合、ノード デバッガーは VS で開始された Node.js プロセスに自動的にアタッチします。コード。
Command Shift P入力を開くAuto Attach機能を有効にします:


ここでの 3 つのオプションのうち、賢い選択をすることができます。開いた後、VS Code を再起動すると、プログラムの起動後にデバッガーが自動的にアタッチされます。このとき、下のステータスバーに自動アタッチのステータスが表示され、クリックして変更することもできます。

#JavaScript 統合ターミナル
自動アタッチと同様に、JavaScript を使用します。デバッグ ターミナルは、ターミナルで実行する Node.js プログラムを自動的にデバッグできます。ターミナルのドロップダウン選択ボックスで JavaScript デバッグ ターミナル を選択します。

#Launch Configuration Debugging
launch.json を構成することによるデバッグは、比較的伝統的なデバッグ方法であり、独自のプロジェクト コードの要件に応じて構成でき、高い柔軟性を備えています。 node コマンドを使用して Node.js プログラムを直接開始することに加えて、構成を通じてデバッグするために npm またはその他のツールを使用することもできます。- PATH で利用可能な任意のプログラム (npm、gulp など) を
- runtimeExecutable
属性で使用でき、パラメーターをruntimeArgs## に配置できます。 # 着信。npm スクリプトまたはその他のツールが起動するプログラムを暗黙的に指定している場合、program - 属性を設定する必要はありません。
VS Code の
JavaScript デバッガー サポートは、エスケープ言語 (例: Typescript 、圧縮または難読化された JavaScript など)。 ソース マップを使用して、デバッグをステップ実行するか、ソース コードにブレークポイントを設定します。 <p>ソース マップ <code> が元のコードに存在しない場合、または ソース マップ が破損していて、元のコードと生成された JavaScript を正常にマップできない場合、ブレークポイントが表示されます。 以下に示すように、未検証です (灰色の白丸)。

ソース マップ関数は、sourceMaps## によって制御されます。 # 属性、デフォルトは true です。デバッグに ソース マップ を使用するための前提条件は、使用する前にプロジェクト コードが ソース マップ ファイルを生成できる必要があることです。 #、babel、webpack などは、対応する構成を実行して使用する前に、ソース マップ ファイルを生成するように構成する必要があります。詳細については、VSCode-Sourcemap に関連する公式ドキュメントを参照してください。 VS Code を使用して Vue プロジェクトをデバッグする場合は、#「Vue および React コードのデバッグをより楽しくする方法」を参照してください。この構成は vue2 プロジェクトで利用できますが、vue3 はまだ正常に実装されていません。
条件付きブレークポイント高度なブレークポイント最後に、VS Code の高度なブレークポイント関数をいくつか紹介します。日常のデバッグでは使用しないかもしれませんが、学ぶことはできます。
#VS Code の強力なデバッグ機能は、式、ヒット数、または両方の組み合わせによって条件 を設定する機能
式の条件: 式が true と評価されると、ブレークポイントがヒットします。 ヒット数: 「ヒット数」は、実行を中断するためにブレークポイントをクリックする必要がある回数を制御します。
- ブレークポイントを作成するとき、または既存のブレークポイントを変更するときに、条件やヒット時間を追加できます。どちらの場合も、インライン テキスト ボックスが開き、式を入力できるドロップダウン メニューが表示されます:
when
i=3、ブレークポイントで停止します: 
またはヒット数を設定します:

ヒット数は 5 です。ブレークポイントで停止します:
デバッガーが条件付きブレークポイントをサポートしていない場合、追加メニューと編集メニューは表示されません。
インライン ブレークポイントは、実行がインライン ブレークポイントに関連付けられた列に到達した場合にのみヒットします。 for ループなど、1 行に複数のステートメントを含む小さなコードをデバッグする場合に役立ちます。
shift F9
を使用してインライン ブレークポイントを追加します。インライン ブレークポイントはエディターにインラインで表示されます。
VSCode のデバッグ機能は依然として非常に強力です。上記の紹介は内容の一部にすぎません。公式ドキュメントにはまだ多くの内容が記載されています。
devtool
を備えたvue.js
のようなフレームワークの場合、ブラウザで直接デバッグする方が直感的ですが、他のNode をデバッグすることはできません。 .js プログラムでは、VS Code を使用すると依然として非常に効率的です。 VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上がVSCode をデバッグする方法を段階的に説明します。信じられないとしても、まだできないのです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




