ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3の2D回転関数とは何ですか?
CSS3の2D回転関数とは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-30 14:00:131735ブラウズ
CSS3 の 2D 回転関数は「rotate()」関数です。この関数はパラメータで要素の 2D 回転角度を指定できます。正の値に設定すると、単位は「度」になります。要素は時計回りに回転します。負の値の場合、要素は反時計回りに回転します。構文は「element {transform:rotate(rotation angle);}」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 の 2D 回転関数とは何ですか
2D 回転関数は、rotate() 関数です
構文は次のとおりです:
transform:rotate()
回転関数回転角度を設定できます。括弧内のパラメータはその角度です。単位は度 (度)、角度の値は正の値または負の値です。正の値の場合は時計回り、負の値の場合は反時計回りに回転します。
例:
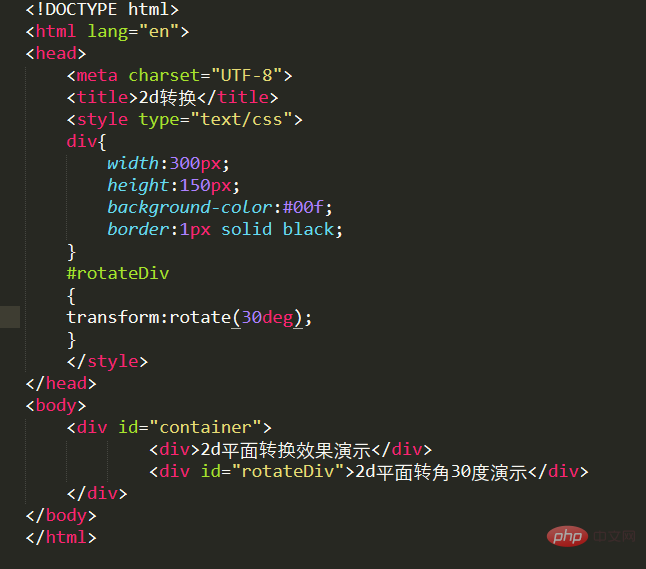
2 つのボックスを作成します。最初のボックスは通常表示され、2 番目のボックスは特定の角度で回転されます。最初のボックスは div タグで完成し、2 番目のボックスは ID タイプのスタイルを参照します。このスタイルの名前は、rotateDiv です。スタイルの定義、2 つのボックスに共通のスタイルを見てください。スタイルの名前として div タグを使用し、その高さ、幅、背景色、境界線を定義します。 1つ目のボックスは上記のスタイルで通常表示され、2つ目のボックスはrotateDivでtransform属性をrotate関数に設定して時計回りに30度回転して表示されます。
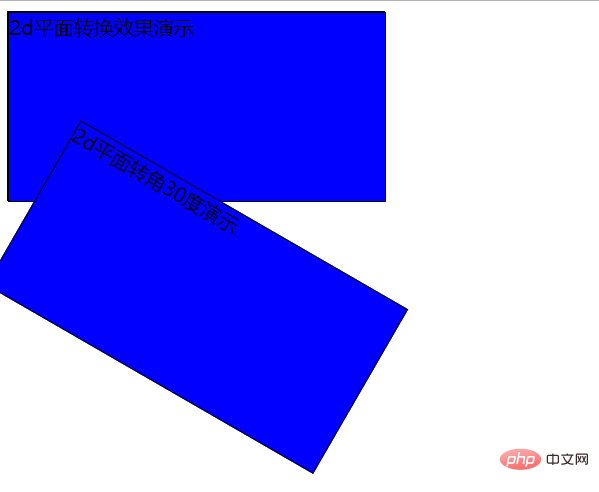
コードと効果は以下のとおりです:

効果の画像:

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3の2D回転関数とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

