ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3でシャドウ属性は何を表しますか
css3でシャドウ属性は何を表しますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-28 18:57:242033ブラウズ
Shadow 属性: 1. "text-shadow" 属性はテキストのシャドウを表し、構文は "text-shadow: 水平方向のシャドウと垂直方向のシャドウのぼかし度の色" です。 2. "box-shadow" はテキストのシャドウを表します。ボックスシャドウであり、構文は「box-shadow: 水平シャドウと垂直シャドウのブラー距離サイズ」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 のshadow属性は何を表しますか
CSS3はCSSテクノロジーのアップグレードバージョンであり、CSS3言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、
ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。
CSS3 の利点: CSS3 は完全に下位互換性があるため、引き続き機能するために既存のデザインを変更する必要はありません。 Web ブラウザも引き続き CSS2 をサポートします。私たちにとって、CSS3 の主な影響は、新たに利用可能になったセレクターとプロパティであり、これにより、新しいデザイン効果 (ダイナミクスやグラデーションなど) を既存のデザインに簡単に実装できるようになります。 #CSS3 には多くのコンテンツが含まれています。シャドウ プロパティについて簡単に説明します。
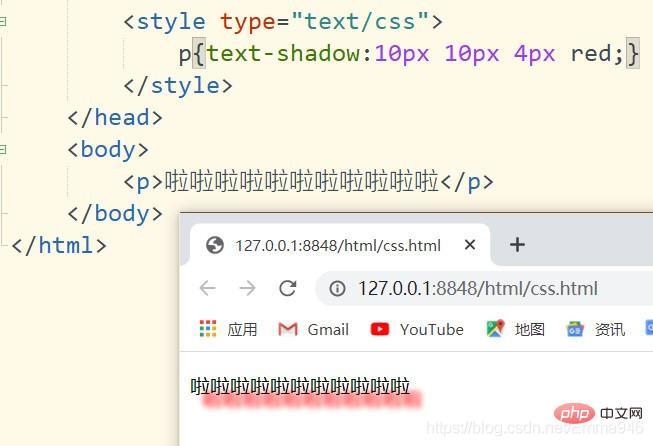
属性: textshadow
構文: text-shadow:w-shadow h-shadow ブラー カラー;w-shadow: 水平方向の距離 (必須: 負の値をサポート)
h-shadow: 垂直方向距離 (必須: 負の値をサポート)
blur: 影のぼかし度、オプション (負の値はサポートされていません)
color: 影の色
注:
最初の値 (w-shadow) と 2 番目の値 (h-shadow) の位置を交換することはできません;
同じテキストに複数の影を設定する場合は、影を次の文字で区切ります。 commas;
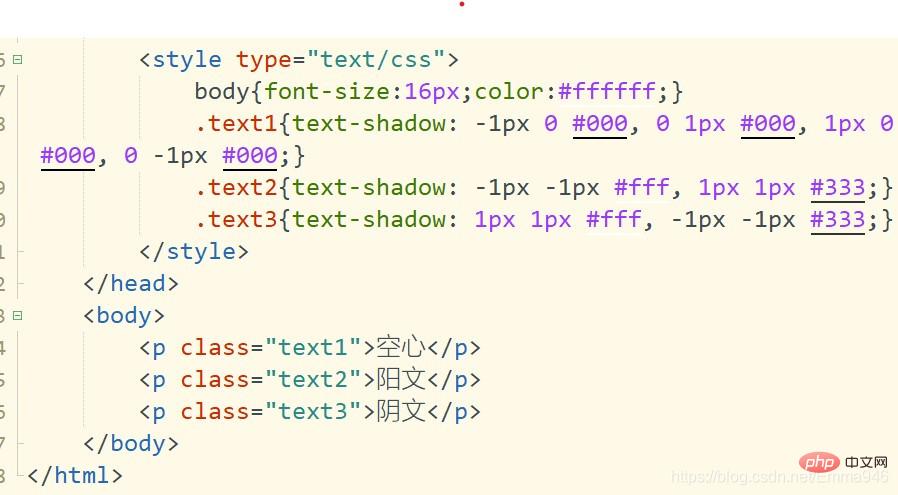
これらの単一のシャドウに加えて、白抜きテキスト、ポジティブ テキスト、ネガティブ テキストなどのテキスト効果など、複数のシャドウがあり、すべて実現できます。 1: ストロークは中空エフェクト属性です
1: ストロークは中空エフェクト属性です
2: アウトセットはポジティブなエフェクト属性です
3: インセットはネガティブなエフェクト属性です


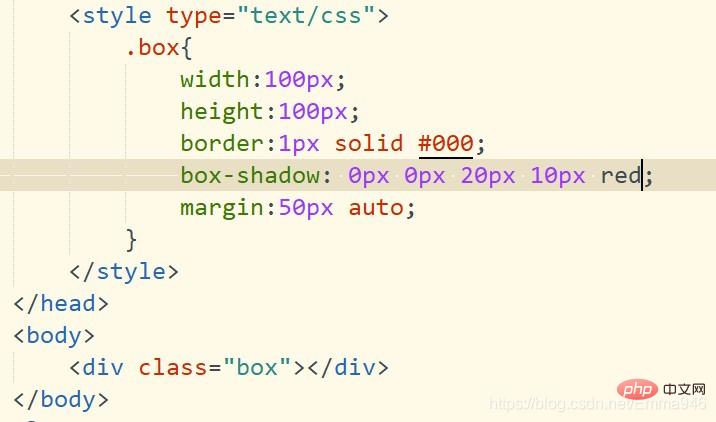
属性: ボックス シャドウ属性
構文: ボックス-shadow :x-shadow y-shadow ブラー スプレッド カラー インセット;X-shadow が必要です。水平方向の影の位置。負の値も許可されます
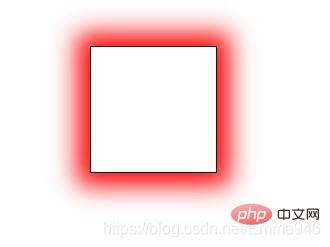
Y-shadow 必須。垂直影の位置。負の値を許可します。 blur オプション。ファジー距離スプレッド オプション。影のサイズ。負の値も許可されます color オプション。影の色。 インセット オプション。 (まず)シャドウを外側のシャドウから内側のシャドウに変更します。 デフォルト: 開始。 注: 外側のシャドウから内側のシャドウに変換すると、シャドウの位置が対称的に変化します。 エフェクトを見てみましょう:アウター シャドウ エフェクト:

インナー シャドウ効果 : CSS 効果にインセットを追加するだけです

(学習ビデオ共有:
css ビデオ チュートリアル)
以上がcss3でシャドウ属性は何を表しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

