この記事では、javascript に関する関連知識を紹介します。主に JavaScript の簡単な紹介、基本的な JavaScript 構文などの知識ポイントを紹介します。皆様のお役に立てれば幸いです。

関連する推奨事項: javascript チュートリアル
1. JavaScript の簡単な概要
1.1。クライアント側スクリプト言語
はクライアント ブラウザで実行されます。すべてのブラウザには JavaScript 解析エンジンが搭載されています
スクリプト言語: コンパイルする必要がなく、ブラウザで直接解析して実行できます
機能: ユーザーと HTML ページ間の対話プロセスを強化し、HTML 要素を制御できます、ページに動的な効果を与え、ユーザー エクスペリエンスを向上させます
1.2. JavaScript 開発の歴史
1992 年に、Nombase は、特に検証形式に使用される最初のクライアント側スクリプト言語を開発しました。名前: C--、後に名前変更: ScriptEase
1995 年に、Netscape はクライアント側スクリプト言語 LiveScript を開発しました。その後、SUN の専門家が LiveScript を修正して JavaScript と命名するよう招待されました。
1996 年、Microsoft は JavaScript をコピーし、JScript 言語を開発しました。
1997 年に、ECMA (欧州コンピュータ製造者協会) がクライアント側のスクリプト言語標準を策定しました。 ECMAScript は、すべてのクライアント側スクリプト言語のエンコード方式を統一します。
JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
1.3.JavaScript の利点
a. インタープリタ型言語
b. オブジェクトベース
c. イベント駆動型
d. 弱い型
e .高セキュリティ
f.クロスプラットフォーム
1.4.JavaScriptリファレンス
HTMLページにJavaScriptを挿入する必要がある場合は、<script>を使用してください。 </script> ラベル。 <script> と </script> は、JavaScript に開始位置と終了位置を指示します。 <script> 個人使用の場合は </script>console.log()
1.7.JavaScript コメント
 // これはコードです: 単一文のコメント、通常は Ctrlエディターの L キー。
// これはコードです: 単一文のコメント、通常は Ctrlエディターの L キー。
1.9.JavaScript の一般的な HTML イベントとは何ですか





 2.1.1. 変数の定義
2.1.1. 変数の定義
<script></script>
window.alert()document.write()innerHTML console.log()
// 声明一个变量名为test的变量。var test;
2.1.2. 変数の命名規則と仕様
1. From文字、数字、アンダースコア、記号、および数字で始めることはできません2. キーワードは使用できません。例: while
3. 大文字と小文字が区別されます仕様: 従来の書き方
1. 変数名は次のとおりです。意味があります。2. キャメル ケースの命名法に準拠します。 キャメル ケースの命名法: userName.
2.2 のように、最初の文字は小文字で、後続の単語の最初の文字は大文字になります。データ型
データ型には次のものが含まれます:
数値型、文字列型、ブール型、未定義型、Null 型、オブジェクト型
2.2.1.Number
数値タイプ: 整数と小数が含まれます 表現できるもの: 10 進数、8 進数、16 進数
Value 小数の検証に小数を使用できるかどうかを決定し、NaN (NaN----数値ではありません) かどうかの検証に NaN を使用しないでください。ただし、isNaN- は数値ではなく、結果は NaN のようになります:var age, name, sex;//声明age、name、sex三个变量値の範囲:
//同时声明变量并赋值var age = 10, name = "小强", sex = "1";
var num = 10; //十进制var num1 = 012; //八进制var num2 = ox123; //十六进制2.2.2.String
文字列エスケープ文字:
| 文字 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Backspace | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 紙送り | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 改行 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Enter | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 水平タブ (Ctrl-I) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 一重引用符 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 二重引用符 | ##\ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # eg: var str = "iam a pm\\"console.log(str); // iam a pm\ 字符串拼接: var str1 = "先生";var str2 = "您好";console.log(str1+str2); // 先生您好 若是字符串和数字拼接 结果也是字符串 拼接效果如上所示 2.2.3.Boolean布尔类型的话两个属性 2.2.4.Undefinedundefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined var num;console.log(num); // undefined 2.2.5.NullNull表示一个空,变量的值如果想为null,必须手动设置 2.2.6.Object2.3.数据类型的转换2.3.1.转换成数值类型(1)、Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN var num1 = Number("10");console.log(num1);
// 10var num2 = Number('10adbdn');console.log(num2);
//NaNvar num3 = Number("10.78");console.log(num3);
//10.78var num4 = Number('10.65dd');console.log(num4);
//NaNvar num5 = Number("a10");console.log(num5);
//NaN
(2)、parseInt()转整数 var num1 = parseInt("10");console.log(num1);
// 10var num2 = parseInt('10adbdn');console.log(num2);
//10var num3 = parseInt("10.78");console.log(num3);
//10var num4 = parseInt('10.65dd');console.log(num4);
//10var num5 =parseInt("a10");console.log(num5);
//NaN
(3)、parseFloat()转小数 var num1 = parseFloat("10");console.log(num1);
// 10var num2 = parseFloat('10adbdn');console.log(num2);
//10var num3 = parseFloat("10.78");console.log(num3);
//10var num4 = parseFloat('10.65dd');console.log(num4);
//10var num5 = parseFloat("a10");console.log(num5);
(4)、Number()、parseInt()、parseFloat()三者的区别 2.3.2.转换成字符串类型(1)、toString() var num = 10;console.log(num.toString()); // 字符串 10 (2)、String() var num1 =5;console.log(String(num1)); // 字符串 5 (2)、JSON.stringfy() 2.3.3.转换成布尔类型0、空字符串、null 、undefined 、NaN 会转换成false 其它都会转换成true var num1 = Boolean(0);console.log(num1);
// falsevar num2 = Boolean("");console.log(num2);
// falsevar num3 = Boolean(null);console.log(num3);
/ falsevar num4 = Boolean(undefined);console.log(num4);
// falsevar num5 = 10;var num6;console.log(Boolean(num5+num6));
/ false
2.4.运算符运算符种类:算数运算符、复合运算符、关系运算符、逻辑运算符
2.5.运算符的优先级由高到低:
2.6.函数2.6.1.简介JavaScript中的函数就是对象。对象是“名/值”对的集合并拥有一个连到原型对象的隐藏连接。对象字面量产生的对象连接到Object.prototype。函数对象连接到Function.prototype(该原型对象本身连接到Object.prototype)。每个函数在创建时会附加两个隐藏属性:函数的上下文和实现函数行为的代码 2.6.2.函数使用function functionname(){这里是要执行的代码}
语法:
由函数执行的代码被放置在花括号中:{} function name(参数 1, 参数 2, 参数 3) {
要执行的代码}
函数的调用: //此处创建一个函数sumfunction sum(num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);}// 函数调用sum(10, 20);
立即执行函数: $(function(){
//不只有函数 所有变量输出等等在这里写都是页面加载直接运行
sum()})
2.7.JavaScript正则表达式2.7.1.创建正则表达式字面量。语法: var Reg = new RegExp("box","gi");
2.7.2.String中正则表达式方法
var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.match(reg)); //["a", "a", "a"]var str = 'a1b2c3a4a5',
reg = /a/;console.log(str.search(reg)); //0var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.replace(reg,function(){
console.log(arguments);
return 5555;}));var str = 'a,b,c,d',
reg = /,/g;//console.log(str.split(',')); //["a", "b", "c", "d"]console.log(str.split(reg)) //["a", "b", "c", "d"]
2.7.3.RegExp对象的方法
2.7.4.修饰符
var patt = /pattern/i; //忽略大小写匹配var patt = /pattern/g; //全局匹配var patt = /pattern/m; //执行多行匹配 2.7.5.元字符
. 单个任意字符,除了换行符\n与制表符\r \ 转义字符,将具有特殊意义的符号转义成普通符号: \.\d 数字[0~9]\D 非数字 \s 空格 \S 非空格 \w 字符[字母|数字|下划线]\W 非字符 \b 单词边界( 除了 (字)字母 数字_ 都算单词边界) \B 非单词边界 var reg = /\./;//匹配.var reg = /\\/;//匹配\var reg = /\//;//匹配/var str = '\\';var reg = /\\/g;console.log(reg.test(str)); //true 2.8.JavaScript常用对象2.8.1.Date对象
2.8.2.String对象
2.8.3.Math对象属性:
例子1:写一个函数,返回从min到max之间的随机整数,包括min不包括max function getRandomArbitrary(min, max) {
return min + Math.random() * (max - min);}
例子2:写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z function getRandomInt(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));}function randomStr(n){
var dict = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str = '';
for(i = 0; i <h3 id="数组对象">2.8.4.数组对象</h3><p>数组的分类**<br> 1、二维数组,二维数组的本质是数组中的元素又是数组。</p><pre class="brush:php;toolbar:false">var arr = [[1,2],[a,b]];alert(arr[1][0]); //a 第2列第1行所在的元素2、稀疏数组 稀疏数组是包含从0开始的不连续索引的数组。在稀疏数组中一般length属性值比实际元素个数大(不常见) var a=["a",,"b",,,,"c",,]; 数组对象属性
1.length属性: alert(arr.length); //显示数组的长度10arr.length=15; //增大数组的长度,length属性是可变的alert(arr.length); //显示数组的长度已经变为15 2.prototype 属性
function array_max( ){
var i, max = this[0];
for (i = 1; i <p>3.constructor 属性</p><blockquote><p>constructor 属性表示创建对象的函数。<br> object.constructor //object是对象或函数的名称。<br> 说明:constructor 属性是所有具有prototype 的对象的成员。它们包括除 Global 和 Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。</p></blockquote><p>例如:</p><pre class="brush:php;toolbar:false">x = new String("Hi");if (x.constructor == String) // 进行处理(条件为真)。//或function MyFunc {// 函数体。}y = new MyFunc;if (y.constructor == MyFunc) // 进行处理(条件为真)。Array的对象方法
主要对一些新特性进行讲解
例如: var arr=[1,2,3,4,5];arr.concat([10,11],13);//[1,2,3,4,5,10,11,13]arr.concat([1,[2,3]]);//[1,2,3,4,5,1,[1,3]]
var arr=[1,2,3,4,5];arr.slice(1,3);//[2,3]arr.slice(1);//[2,3,4,5]arr.slice(1,-1);//[2,3,4]arr.slice(-4,-3);//[2]
var arr=[1,2,3,4,5];arr.splice(2);//[3,4,5]arr;//[1,2];原数组被修改了var arr=[1,2,3,4,5];arr.splice(2,2);//[3,4]arr;//[1,2,5];var arr=[1,2,3,4,5];arr.splice(1,1,‘a’,‘b’);//[2]arr;//[1,"a","b",3,4,5];
var arr = [1, 2, 3, 4, 5];arr.forEach(function(x, index, a){//分别对应:数组元素,元素的索引,数组本身
console.log(x + '|' + index + '|' + (a === arr));});// 1|0|true// 2|1|true// 3|2|true// 4|3|true// 5|4|true
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4) var arr = [1, 2, 3];var sum = arr.reduce(function(x, y) {
return x + y}, 0); //参数 0是可选的,如果写了参数0那第一次传递的两个值就是0和1如果不写第一次传递的就是数组的前两个值,计算结果是6arr; //[1, 2, 3]arr = [3, 9, 6];var max = arr.reduce(function(x, y) {
console.log(x + "|" + y);
return x > y ? x : y;});// 3|9// 9|6max; // 9
数组和一般对象的比较
数组和字符串的比较
2.9.JSON2.9.1.stringify()用于把js对象序列化为JSON字符串 var person={name:"xiaoming",age:12}var json=JSON.stringify(person); //{"name":"xiaoming","age":12}
数组过滤器: json=JSON.stringify(person,['name']); //{"name":"xiaoming"}
函数过滤器: json=JSON.stringify(person,function(key,value){
switch(key){
case "name":
return value+",wang";
case "age":
return undefined;
default:
return value;
}});//{"name":"xiaoming,wang"}
注意,如果函数返回undefined,则该属性就会被忽略; 字符串缩进: json=JSON.stringify(person,null,4);{
"name": "xiaoming",
"age": 12}
2.9.2.toJSON()向对象添加toJSON()方法: var person={
name:"xiaoming",
age:12,
toJSON:function(){
return this.name+" is "+this.age;
}}json=JSON.stringify(person);console.log(json); //"xiaoming is 12"
2.9.3.parse()parse()除了接受json字符串外,也可以接受一个函数参数。该函数接受2个值,一个键和一个值; var person=JSON.parse('{"name":"xiaoming","age":12}');var person=JSON.parse('{"name":"xiaoming","age":12}',function(key,value){
if(key=="age"){
return value+10;
}
else{
return value;
}});
2.10.Ajax2.10.1.创建步骤:
例: const xhr = new XMLHttpRequest()xhr.open('GET', './data/test.json', true)xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('其它情况...')
}
}}xhr.send()
2.10.2.ajax在jQuery中的应用$.ajax({
type:"post", //请求方式
url:"a.php", //服务器的链接地址
dataType:"json", //传送和接受数据的格式
data:{
username:"james",
password:"123456"
},
success:function(data){//接受数据成功时调用的函数
console.log(data);//data为服务器返回的数据
},
error:function(request){//请求数据失败时调用的函数
alert("发生错误:"+request.status);
}});
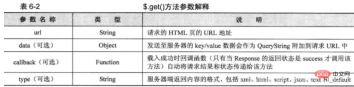
2.10.3.GET方法结构 $.get( url,[ data ],[ callback ],[ type ]) 参数解释: //步骤一:创建异步对象var ajax = new XMLHttpRequest();//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的urlajax.open("get", "users.json");//步骤三:发送请求ajax.send();//步骤四:注册事件 onreadystatechange 状态改变就会调用ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步骤五:如果能够进到这个判断,说明数据完美的回来了,并且请求的页面是存在的
console.log(ajax.responseText);//输入响应的内容
}};
2.10.4.POST方法它与$.get( )方法的结构和使用方式都相同,不过之间仍然有一下区别 2.10.5.get与post区别
2.11.Cookie2.11.1.js中cookie的读取操作function getCookie(c_name){ if (document.cookie.length>0){ //先查询cookie是否为空,为空就return "" c_start=document.cookie.indexOf(c_name + "=") //通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1 if (c_start!=-1){ c_start=c_start + c_name.length+1 //最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置 c_end=document.cookie.indexOf(";",c_start) //其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断 if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节 } } return "" }
2.11.2.cookie简单存储操作$.cookie("groupCode",222)
2.11.3.cookie设置过期时间document.cookie = "name=value;expires=date" 2.11.4.cookie修改document.cookie = "username=zhangsan";document.cookie = "username=lisi";var cookies = document.cookie;console.log(cookies); 2.11.5.cookie删除document.cookie = "username=zhangsan";document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";var cookies = document.cookie;console.log(cookies); 2.12.循环2.12.1.for循环for是最常用的循环,主要用来循环数组 let arr = [1,2,3];for (let i=0; i<arr.length><h3 id="Array-forEach">2.12.2.Array.forEach()</h3>
<p>语法:<code>arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);</code></p>
<p>callback为数组中每个元素执行的函数,该函数接收三个参数,currentValue(数组中正在处理的当前元素),index(数组中正在处理的当前元素的索引),array(forEach() 方法正在操作的数组)</p>
<p>thisArg为当执行回调函数 callback 时,用作 this 的值。</p>
<pre class="brush:php;toolbar:false">let arr = [1, 2, , 3]let arrCopy1 = []arr.map((item, index, arr) => {
arrCopy1.push(item * 2)})console.log(arrCopy1)// [2, 4, 6]
2.12.3.whilewhile 语句可以在某个条件表达式为真的前提下,循环执行指定的一段代码,直到那个表达式不为真时结束循环 示例: let n = 0;while (n <p><strong>注:使用break语句在condition计算结果为真之前停止循环</strong></p><h3 id="do-while">2.12.4.do…while</h3><p>do…while 语句创建一个执行指定语句的循环,直到condition值为 false。在执行statement 后检测condition,所以指定的statement至少执行一次</p><p>示例:</p><pre class="brush:php;toolbar:false">const list = ['a', 'b', 'c']let i = 0do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1} while (i <h3 id="for-in">2.12.5.for…in</h3><p>for…in循环可以用来遍历对象的可枚举属性列表(包括[[Prototype]]链)</p><p>主要用于遍历对象,通过属性列表可以获取属性值</p><pre class="brush:php;toolbar:false">for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value}相关推荐:javascript学习教程 |
以上がJavaScript 学習の知識ポイントの簡単なまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。