ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでtd要素を削除する方法
jqueryでtd要素を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-22 14:54:252840ブラウズ
jquery では、remove() メソッドを使用して td 要素を削除できます。このメソッドは、選択した要素のすべてのテキストと子ノードを含む、選択した要素を削除するために使用されます。構文は「td element」です。 object.remove( );"。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery を使用して td 要素を削除する方法
remove() メソッドは、すべてのテキストと子ノードを含む、選択された要素を削除します。
このメソッドは、選択した要素のデータとイベントも削除します。
ヒント: 要素を削除する必要があるが、データとイベントは保持する必要がある場合は、代わりに detach() メソッドを使用してください。
ヒント: 選択した要素からコンテンツを削除するだけの場合は、empty() メソッドを使用してください。
構文は次のとおりです:
$(selector).remove()
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
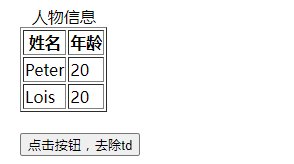
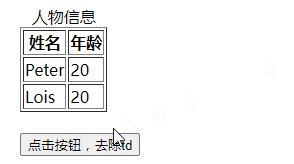
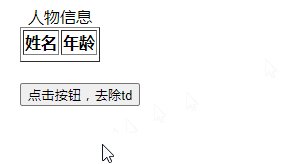
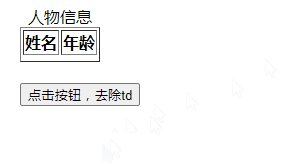
</html>出力結果:

関連ビデオ チュートリアル 推奨: jQuery ビデオ チュートリアル
以上がjqueryでtd要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

