ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 の複数列レイアウトの列の使用法は何ですか?
CSS3 の複数列レイアウトの列の使用法は何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-22 10:08:452026ブラウズ
CSS3 では、複数列のレイアウト列を使用して、オブジェクトの各列の幅と列数を設定します。このプロパティは短縮プロパティです。最初のパラメータは要素の列の幅を設定し、 2 番目のパラメータは要素の幅を設定し、列数を設定します。構文は「columns: column-width column-count;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 複数列レイアウトでの列の使用法は何ですか?
columns 属性は、列の幅と列数を設定するために使用される短縮属性です。
構文は次のとおりです。
columns: column-width column-count;
column-width 列の幅。
column-count 列の数。
オブジェクトの列数と各列の幅を設定または取得します。
例は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.newspaper
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
</style>
</head>
<body>
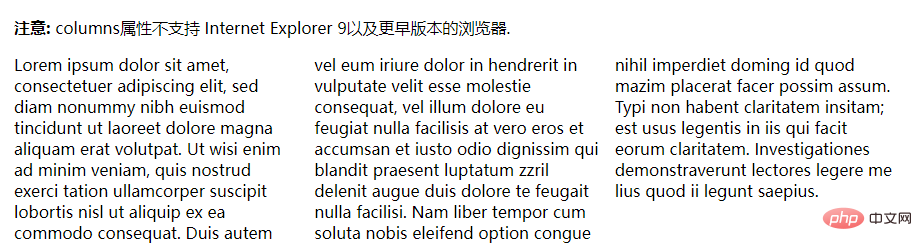
<p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3 の複数列レイアウトの列の使用法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ノードNVMとは何ですか次の記事:ノードNVMとは何ですか

