ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブジェクトの取得を支援します
JavaScript オブジェクトの取得を支援します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-03-18 18:03:361526ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、コンストラクターやさまざまな組み込みオブジェクトに関する知識ポイントなど、オブジェクトに関する関連問題を紹介します。皆様のお役に立てれば幸いです。

リテラルを使用してオブジェクトを作成する特徴
- 利点: シンプルで柔軟です。
- 欠点: 同じ特性を持つオブジェクトのセットを作成する必要がある場合、これらのオブジェクトがどのメンバーを持つ必要があるかをコードを通じて指定することはできません。
- オブジェクト指向プログラミング言語でテンプレートを実装する方法: クラスを使用してテンプレートを作成し、そのテンプレートに基づいてさまざまなオブジェクト (クラスのインスタンス) を実装します。
- JavaScript でテンプレートを実装する方法 1: ファクトリ関数を通じて、オブジェクトはリテラル "{ }" によって内部的に作成されますが、欠点は、オブジェクトの型を区別できないことです。
- JavaScript によるテンプレートの実装方法 2: コンストラクターを使用してオブジェクトを作成します。
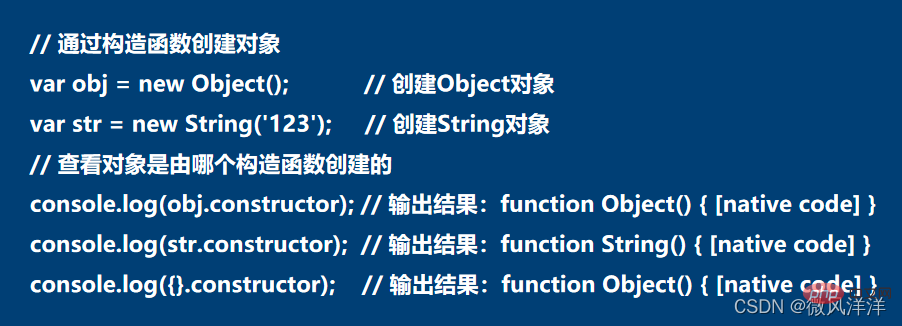
- 一般的な組み込みコンストラクター: Object、String、Number、およびその他のコンストラクター。
- コンストラクターがオブジェクトを作成する方法: 新しいコンストラクター名 ()。
- インスタンス化とインスタンスとは: new キーワードを使用してオブジェクトを作成するプロセスをインスタンス化と呼び、インスタンス化後に取得されるオブジェクトをコンストラクターのインスタンスと呼びます。

- 「object.constructor」プロパティは、オブジェクトのコンストラクターを指します。
- console.log() を通じて出力される場合、[ネイティブ コード] は関数のコードが組み込みであることを示します。
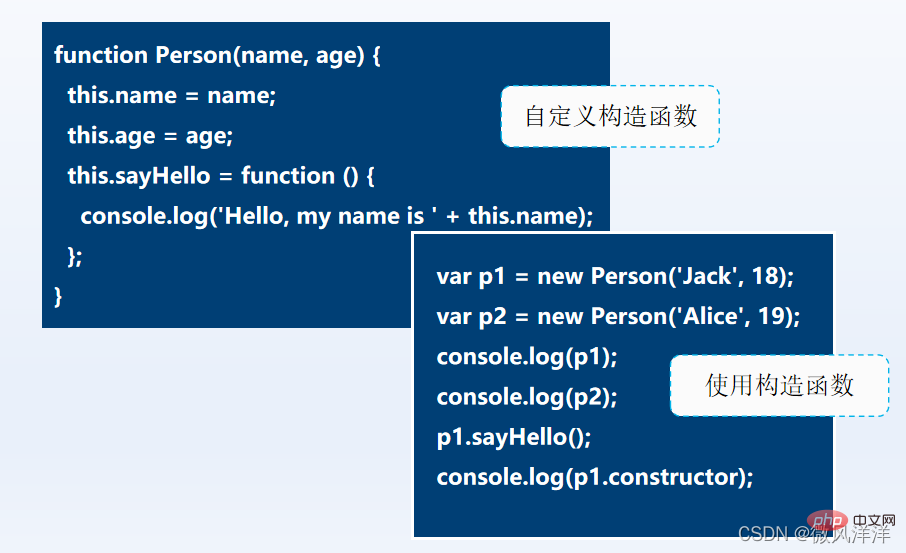
考え: コンストラクターをカスタマイズするにはどうすればよいでしょうか?
- コンストラクターに名前を付けるときは、Pascal の命名規則を使用すること、つまりすべての単語の最初の文字を大文字にすることをお勧めします。
- コンストラクター内で、これを使用して、作成したばかりのオブジェクトを表します。

JavaScript を学習するとき、初心者は関数、メソッド、メソッドなどの類似した名詞によって混乱することがよくあります。コンストラクター、コンストラクター、コンストラクターなど。
実際、これらはすべてまとめて関数と呼ぶことができますが、使用シナリオごとに異なる名前が付けられます。慣例により、オブジェクト内で定義された関数はオブジェクトのメソッドと呼ばれます。
コンストラクターについては、コンストラクターまたはコンストラクターと呼び慣れている人もいますが、これらの名前は同じものを指していることを理解するだけで済みます。
ES6 の新しいクラス キーワード
- ES6 より前に利用できなかった理由: 難しさを単純化するため。
- 追加理由: Web フロントエンド技術の発展に伴い、元々バックエンド開発に従事していた一部の人がフロントエンドに転向しました。 JavaScript を一部のバックエンド言語の構文に近づけて、開発者がより早く適応できるようにするため。
- class キーワードの役割: クラスを定義するために使用されます。
- 特徴: クラス内にコンストラクターコンストラクターメソッドを定義できます。
クラス構文は本質的には糖衣構文であり、ユーザーが使いやすいように設計されています。この構文を使用すると、その効果は前に学習したコンストラクターと似ています。ユーザーのブラウザがこの構文をサポートしていない場合、この方法はお勧めできません。
プライベート メンバー
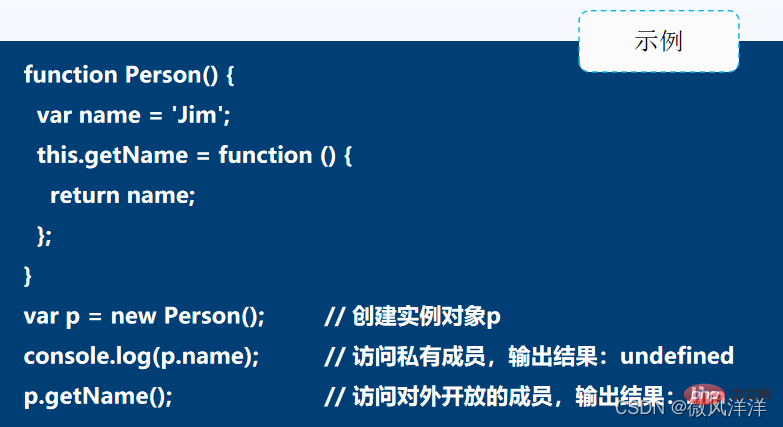
概念: コンストラクターでは、var キーワードを使用して定義された変数はプライベート メンバーと呼ばれます。
特徴: インスタンス オブジェクト以降は、「object.member」を通じてアクセスできませんが、プライベート メンバーにはオブジェクトの member メソッドでアクセスできます。
特徴: プライベート メンバー名はオブジェクト指向のカプセル化を反映しています。
 2. 組み込みオブジェクト
2. 組み込みオブジェクト
String オブジェクト
文字データの作成を確認します。単一のオブジェクトのペアを使用します。引用符または二重引用符。- 文字データをオブジェクトのように使用できるのはなぜですか?
- これは、これらのオブジェクトが実際にはコンストラクター String のインスタンス、つまり String オブジェクトであるためです。
- String オブジェクトは、文字列を処理するためのいくつかのプロパティとメソッドを提供します。

#注意
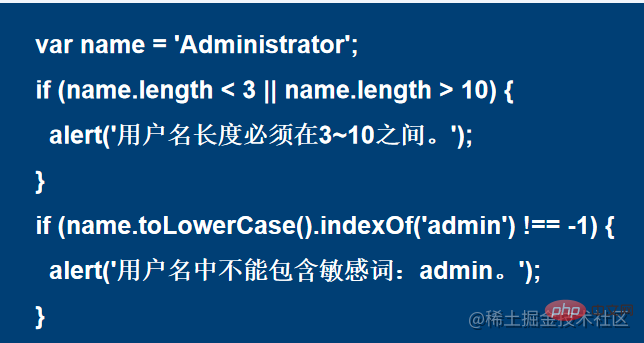
文字列を操作する場合、処理結果はメソッドの戻り値を通じて直接返されます。 String オブジェクト自体に格納されている文字列の内容は変更されません。これらのメソッドのパラメーターでは、位置は 0 から数えたインデックス値であり、最初の文字のインデックス値は 0、最後の文字のインデックス値は文字列の長さから 1 を引いたものになります。ユーザー名の長さを 3 ~ 10 に制限し、機密性の高い単語「admin」の表示を許可しない例を考えてみましょう。
 #Number オブジェクト
#Number オブジェクト
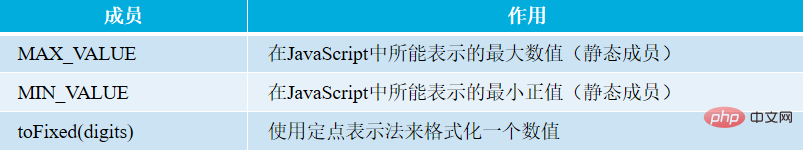
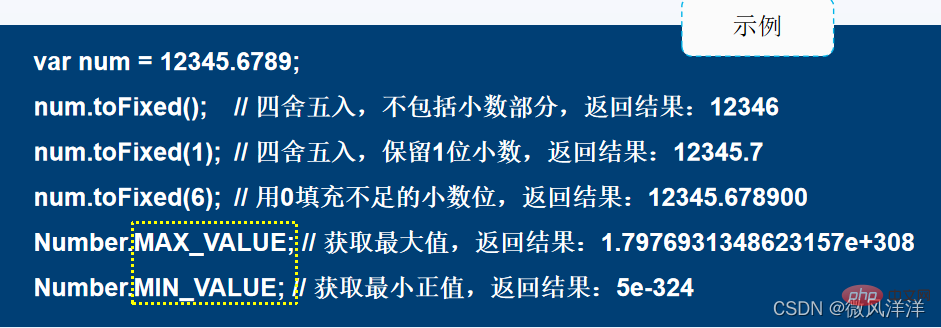
Number オブジェクトは、整数、浮動小数点数、その他の数値を処理するために使用されます。一般的に使用されるプロパティとメソッド以下の通り。

 は Number の静的メンバーであり、Number のインスタンスではなく、コンストラクター Number を通じて直接アクセスされます。
は Number の静的メンバーであり、Number のインスタンスではなく、コンストラクター Number を通じて直接アクセスされます。
Math オブジェクト
Math オブジェクトは、数値に対して数学的演算を実行するために使用されます。他のオブジェクトとは異なり、このオブジェクトはコンストラクターではないため、使用するためにインスタンス化する必要はありません。
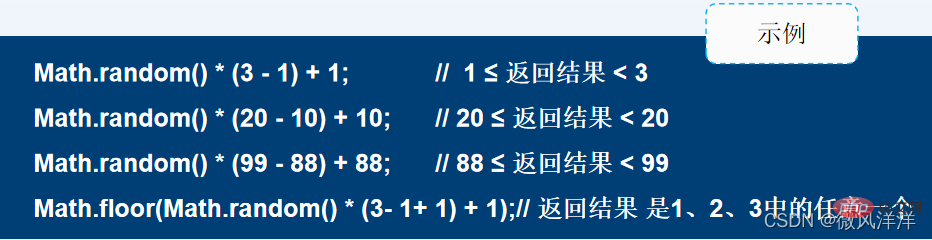
 例として、指定された範囲内の乱数を取得する Math.random() を取り上げます。
例として、指定された範囲内の乱数を取得する Math.random() を取り上げます。
式は Math.random() * (n - m) m です。これは、m 以上、n 未満のランダムな値を生成することを意味します。
Date オブジェクト Date オブジェクトは、日付と時刻を処理するために使用されます。
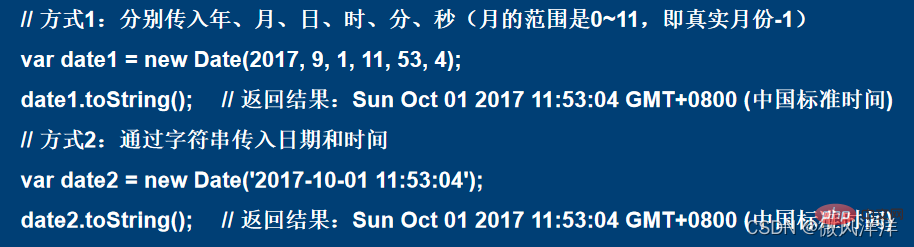
#例 1: Date オブジェクトに基づいて時刻と日付を取得します。 

#例 2: Date オブジェクトに基づいて日付を指定します。

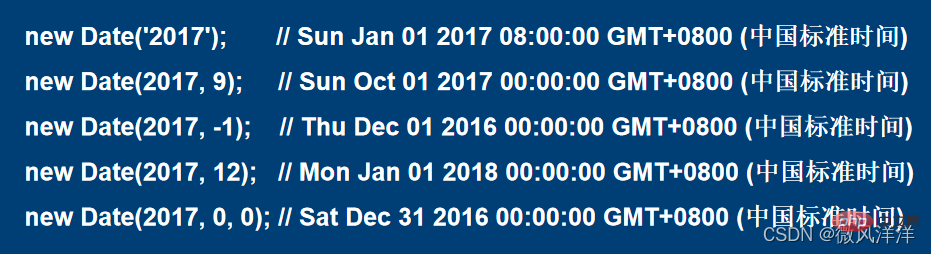
#例 3: 日付の設定が無理な場合の対処例: たとえば、月を -1 に設定すると、昨年の 12 月を意味します。 、12という月は来年の1月を意味します。


 今月の残りについて書きます。
今月の残りについて書きます。
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
以上がJavaScript オブジェクトの取得を支援しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

