ホームページ >ウェブフロントエンド >フロントエンドQ&A >オーバーフローはcss3に属しますか?
オーバーフローはcss3に属しますか?
- 青灯夜游オリジナル
- 2022-03-18 16:02:472532ブラウズ
オーバーフロー属性は css3 に属しません。 overflow 属性の仕様は CSS2 バージョンで定義されており、CSS3 バージョンには属しませんが、それに関連する属性「overflow-x」、「overflow-y」、および「overflow-style」は CSS3 バージョンに属します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
オーバーフローは css3 に属しません。
overflow プロパティは、コンテンツが要素のボックスからオーバーフローした場合に何が起こるかを指定します。
この属性は、要素のコンテンツ領域をオーバーフローするコンテンツがどのように処理されるかを定義します。値がスクロールの場合、ユーザー エージェントは、必要かどうかに関係なく、スクロール メカニズムを提供します。したがって、すべてが要素ボックス内に収まる場合でも、スクロールバーが表示される可能性があります。
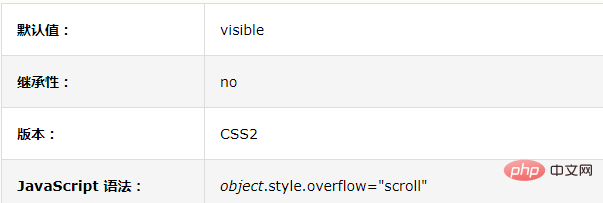
オーバーフロー属性の仕様は css2 バージョンで定義されており、css3 バージョンには属しません:

ただし、オーバーフロー関連の属性: "overflow-x" 、「overflow-y」と「overflow-style」は css3 バージョンに属します
| Attribute | Description | CSS |
|---|---|---|
| overflow-x | コンテンツが要素コンテンツ領域からオーバーフローする場合、コンテンツの左端/右端をトリミングするかどうか。 | 3 |
| overflow-y | コンテンツが要素コンテンツ領域からオーバーフローする場合、コンテンツの上端/下端をトリミングするかどうか。 | 3 |
| overflow-style | オーバーフロー要素の優先スクロール方法を指定します。 | 3 |
(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
以上がオーバーフローはcss3に属しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

