ホームページ >ウェブフロントエンド >Vue.js >SSRとVUEの違いは何ですか
SSRとVUEの違いは何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-17 11:59:553008ブラウズ
ssr と vue の違いは次のとおりです。ssr はサーバーがコンポーネントを HTML 文字列にレンダリングした後に返されますが、vue はクライアントがリクエストを送信した後に返され、サーバーは空の HTML、css、js などを返します。 、コンポーネントはクライアントがレンダリングします。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
ssr と vue の違いは何ですか?
ssr は、vue、nuxt## のサーバー側レンダリング テクノロジです。 # は、ssr サーバー側レンダリング開発に使用されるフレームワークです。
ssr は技術基盤、nuxt はカプセル化
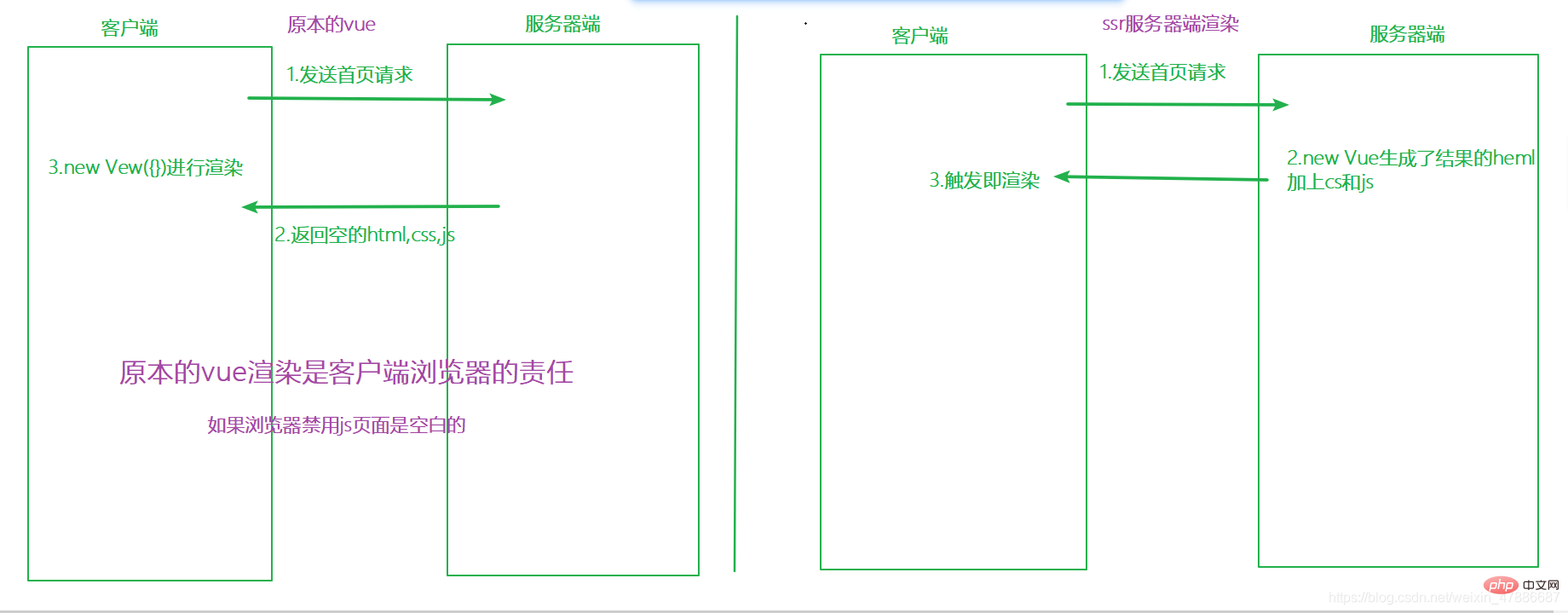
とは Vue.js は、クライアント アプリケーションを構築するためのフレームワークです。デフォルトでは、Vue コンポーネントをブラウザに出力して、DOM を生成し、DOM を操作することができます。すべての操作はクライアント側で実行されます。この場合、ライフサイクル mounted の前には何も表示されないか、クライアント ブラウザで js が無効になっている 関数がある場合は空白になります ただし、
vuejs は、同じ vue コンポーネントをサーバー側で HTML 文字列として直接レンダリングし、ブラウザに直接送信して、最後に "これらの静的タグをクライアント上で完全にインタラクティブなアプリケーションにアクティブ化します。
vue の違いは、クライアントがリクエストを送信した後、サーバーは空の HTML、css、js などを返し、クライアントでレンダリングされます。
ssr はサーバーでレンダリングされます。文字列 ## を返します。
 #3. vue インスタンスのレンダリング
#3. vue インスタンスのレンダリング
初期化
npm initnpm install vue vue-server-renderer --saveダウンロードそして install
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
を作成します
# ターミナル表示効果を出力します##ノード ファイル名
、表示Hello World
##4. サーバーとの統合
npm install Express --save
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})EffectInput127.0.0.1:8080
4. サーバーサイド レンダリング (SSR) を使用する理由/使用する必要がありますか? 
検索エンジン クローラーが完全に表示できるため、SEO が向上します。ページを直接レンダリングします。
- 特にネットワークが遅い状況やデバイスが遅い場合に、コンテンツを取得するまでの時間が短縮されます。すべての JavaScript のダウンロードと実行が完了するのを待つ代わりに、ユーザーは完全にレンダリングされたページをより速く表示できるようになります。
- サーバーサイド レンダリング (SSR) を使用する場合は、次のようなトレードオフもあります。
- 開発条件が制限される。ブラウザ固有のコードは、特定のライフサイクル フックでのみ使用できます。一部の外部ライブラリは、サーバーでレンダリングされたアプリケーションで実行するために特別な処理が必要な場合があります。
ビルドのセットアップとデプロイメントに関する追加の要件。任意の静的ファイル サーバーにデプロイできる完全に静的なシングル ページ アプリケーション (SPA) とは異なり、サーバーでレンダリングされるアプリケーションには Node.js サーバー ランタイム環境が必要です。 - サーバー側の負荷が増加します。 Node.js で完全なアプリケーションをレンダリングすると、静的ファイルを提供するだけのサーバーよりも明らかに多くの CPU リソース (CPU 集中型) が消費されるため、高トラフィック環境 (高トラフィック) で使用することが予想される場合は、サーバー負荷を準備してください。それに応じて、キャッシュ戦略を賢明に採用してください。
- アプリケーションにサーバーサイド レンダリング (SSR) を使用する前に、最初に考える必要があるのは、それが本当に必要かどうかです。これは主に、コンテンツを取得するまでの時間がアプリケーションにとってどれだけ重要であるかによって決まります。たとえば、内部ダッシュボードを構築している場合、初期読み込みに数百ミリ秒の余分な時間がかかっても問題はなく、サーバーサイド レンダリング (SSR) を使用するのは簡単です。ただし、コンテンツを表示するまでの時間要件は非常に重要な指標であり、この場合、サーバーサイド レンダリング (SSR) は最適な初期読み込みパフォーマンスを達成するのに役立ちます。
-
[関連する推奨事項:「 vue.js チュートリアル
以上がSSRとVUEの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

