ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3フレックスボックスとは何ですか
CSS3フレックスボックスとは何ですか
- 青灯夜游オリジナル
- 2022-03-15 17:20:541609ブラウズ
Flexbox とは、「フレキシブル ボックス」を意味します。これは、CSS3 によって導入された新しいレイアウト モードです。スケーラブルで柔軟な Web ページ レイアウト方法です。Flexbox レイアウト モードでは、フレックス コンテナ内の要素を拡張および縮小できます。利用可能なスペースを可能な限り最大限に埋めます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
Flexbox とは、Flexible box (フレキシブル ボックス コンテナ) の略で、CSS3 で導入された新しいレイアウト モードで、スケーラブルで柔軟な Web ページのレイアウト方法です。これにより、要素がさまざまな画面サイズやデバイスで予想どおりに表示されるように、ページ上で要素がどのように配置されるかが決まります。
Flexbox は非常に強力な機能を持ち、多くの複雑なレイアウトを簡単に実装できますが、これが登場する前は、フローティングや固定幅のパーセンテージでレイアウトする方法が多く使用されており、コード量が多く、実装が困難でした。理解する。
フレックス レイアウトは、フレックス コンテナ内の要素を拡張および縮小して利用可能なスペースを最大化できるため、フレックスボックスと呼ばれます。以前のレイアウト方法 (テーブル レイアウトやブロック要素内のフローティング要素など) と比較して、Flexbox はより強力な方法です。
- 要素を異なる方向に配置します
- 要素の表示順序を並べ替えます
- 要素の配置を変更する
- 要素をコンテナに動的にロードする
フレックス コンテナを作成する:
親要素に次の属性を追加します。
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
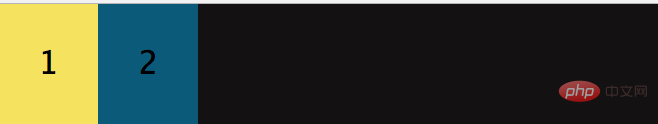
実行中の効果:

は、自動的に左側にフローティングされる 2 つの div に相当します。デフォルトでは、すべて直接の子要素はフレックス項目とみなされ、左から右に一列に配置されます。フレックス項目の合計幅がコンテナより大きい場合、フレックス項目はフレックスコンテナの幅に収まるまで縮小されます。
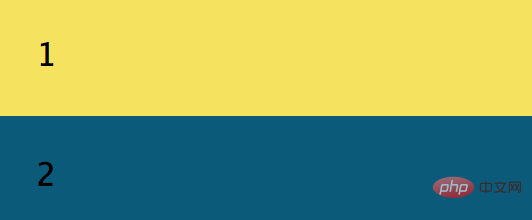
2 つのサブディビジョンを 1 行に配置し、.flex に flex-direction: column;
## を追加することもできます。 #実行結果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>動作効果:
 ##justify-content 値が center の場合、フレックス項目は中央に配置され、整列され、その動作効果は次のようになります。
##justify-content 値が center の場合、フレックス項目は中央に配置され、整列され、その動作効果は次のようになります。
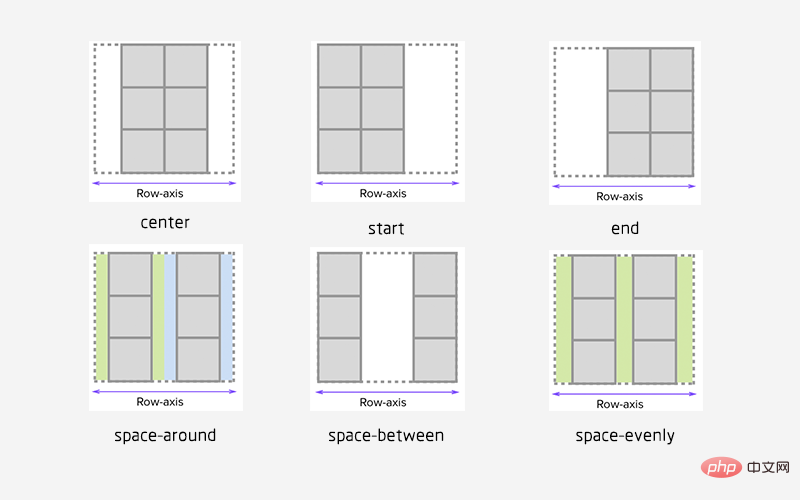
 justify-content には合計 6 つの値があります。最初の 3 つは理解しやすいものです: justify-start (デフォルト、左揃え)、center、justify-end ,
justify-content には合計 6 つの値があります。最初の 3 つは理解しやすいものです: justify-start (デフォルト、左揃え)、center、justify-end ,
- space-evenly
- : フレックス コンテナの開始端と最初のフレックス アイテムの間の間隔は、隣接する各フレックス アイテム間の間隔と等しくなります。 (Fool's Wharf からのメモ: 以前はブラウザーがこの属性をサポートしておらず、Chrome がバージョン 60 以降でのみサポートしていたため、この属性は以前はほとんど見られませんでした。拡張により、
align-content: space-evenlyにもこのロジックがあります)
- space-between
- : 隣接する 2 つのフレックス項目間の間隔は同じですが、最初/最後のフレックス項目とフレックス項目間の間隔と必ずしも等しいわけではありません。コンテナのエッジ。開始エッジと最初のアイテムの間の間隔と、終了エッジと最後のアイテムの間の間隔は等しい。
- : フレックス コンテナ内の各フレックス項目の各側の間隔は等しくなります。これは、2 つの隣接する flex アイテム間のスペースが、最初/最後の flex アイテムとその最も近い端の間のスペースの 2 倍になることを意味することに注意してください。
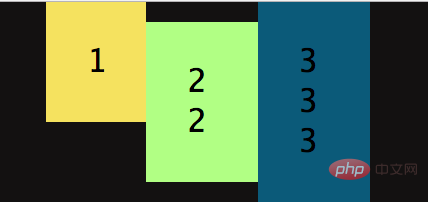
 # 指定した div を上または下に揃えることもできます:
# 指定した div を上または下に揃えることもできます:
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>効果:
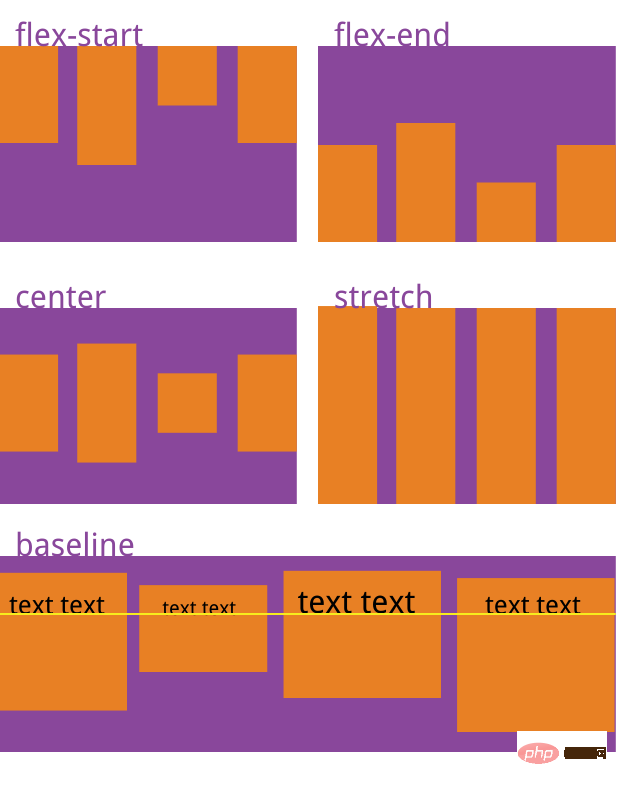
 同様に、algin-item にも 5 つの属性値があります:
同様に、algin-item にも 5 つの属性値があります:
flex-start | flex-end | center | baseline | stretch;
次の図は、対応する効果です:
#フレックス項目を複数の行/列に配置できるようにする
##
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}
默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
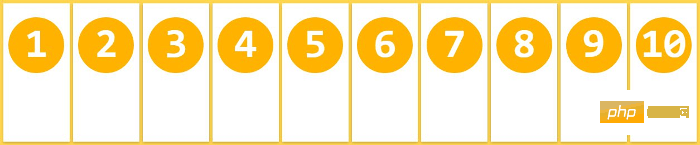
运行效果:
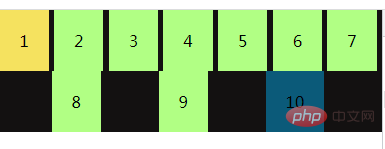
当长度不够长时,自动换行:


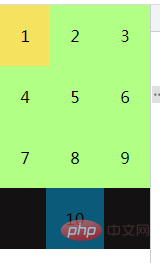
当长度再短时:


拉伸 flex 项
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
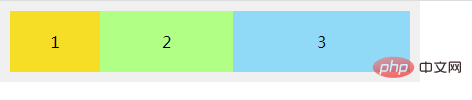
</html>我将三个div全部设为width:90px;
运行效果:


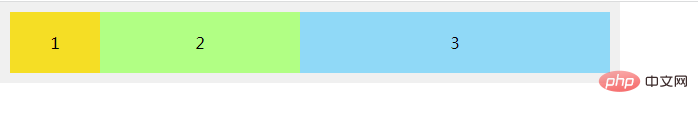
将flex-container的width变为600时:


可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
以上がCSS3フレックスボックスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

