ホームページ >ウェブフロントエンド >フロントエンドQ&A >Vueのライフサイクルとは
Vueのライフサイクルとは
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-11 15:40:073667ブラウズ
vue では、ライフサイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。 Vue のすべての機能はライフ サイクルに沿って実装されており、対応するフック関数はライフ サイクルのさまざまな段階で呼び出され、コンポーネント データ管理と DOM レンダリングという 2 つの重要な機能を実現します。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
vue のライフ サイクルとは
vue がデータ駆動型の Web インターフェイスを構築するための進歩的なフレームワークであることはわかっていますが、vue のライフ サイクルは何でしょうか?
vue ライフ サイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。vue のすべての関数の実装は、そのライフ サイクルに沿って実行されます。対応するフック関数実装コンポーネントは、次の場所で呼び出されます。ライフサイクルのさまざまな段階 データ管理と DOM レンダリングは 2 つの重要な機能です。
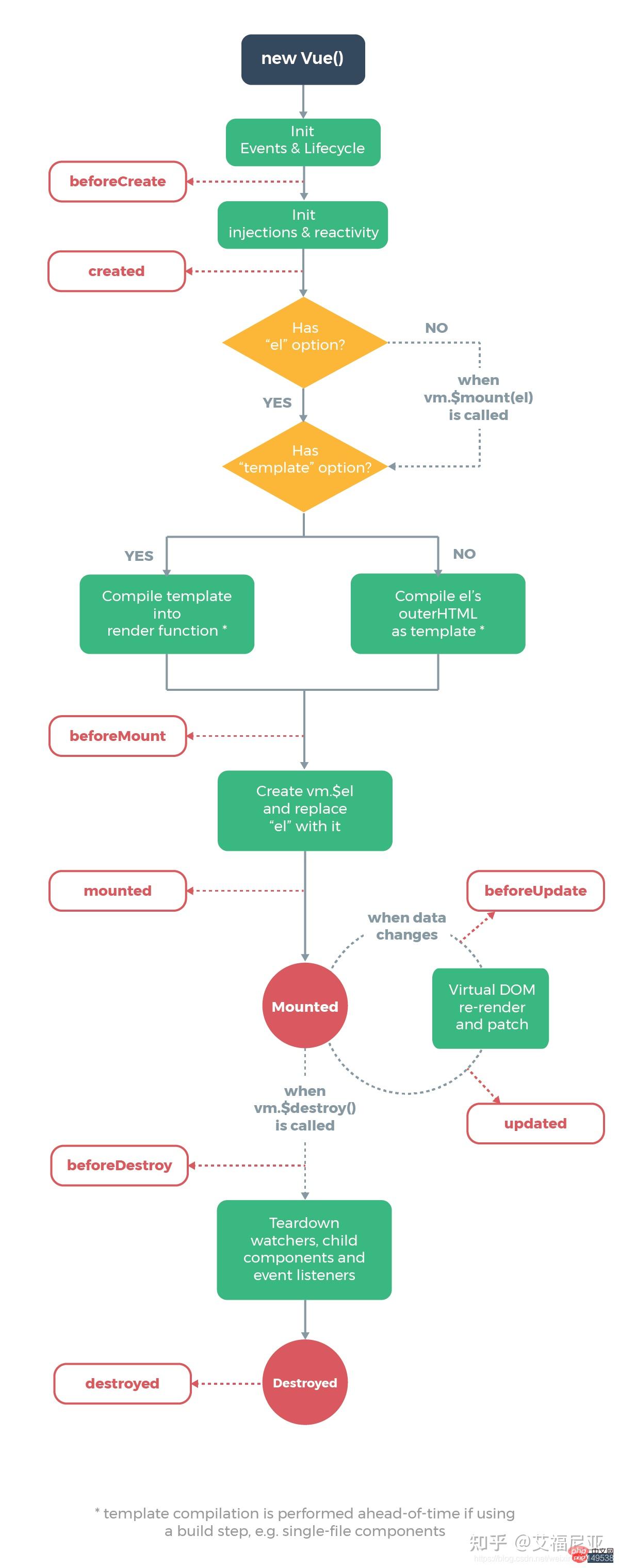
公式 Web サイトで提供されている vue のライフ サイクル図:

この図を使用して vue のライフ サイクルを詳しく説明しましょう
vue ライフ サイクルは 8 つのステージに分かれています:
1. BeforeCreate
このステージはインスタンスが初期化された後です。メカニズムが形成されていないため、DOM ノードを取得できません。
2. 作成後 (作成)
このステップでは、インスタンスはデータの観察、プロパティとメソッドの操作、監視/イベントの設定を完了します。 callback、データ data の初期化は完了しますが、el は完了しません。ただし、ハングフェーズはまだ開始されておらず、$el 属性は現在非表示になっています。これは、メソッド内でメソッドを呼び出し、データ内のデータを変更でき、変更は Vue の応答機能を通じて反映できるため、一般的に使用されるライフサイクルです。バインディング。ページ上で、computed などで計算された属性を取得します。通常、ここでインスタンスを前処理できますが、ここで ajax リクエストを送信することを好む子もいます。このサイクルではインスタンスを前処理する方法がないことに注意してください。プロセスがインターセプトされるため、ページに入る前に取得する必要があるデータがある場合、このメソッドでリクエストを送信するのは適切ではありません。コンポーネントのルーティング フック beforeRouteEnter
で完了することをお勧めします。 3. ロード前 (beforeMount)
が開始前に呼び出され、関連するレンダリング関数が初めて呼び出され (仮想 DOM)、インスタンスは次の構成を完了します。 template、dataとtemplate htmlにデータを生成、elとdataの初期化が完了しました、この時点ではhtmlはページにハングアップしていないことに注意してください。
4. ロード (マウント) 後
マウントが完了すると、テンプレート内の HTML がページにレンダリングされます。一般に、いくつかの Ajax 操作を実行します。マウントされたメソッドは 1 回だけ実行されます。
5. BeforeUpdate (beforeUpdate)
はデータが更新される前に呼び出され、仮想 DOM が再レンダリングされてパッチが適用される前に発生します。フック関数 状態を個別に変更しても、追加の繰り返しレンダリング プロセスはトリガーされません。
6.Updated(更新)
dataに定義されているデータが変更された場合、更新されたメソッドが読み込まれます
7。 destroy (beforeDestroy)
これを使用して、このステップでインスタンスを取得することもできます。通常、コンポーネント内のタイマーや監視されている dom イベントのクリアなど、いくつかのリセット操作がこのステップで実行されます。 , etc.
8. インスタンスが破棄された後に destroy(destroyed)
が呼び出された後、すべてのイベント リスナーが削除され、すべてのサブイベント リスナーが削除されます。インスタンスも削除されます。破棄されると、サーバー側のレンダリング中にフックは呼び出されません。
要約: vue のライフ サイクルの考え方は、コンポーネントの開発全体を通じて実行されます。そのライフ サイクルとさまざまなフック関数を呼び出すことで、データ フローとその DOM への影響を正確に制御できます。vue ライフ サイクルの考え方は、Vnode と MVVM の鮮やかな具体化と継承です。
[関連する推奨事項:「vue.js チュートリアル 」]
以上がVueのライフサイクルとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

