ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでspan要素を非表示にする方法
jqueryでspan要素を非表示にする方法
- 青灯夜游オリジナル
- 2022-03-08 11:44:573339ブラウズ
Hide メソッド: 1. 「$("span").hide();」ステートメントを使用して非表示にします; 2. 「$("span").toggle(false);」ステートメントを使用して非表示にしますHide; 3. 「$("span").css('display','none');」ステートメントを使用して非表示にします。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は spam 要素を非表示にします
jquery では、span 要素を非表示にするさまざまな方法があります。
##非表示()
- ##切り替え(偽)
##css('display','none') ##attr('style','display:none')-
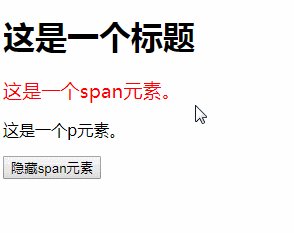
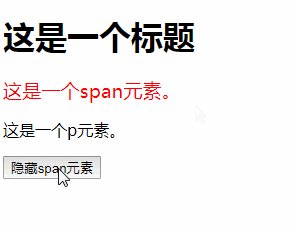
例:<!DOCTYPE html> <html> <head> </head> <body> <h1>这是一个标题</h1> <span style="font-size:120%;color:red">这是一个span元素。</span> <p>这是一个p元素。</p> <button>隐藏span元素</button> </body> </html>
jq コード:
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
//方法1
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").hide();
});
});
</script>
//方法2
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").toggle(false);
});
});
</script>
//方法3
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").css('display','none');
});
});
</script>
//方法4
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").attr('style','display:none');
});
});
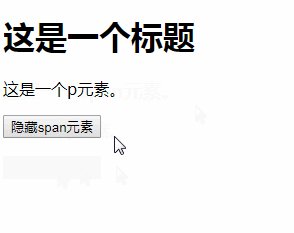
</script>効果は同じです:
[推奨学習:
jQuery ビデオ チュートリアル、 Web フロントエンド ビデオ
Web フロントエンド ビデオ
以上がjqueryでspan要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

