ホームページ >ウェブフロントエンド >フロントエンドQ&A >jquery eq()の使い方
jquery eq()の使い方
- 青灯夜游オリジナル
- 2022-03-03 15:27:504528ブラウズ
jquery では、eq() メソッドを使用して、選択した要素の指定されたインデックス番号を持つ要素、構文 "$(selector).eq(index)"; および ":eq()" を返します。 " select 演算子は、指定されたインデックス値を持つ要素を選択するために使用されます。構文は "$(":eq(index)")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、eq() は次の 2 つの状況に分けられます。
eq() メソッド
:eq() Selector
jquery eq() メソッド
eq() メソッドは、選択された要素番号要素を持つ指定されたインデックスを返します。 。インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
構文:
$(selector).eq(index)
index: 必須。要素のインデックスを指定します。整数または負の数を指定できます。負の数値を使用した場合、インデックスは選択した要素の末尾から計算されます。
注: インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
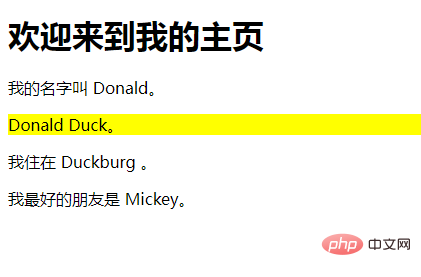
例 1: 2 番目の 要素を選択します (インデックス番号は 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
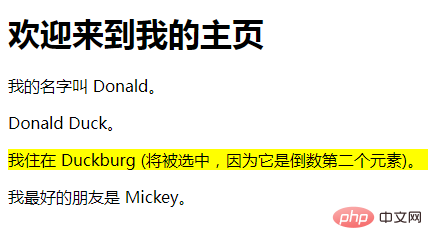
例 2 : 選択した要素の末尾から 2 番目の 要素を返すには、負の数を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq() selector
:eq() selector 要素を選択します指定されたインデックス値を使用します。
インデックス値は 0 から始まるため、最初の要素のインデックス値は 0 (1 ではありません) になります。
最も一般的な使用法: 他のセレクターと併用して、指定されたインデックスを持つ要素を指定された組み合わせで選択します。
構文:
$(":eq(index)")index: 必須。要素のインデックスを指定します。
例: 2 番目の 要素を選択します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、ウェブ フロントエンド]
以上がjquery eq()の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

