この記事は、WeChat ミニ プログラム に関する関連知識を提供します。主に WeChat ミニ プログラムの開発手順と主要なプロセスの詳細な説明を紹介します。皆様のお役に立てれば幸いです。

[関連する学習の推奨事項: 小規模プログラム学習チュートリアル]
現在、小規模プログラム業界は人気のある業界の 1 つとなっています。インターネット マーケティングのダークホースです。まず、ミニ プログラム業界は、主要なトラフィック プラットフォームに依存しており、自然なユーザー ベースと独自のリソースの利点を持っています。便利で高速な操作とシンプルで人気のあるモデルにより、わずか 1 年で爆発的な成長をもたらしました。 。 増加。現在、市販されている小さなプログラムの開発コストは数千から数万の範囲にありますが、Tencent Cloud を例に挙げると、Tencent の公式チームが設計してすぐに運用できる小さなプログラムは、680 ドルから 10 万ドルの価格で販売されています。年間3680円。今は複雑な小さなプログラムの設計については話さないで、最も単純なプログラムの設計から始めましょう。 
小規模なプログラムを開発するには 2 つの方法があります。1 つはカスタマイズされた開発、もう 1 つはサードパーティ プラットフォームの開発です。カスタマイズされた開発の価格は数万から数十万と比較的高く、開発サイクルは長くなります。
サードパーティ プラットフォームの開発の価格は比較的低く、わずか数回で開発できます。最も重要なことは、開発サイクルが 1 週間と短く、オンラインですぐにリリースできることです。

#1. WeChat ミニ プログラム開発の必須テクノロジー
##1. HTML 言語
HTML は Hypertext Markup Language の略で、主に Web ページの骨格を担っています。動物の骨格と同じように、HTML 言語は Web ページの骨格を担っています。 Web ページのレイアウトをサポートします。2. CSS
CSS は Cascading Style Sheet の略で、主に Web ページのスタイル、Web ページのコンテンツの配布方法、セクションの背景、色などを担当します。 CSS を使用してコントロールできます。3. JavaScript
js と略され、動的スクリプト言語です。以前は、js は Web ページの操作に使用されるスクリプト言語のみでしたが、Google v8 エンジン、angular、react などのフロントエンド フレームワークにより、フロントエンドとバックエンドの分離の傾向がますます明確になってきました。 Node、jsなどのテクノロジーの発展により、jsはサーバーサイドでも活力を発揮し、現在最も活発な言語の1つとなっています。4. サーバー言語
プロのバックエンド開発者でない場合、バックエンドは難しく、学習曲線が急になる可能性があります。ただし、開発者にはバックエンド言語を学習することをお勧めします。少なくとも一般的な理由フレームワークを理解し、そのコード ロジックを理解できる必要があります。これにより、フロント エンドとバック エンド間の良好な連携が達成されるだけでなく、ミニプログラムにバグが発生した場合に使用できます。 PHP、Java、Python、ASP など、一般的に使用されるサーバー言語は数多くありますが、初心者は自分のニーズに合わせて選択して学習することをお勧めします。5. データベース言語
開発する小規模なプログラムに大量のデータがなく、構造が複雑でない場合、データベース言語は比較的単純です。一般的に使用されるコマンドや頻繁に発生する問題を使用できます。一般的に使用されるデータベースには、無料の MySQL、msSQL、MongoDB、Oracle およびその他のデータベースが含まれます。データ量が非常に大きい場合、ミニプログラムの最初の画面で白ページが発生しやすいため、最適化を考慮する必要があります。注: 開発ソフトウェアの具体的な実装に関しては、それらは似ています。各ソフトウェアには独自の特性があり、言語標準ルールは多少異なります。一般的な開発ツールには次のものがあります: WeChat 開発者ツール、ByteDance開発ツール、Sublime Text 3。ここでは WeChat 開発者ツールを使用します。
2. WeChat 開発者ツール1. Baidu「WeChat Public Platform」をダウンロードしてインストールし、ミニ プログラムを選択します
開発者ツールで対応するバージョンを選択してダウンロードしてください 64 ビットの安定バージョンをインストールすることをお勧めします
64 ビットの安定バージョンをインストールすることをお勧めします
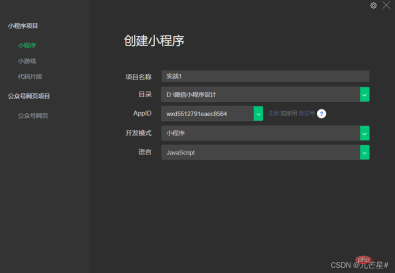
2.新しいプロジェクトを作成します
スタートアップ ページでプロジェクト名、ディレクトリ、AppID (テスト番号を選択) を入力します
 # これは基本的なフレームワークです
# これは基本的なフレームワークです
# ツールに付属の起動ログを見て、小規模なプログラム開発のフレームワークを理解しましょう 
 3 つのプログラム フレームワーク
3 つのプログラム フレームワーク
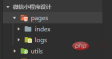
ルート ディレクトリ内の 2 つのフォルダー
pages
はページ ファイルの保存に使用されるフォルダーであり、utils
が使用されますpublic js フォルダーを格納する;
ミニ プログラムは、ホームページとページングの 2 つの部分に大別されます。ホームページはログイン後に表示される最初のページです。ホームページとページングはそれぞれ 1 つのフォルダを占有し、両方ともページ フォルダに含まれます。明らかに、初期化されたアプレットには 2 ページしかありません (ホームページ インデックスとログ ページ ログ) 
インデックスには、ホームページのインターフェイス設計に必要なファイル (index.js、index.json、index.wxss、index.wxml) も含まれています。 
index.js
はホームページです。 js ドキュメントに似た論理ファイル。index.json
は、タイトル ワード、背景などのホームページの構成ファイルです。index.wxss
はホーム ページです。上記のスタイル シート ファイルは CSS ドキュメントに似ており、index.wxml
は HTML ドキュメントに似た最初のページの構造ファイルです。
同様に、ログ ファイルのログは基本的にインデックスと似ています (新しいページを追加する場合は、ページ ファイルの下に新しいフォルダーを追加する必要があります) 
また、ルート ディレクトリ内のアプリ .js、app.json、app.wxss、project.config.json、および sitemap.json は、ミニ プログラムのグローバル設定です。 

はプロジェクトのエントリ ファイルであり、アプリケーション オブジェクトの作成に使用され、ミニ プログラムの開始時に最初に呼び出されます。 app.json は、ミニ プログラムのページ パス、インターフェイス プレゼンテーション、下部タブなどを含む現在のミニ プログラムのグローバル変数です。
app.wxss はパブリック変数です。ページ コンポーネントのクラス属性は、app.wxss で宣言されたスタイル ルールを直接使用します;
project.config.json はプロジェクト構成ファイルです。これは、最初にプロジェクトを開発するときのパーソナライズされた構成で、エディターの色、コードのアップロード時の自動圧縮などの一連のオプションが含まれます。
sitemap.json は、ミニ プログラムとそのページが WeChat によってインデックス付けされることを許可するかどうかを構成するために使用されます。ファイルのコンテンツは JSON オブジェクトです。sitemap.json がない場合、デフォルトは次のとおりです。すべてのページにインデックスを付けることが許可されていること;
プロジェクトの作成後、開発者ツールは一部の公開コードをモジュールとして別の js (utils.js) ファイルに自動的に抽出します。つまり、utils フォルダーが使用されます。独自のカプセル化されたツール クラスを保存するための関数。関数は共有メソッドです。
4. プログラム デバッグ領域
2.Wxml
3.ソース
4.Network
5.AppData
3. プロジェクト実戦 (コアコード付き)
1. プロジェクトの紹介
WeChat 開発者ツールを使用して、最も基本的な小型プログラム「Taihang Elf」を作成します (WeChat で直接検索) 、この機能は表示のみを目的としており、商用機能はありません。
ホームページのレンダリングは次のとおりです
2. プロジェクト フレームワーク
「Taihang Elf」アプレットには、ホームページ インデックス、コンテンツ ページの検出、個人ホームページの設定、ログイン登録ページ、チェックイン ページ カレンダー、スキャン コード支払いページ Please
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}})
2)index.json{
"usingComponents": {}}
3)index.wxml<scroll-view>
<view>
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block>
</swiper>
</view>
<view>
<text></text>
<text>太行精灵为你推荐</text>
</view>
<block>
<view>
<view>
<image></image>
</view>
<view>
<view><text>{{list.title}}</text></view>
<view><view>{{list.state}}</view><view><text>{{list.num}}</text>人报名</view></view>
<view><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block></scroll-view><include></include>
4)index.wxss/**index.wxss**/page{
height: 100%;
background-color: #efeff4;}scroll-view{
height: 100%;}.swiper{
top: 0px;
width: 100%;
height: 240px; }.swiper swiper{
height: 240px;}.slide-image{
width: 100%;}.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;}.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;}/*list*/.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;}.list-img{
position: relative;
float: left;
width: 120px;}.list-img .video-img{
width: 120px;
height: 120px;}.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;}.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;}.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;}.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;}.list-tag .list-num{
font-size: 16px;
color: #ff6666;}.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;}
2.app.json
{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
] },
"debug": true,
"sitemapLocation": "sitemap.json"}
上記のコードは参考用です。次のドキュメントを参照してください。 リンク:
WeChat ミニ プログラム公式ドキュメント
ミニ プログラム フレームワーク
WeChat パブリック プラットフォーム、登録するミニ プログラムを入力してください
登録が完了すると、AppID が作成されます。前のテスト番号を新しい ID。WeChat 開発者ツールを再度開き、エリアを編集します。アップロード ボタン 
が上部に表示されます。アップロードが成功したら、WeChat パブリック プラットフォームに入ると、開発バージョンが表示されますレビューのために送信します。30 分ほどかかります。レビューが合格したことを通知した後、レビュー版を送信します。閲覧には約 10 分かかります。独自のオンライン ミニ プログラムにアクセスしてください。 
 【関連する学習の推奨事項:
【関連する学習の推奨事項:
以上がゼロベースの WeChat アプレット開発と詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






