ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery HTML5 美ウォーターフォールフローレイアウトの実装方法_jquery
jQuery HTML5 美ウォーターフォールフローレイアウトの実装方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:38:371862ブラウズ
この記事の例では、jQuery HTML5 ビューティウォーターフォールフローレイアウトの実装方法を説明します。皆さんの参考に共有してください。詳細は以下の通りです。
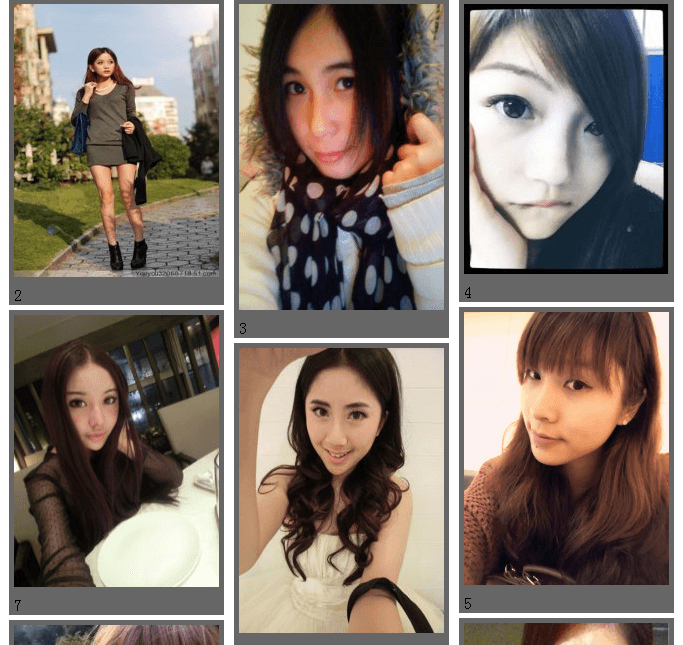
これは、美しいウォーターフォール フロー レイアウトの JavaScript と HTML5 の実装です。このメソッドは、画像のパスを JS 配列に記述することですが、焦点はここではなく、画像を自動的に配置する方法にあるようです。この例を実行した後、「ウォーターフォール レイアウトの読み込み」ボタンをクリックすると、画像のウォーターフォール配置効果が表示されます。このコードからインスピレーションを得られると幸いです。
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-html5-mn-pb-style-codes/
具体的なコードは次のとおりです:
<!DOCTYPE HTML>
<html>
<head>
<title>美女瀑布流</title>
<style type="text/css">
*{margin:0;padding:0}
div.section{overflow:hidden}
div.aside{width:225px;float:left;display:inline}
div.aside div.content{margin:5px;background:#666}
div.aside div.content img{width:205px;margin:5px;}
div.aside div.content div.imgcaption{margin:0 5px;line-height:20px}
</style>
</head>
<body>
<div class="section">
<div class="aside"></div>
<div class="aside"></div>
<div class="aside"></div>
<div class="aside"></div>
</div>
<button>加载瀑布流布局</button>
</body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
var json=[
{"text":"1","src":"images/1.jpg","height":"273"},
{"text":"2","src":"images/2.jpg","height":"273"},
{"text":"3","src":"images/3.jpg","height":"306"},
{"text":"4","src":"images/4.jpg","height":"270"},
{"text":"5","src":"images/5.jpg","height":"273"},
{"text":"6","src":"images/6.jpg","height":"307"},
{"text":"7","src":"images/7.jpg","height":"272"},
{"text":"8","src":"images/8.jpg","height":"285"},
{"text":"9","src":"images/9.jpg","height":"303"},
{"text":"10","src":"images/10.jpg","height":"272"},
{"text":"11","src":"images/5.jpg","height":"273"},
{"text":"12","src":"images/7.jpg","height":"273"},
{"text":"13","src":"images/3.jpg","height":"280"}
]
function getSmallDiv(wrap,oD){
var len=oD.length;
var h=Infinity;
var getD;
for(var i=0;i<len;i++){
if(oD.eq(i).height()<h){
h=oD.eq(i).height();
getD=oD.eq(i);
}
}
return getD;
}
$("button").click(function(){
for(var i=0;i<json.length;i++){
var str;
str="<div class=\"content\">";
str+="<img src="+json[i].src+" height="+json[i].height+" alt=\"\" />";
str+="<div class=\"imgcaption\">"+json[i].text+"</div>";
str+="</div>";
getSmallDiv($(".section"),$(".aside")).append(str);
}
});
</script>
</html>
この記事が皆さんの jQuery プログラミングに役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

