ホームページ >ウェブフロントエンド >CSSチュートリアル >見て!収集する価値のある 10 の実践的な CSS ヒント
見て!収集する価値のある 10 の実践的な CSS ヒント
- 青灯夜游転載
- 2022-02-17 19:42:522603ブラウズ
この記事では、フロントエンド開発を容易にする 10 の優れた CSS 使用スキルを紹介します。ぜひ集めてください。皆さんのお役に立てれば幸いです。

開発者にとって、特に初心者にとって、作業を容易にする 10 の優れた CSS ヒントを紹介します。 (推奨学習: css ビデオ チュートリアル )
1. CSS で Web ページの水平スクロールを修正する方法
Web ページのスタイルを設定していて水平方向に表示される場合下部のスクロールバーをスクロールすると、利用可能な画面幅よりも大きい幅を持つ要素を見つける必要があります。
たとえば、以下のスクリーンショットでは、水平スクロールがあることがわかります:

次のように適用すると、ユニバーサル セレクター (*) を使用できます。問題のある要素を見つけるための次のルール:
* {
border: 2px solid red;
}これにより、ページ上のすべての要素に 2 ピクセルの赤い境界線が適用されるため、調整が必要な要素を簡単に識別できます。
上記のスタイルを適用した後の結果は次のようになります:

2 番目の緑色の波が水平スクロールを引き起こしていることがわかります。これは、幅が 1400 ピクセルに設定されており、使用可能な画面幅の 1200 ピクセルよりも広いためです。
.wave2 {
width: 1400px;
}幅を 1200 ピクセルに戻すか、幅を完全に削除すると問題が解決され、水平スクロールがなくなります。

2. CSS でスタイルをオーバーライドする方法
特定のケースでは、既に存在する特定のスタイル (ライブラリなどから) をオーバーライドしたい場合があります。 )。あるいは、大きなスタイルシートを含むテンプレートがあり、その特定の部分をカスタマイズする必要がある場合もあります。
このような場合は、CSS 固有性のルールを適用することもできます。!重要ルールの前に例外を使用することもできます。
以下の例では、! important により、各 h1 要素に #2ecc71 (私の好きな色) のエメラルド グリーンのバリアントが与えられます。
h1 {
color: #2ecc71 !important;
}ただし、注意 - この例外を使用するのはこれは悪い習慣であると考えられるため、可能であれば避ける必要があります。 ######なぜ?そうですね、#! important
は実際には CSS のカスケードの性質を壊すため、デバッグがより困難になります。最良の使用例!重要
! important を使用してスタイルを適用することに加えて、CSS の特性について詳しく学び、これらのルールを適用することもできます。
3. CSS で正方形を作成する方法幅と高さをあまりいじらずに正方形を作成したい場合は、背景色を設定することでこれを行うことができます。希望の幅とアスペクト比 div [または必要に応じてスパン] のスタイルを同じ数値で設定します。最初の数値は上下の寸法、2 番目の数値は左右の寸法です。
これら 2 つの数値を操作して、長方形や任意の正方形を作成することで、さらに一歩進めることができます。
<div class="square"></div>
.square {
background: #2ecc71;
width: 25rem;
aspect-ratio: 1/1;
}
4. CSS を使用して div を中央に配置する方法 スタイルシートが大きくなると、div を中央に配置することが非常に困難になることがあります。 div のスタイルを設定するには、ブロック表示、自動マージン、および 100% 未満の幅に設定します。
スタイルシートが大きくなると、div を中央に配置することが非常に困難になることがあります。 div のスタイルを設定するには、ブロック表示、自動マージン、および 100% 未満の幅に設定します。
<div class="center"></div>
.center {
background-color: #2ecc71;
display: block;
margin: auto;
width: 50%;
height: 200px;
}
##5.CSS のボックスから余分なパディングを削除する方法
使用  box-sizing: border-box
box-sizing: border-box
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
6. CSS を使用してドロップ キャップを作成する方法最初の疑似要素を使用してドロップ キャップを作成できます。はい!新聞などで見かけるドロップキャップ。
<p class="texts">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia officia nisi
veniam laboriosam? In excepturi ea inventore eligendi iusto! Incidunt
molestiae quas molestias, nesciunt voluptate aut vitae odio corrupti
quisquam laudantium aperiam consequuntur voluptas eum? Velit, eligendi ad
laboriosam beatae corporis perferendis tempore consequatur sint rem quam,
quae, assumenda rerum.
</p>p.texts::first-letter {
font-size: 200%;
color: #2ecc71;
}
7. 如何在 CSS 中将文本设为大写或小写
大写或小写字母不必直接来自您的 HTML。您可以在 CSS 中强制任何文本为大写或小写。
我希望将来会有 SentenceCase 和 tOGGLEcASE 的选项。但是你为什么要写一个文本 toOGGLEcASE 呢?
<p class="upper">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium,
minima.
</p>
<p class="lower">LOREM IPSUM DOLOR SIT AMET</p>.upper {
text-transform: uppercase;
}
.lower {
text-transform: lowercase;
}
8. 如何声明变量以保持 CSS DRY
变量?是的。您可以在 CSS 中声明变量。
当您声明变量时,您可以在许多其他样式中使用它们。如果您有任何要更改的内容,您只需更改该变量,结果将反映在使用它们的任何地方。这将有助于保持您的 CSS 代码干燥(不要重复自己)。
您可以通过将变量放置在根范围内来声明变量,以便它在样式表中是全局的。要使用您的变量,您可以将属性放在“var”关键字旁边的大括号内。
通常在样式表的顶部声明变量 - 即在重置之前。
:root {
--text-color: hsl(145, 63%, 49%);
}
p {
color: var(--text-color);
}9. 如何使用:before和:after选择器向你的 CSS 添加额外的内容
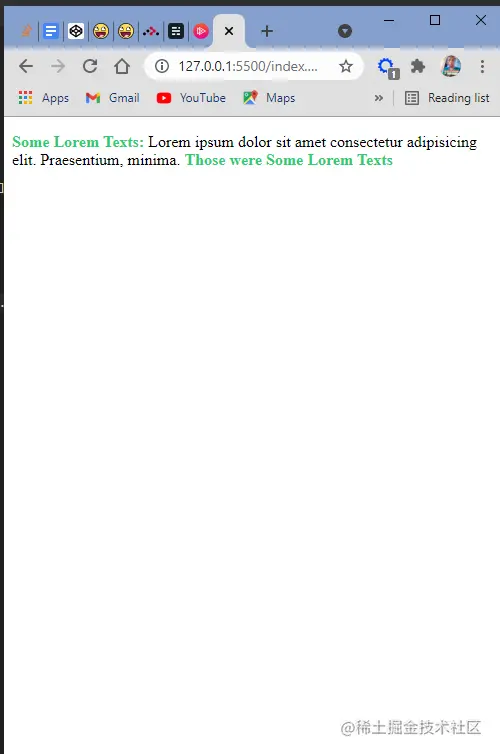
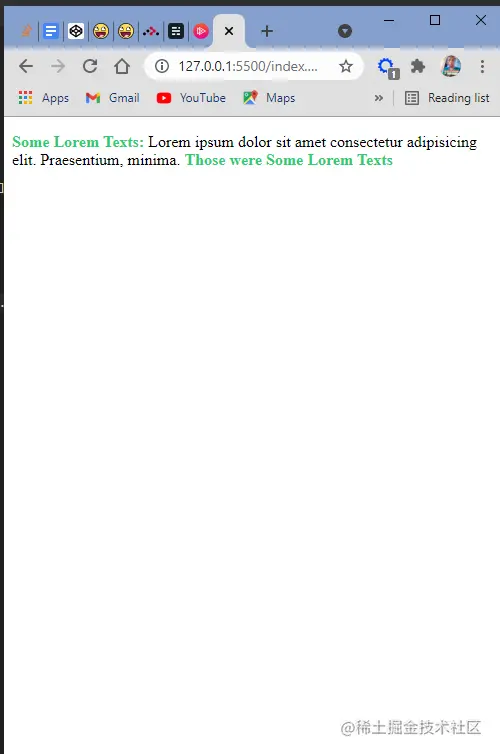
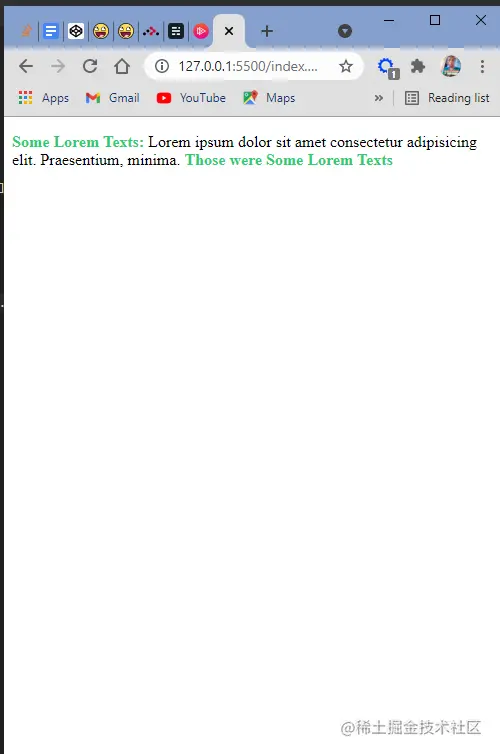
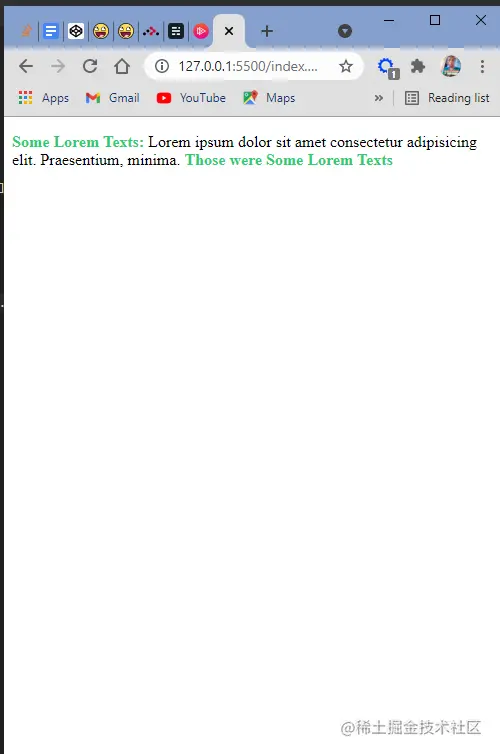
CSS 中的:before选择器可帮助您在元素之前插入内容:
<p class="texts"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, minima. </p>
p.texts::before {
content: "Some Lorem Texts: ";
color: #2ecc71;
font-weight: bolder;
}选择:after器做同样的事情,但它在元素之后插入内容:
p.texts::after {
content: " Those were Some Lorem Texts";
color: #2ecc71;
font-weight: bolder;
}
10. 如何使用纯 CSS 实现平滑滚动
您可以在网页上应用平滑滚动,而无需编写复杂的 JavaScript 或使用插件。因此,如果您有链接到网页上多个部分的锚标记并单击它们,则滚动是平滑的。
html {
scroll-behavior: smooth;
}(学习视频分享:web前端入门教程)
以上が見て!収集する価値のある 10 の実践的な CSS ヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

