ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで配列内の奇数の要素を見つける方法
JavaScriptで配列内の奇数の要素を見つける方法
- 青灯夜游オリジナル
- 2022-02-17 18:37:595979ブラウズ
方法: 1. for ステートメントを使用して配列を走査し、各ループで "a[i] % 2 != 0" ステートメントを使用して、配列要素が奇数かどうかを判断します。 , 出力し、そうでない場合はジャンプアウトします。このループで十分です。 2. filter() メソッドを使用して、「値 % 2 != 0」条件を満たす配列内の要素を返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
配列の奇数を見つけるための Javascript メソッド:
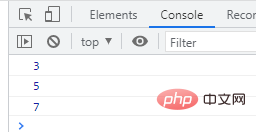
メソッド 1: for ループを使用する
実装アイデア: for 文を使用して配列を走査し、各ループで配列要素が奇数かどうかを判断し、奇数であれば出力し、そうでなければループから抜け出します。
実装コード:
var a = [2, 3, 4, 5, 6, 7, 8];
for (var i = 0; i < a.length; i++) {
if (a[i] % 2 != 0) {
console.log(a[i]);
} else {
continue;
}
}
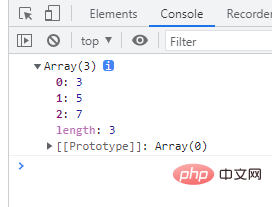
方法 2: filter() メソッドを使用する
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b); 
説明:
ilter() メソッドは、指定された条件を満たす配列内の要素を返すことができます。
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array): コールバック関数。省略できません。最大 3 つのパラメータを受け入れることができます:
value : 現在の配列 要素の値。省略できません。
index: 現在の配列要素の数値インデックス。
array: 現在の要素が属する配列オブジェクト。
戻り値は、コールバック関数が true を返すすべての値を含む新しい配列です。コールバック関数が array のすべての要素に対して false を返した場合、新しい配列の長さは 0 になります。
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptで配列内の奇数の要素を見つける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

