ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのビット演算子とは何ですか
JavaScriptのビット演算子とは何ですか
- 青灯夜游オリジナル
- 2022-02-16 18:08:253812ブラウズ
JavaScript では、ビット演算子はバイナリ ビットの演算に使用されるシンボルであり、演算を実行する前にバイナリ ビットを下位から上位に整列させることができます。 JavaScript でサポートされているビット演算子は、「&」、「|」、「^」、「~」、「>」、「>>>」です。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、ビット演算子はバイナリ ビットを操作するために使用されるシンボルです。
ビット演算子は、バイナリ ビットを下位から上位に並べて演算を実行できます。
JavaScript でサポートされているビット演算子を次の表に示します。
| 演算子 | 説明 | 例 |
|---|---|---|
| ビットごとの AND: 対応するバイナリ ビットがすべて 1 の場合、バイナリ ビットは 1 | 5 & 1 は 0101 & に相当します。 0001 の結果は 0001 で、10 進数の結果は 1 | |
| ビットごとの OR: 対応する 2 進ビットの 1 つが 1 の場合、2 進ビットは次のようになります。 1 | 5 | 1 は 0101 | 0001 と同等です。結果は 0101 で、10 進数の結果は 5 | |
| ビット単位の XOR:対応する 2 進数のビットは、1 が 1 の場合、2 進数は 1 | 5 ^ 1 となり、0101 ^ 0001 に相当します。結果は 0100 で、10 進数の結果は 4 | # になります。 |
| ビットごとの NOT: すべてのバイナリ ビットを反転します。つまり、1 は 0 に変換され、0 は 1 に変換されます。 | ##~5 は ~0101 に相当します。 、結果は 1010、10 進数の結果は -6||
| 5 # になります。 | ##>> | |
| 5 >> 1 は 0101 と等価です >> 1 結果は 0010、10 進数の結果になります 2 | >>> | ゼロによるビット単位の右シフト (符号なし右シフト): すべてのバイナリ ビットを指定されたビット数だけ右に均等に移動し、左端に 0 |
| 7 ビット演算子があり、2 つのカテゴリに分類されます。 |
- # #論理ビット演算子 (&、|、^ および ~)
- 論理ビット演算子と論理演算子は同じ方法で動作しますが、対象とするオブジェクトが異なります。論理ビット演算子はバイナリ整数値を操作しますが、論理演算子は非バイナリ値を操作します。
"&" 演算子"&" 演算子 (ビット AND) は、2 つのバイナリ オペランドをビットごとに比較するために使用され、次の表に従って比較されます。表示されている変換テーブルは結果を返します。
#"&" 演算子
最初の数値の位の値
2 番目の数値の位の値
| 1 | 1 | |
|---|---|---|
| 0 | 0 | |
| 1 | 0 | |
| ##0 | 0 | |
| #ビット単位の演算では、値 1 は true を表し、0 は false を表し、その逆も同様です。 | 12 と 5 の間でビット単位の AND 演算を実行すると、戻り値は 4 になります。 | console.log(12 & 5); //返回值4 | 次の図は、12 と 5 の間のビット単位の AND 演算のプロセスを算術式の形式で解析したものです。ビットごとの AND 演算では、ビット 3 の値のみがすべて true になるため、true が返され、他のビットは false が返されます。
"|" 演算子「|」演算子 (ビット単位の OR) は、2 つのバイナリ オペランドを 1 つずつ比較するために使用されます。表に示す変換テーブルに従ってビットが比較され、結果が返されます。 #"|" 演算子

最初の数値の位の値2 番目の数値の位の値
操作結果
| 1 | 1 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 0 | ||||||||||||||||
| 1 | 0 | ||||||||||||||||
| 0 |
12 和 5 进行位或运算,则返回值为 13。 console.log(12 | 5); //返回值13 下图以算式的形式解析了 12 和 5 进行位或运算的过程。通过位或运算,除第 2 位的值为 false 外,其他位均返回 true。
“^”运算符 “^”运算符(位异或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
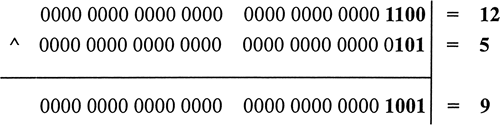
12 和 5 进行位异或运算,则返回值为 9。 console.log(12 ^ 5); //返回值9 下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。
“~”运算符 “~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
对 12 进行位非运算,则返回值为 -13。 console.log( ~ 12 ); //返回值-13 下图以算式的形式解析了对 12 进行位非运算的过程。
位非运算实际上就是对数字进行取负运算,再减 1。例如: console.log( ~ 12 == 12-1); //返回true 移位运算符(>和>>>) 移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。 “ “ 把数字 5 向左移动 2 位,则返回值为 20。 console.log(5 << 2); //返回值20 用算式进行演示,如图所示。
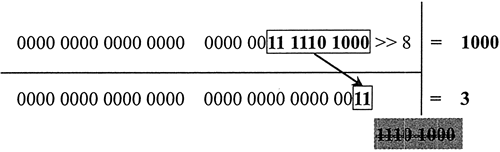
“>>”运算符 “>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。 把数值 1000 向右移 8 位,则返回值为 3。 console.log(1000 >> 8); //返回值3 用算式进行演示,如图所示。
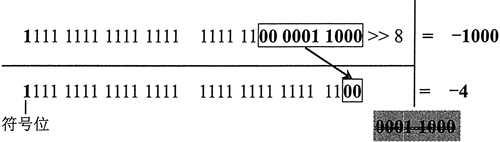
把数值 -1000 向右移 8 位,则返回值为 -4。 console.log(-1000 >> 8); //返回值 -4 用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。
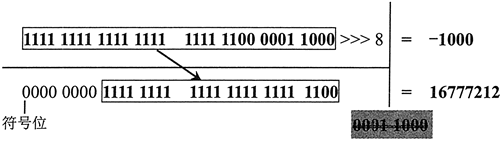
“>>>”运算符 “>>>”运算符执行五符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。 下面两行表达式的返回值是相同的。 console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3 对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。 console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212 用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。
【相关推荐:javascript学习教程】 |
以上がJavaScriptのビット演算子とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。