ホームページ >ウェブフロントエンド >フロントエンドQ&A >クロスドメイン JavaScript を実装する方法
クロスドメイン JavaScript を実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-02-08 11:01:393511ブラウズ
JavaScript でクロスドメインを実現する方法: 1. jsonp を使用してクロスドメイン; 2. "document.domain" を使用してクロスドメイン; 3. "window.name" を使用してクロスドメイン; 5. クロスドメインに "document.domain" を使用します。 4. クロスドメインには「window」.postMessage」メソッドを使用します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript はどのようにしてクロスドメインを実現しますか?
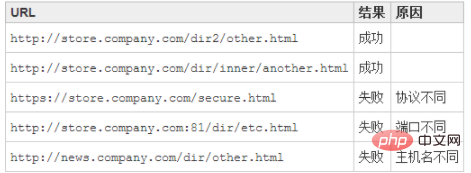
ここでいう js クロスドメインとは、ajax を使用して別のドメインからデータをリクエストするなど、js を介した異なるドメイン間のデータ送信または通信を指します。または、js を介してページ内のさまざまなドメインのフレーム (iframe) 内のデータを取得します。プロトコル、ドメイン名、ポートが異なれば、別のドメインとみなされます。
次の表は、http://store.company.com/dir/page.html に対する相同性検出の結果を示しています。

クロスドメインの問題については、次の方法を使用できます:
1. jsonp を介したクロスドメイン
js では、XMLHttpRequest を直接使用してさまざまなドメインをリクエストします。データ使用時はこれができません。ただし、ページ上に別のドメインからの js スクリプト ファイルを導入することは可能であり、jsonp はこの機能を使用してそれを実現します。
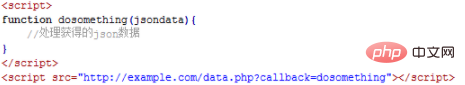
たとえば、a.html ページがあり、そのコードは ajax を使用して別のドメインの json データを取得する必要があります。json データのアドレスが http://example.com/ であると仮定します。

データを取得するためのアドレスの後にコールバック パラメーターがあることがわかります。このパラメータ名が使用されますが、使用する場合は他のすべてにも同じことが当てはまります。もちろん、データを取得するための jsonp アドレス ページがあなたの管理下にない場合は、データを提供する側が指定した形式に従って運用する必要があります。
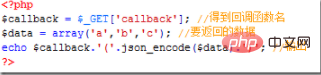
js ファイルとして導入されているため、http://example.com/data.php は実行可能な js ファイルを返す必要があるため、このページの php コードは次のようになります。

そのページの最終的な出力結果は次のとおりです:
http://example.com/data を通じて取得された js ファイルby php?callback=dosomething は前に定義した dosomething 関数で、そのパラメーターは必要な json データであるため、ドメイン間で必要なデータを取得できます。
このように、jsonp の原理は非常に明確です。js ファイルは script タグを通じて導入されます。js ファイルが正常に読み込まれた後、url パラメーターで指定した関数が実行され、パラメータが渡されるときに必要な json データを使用します。したがって、jsonp はサーバー側ページからの対応する連携を必要とします。
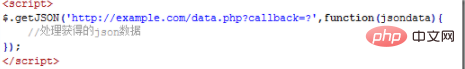
jsonp クロスドメインの原理を理解した後は、スクリプト タグを手動で記述することなく、js を使用してクロスドメイン操作用のスクリプト タグを動的に生成できます。ページで jquery を使用している場合は、カプセル化されたメソッドを通じて jsonp 操作を簡単に実行できます。

原理は同じですが、手動でスクリプト タグを挿入し、コールバック関数を定義する必要がない点が異なります。 jQuery は callback=? の疑問符を置き換えるグローバル関数を自動的に生成し、データ取得後に自動的に破棄するため、実際には一時的なプロキシ関数として機能します。 $.getJSON メソッドはクロスドメインかどうかを自動的に判断し、クロスドメインでない場合は通常の ajax メソッドを呼び出し、クロスドメインである場合は非同期形式で jsonp コールバック関数を呼び出します。 jsファイルを読み込んでいます。
2. document.domain の変更によるクロスサブドメイン
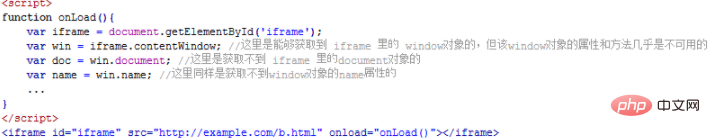
ブラウザにはすべて同一生成元ポリシーがあり、その制限の 1 つは最初の方法で述べたとおりです。 ajax メソッドを通じてさまざまなソースからドキュメントをリクエストすることはできません。 2 番目の制限は、js がブラウザー内の異なるドメインのフレーム間で対話できないことです。説明する必要があることの 1 つは、異なるフレームワーク (父子またはピア) が互いのウィンドウ オブジェクトを取得できることですが、厄介なのは、取得したウィンドウ オブジェクトのプロパティとメソッドを使用できないことです (HTML5 の postMessage メソッドは例外として、ie6 などの一部のブラウザでは、top やparentなどのいくつかの属性も使用できます) つまり、ほとんど役に立たないウィンドウ オブジェクトを取得するだけであると考えることができます。たとえば、アドレスが http://www.example.com/a.html であるページがあり、このページには iframe があり、その src は http://example.com/b.html です。ページとその内部の iframe は異なるドメインにあるため、ページに js コードを記述しても iframe 内の情報を取得することはできません:

このとき、document.domain が役に立ちます。http://www.example.com/a.html と http://example.com/b の 2 つのページのドキュメントを追加するだけです。 html .domain を同じドメイン名に設定するだけです。ただし、document.domain の設定には制限があり、document.domain をそれ自体または上位の親ドメインにのみ設定でき、メイン ドメインも同じである必要があることに注意してください。例: a.b.example.com のドキュメントの document.domain は、a.b.example.com、b.example.com、example.com のいずれかに設定できますが、c.a.b.example.com には設定できません。は現在のものです。メイン ドメインはもう同じではないため、ドメインのサブドメインを baidu.com に設定することはできません。
ページ http://www.example.com/a.html:

ページ http://example で document.domain を設定しますcom/b.html にも Document.domain が設定されており、これも必要です。このドキュメントのドメインは example.com ですが、document.domain の値は明示的に設定する必要があります:

3. クロスドメインには window.name を使用します
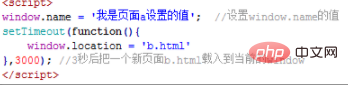
window オブジェクトには name 属性があり、これには次のような特徴があります。 (window) サイクル中、ウィンドウによってロードされたすべてのページは window.name を共有します。各ページには window.name に対する読み取りおよび書き込み権限があります。Window.name はウィンドウによってロードされたすべてのページで永続化されます。新しいページが読み込まれます。 例: 次のコードを持つページ a.html があります:

仲介者として機能する iframe が data.html の window.name によって設定されたデータを取得したい場合は、この iframe の src を www.cnblogs.com/data.html に設定するだけで済みます。次に、a.html が iframe によって取得されたデータを取得したい場合、つまり iframe の window.name の値を取得したい場合は、iframe の src を a.html と同じドメインに設定する必要もあります。それ以外の場合、前述の同一オリジン ポリシーに従って、a.html は iframe の window.name 属性にアクセスできません。これがクロスドメイン プロセス全体です。
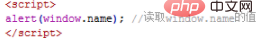
a.html ページのコードを見てください:

上記のコードは、最も単純な原理のデモ コードです。js を使用して、もちろん、セキュリティ上の理由から、データを取得した後、プロキシとして iframe を破棄することもできます。同様の既製コードがインターネット上に多数公開されているので、興味があれば探してみてください。
これは、window.name を介してクロスドメインが行われる方法です。
4. HTML5 で新しく導入された window.postMessage メソッドを使用して、ドメイン間でデータを送信します。
window.postMessage(message,targetOrigin) メソッドは、新しく導入された機能ですHTML5 の場合、これを使用して、ウィンドウ オブジェクトが同じソースに属しているか、異なるソースに属しているかに関係なく、他のウィンドウ オブジェクトにメッセージを送信できます。現在、IE8、FireFox、Chrome、Opera およびその他のブラウザーはすでに window.postMessage メソッドをサポートしています。
postMessage メソッドを呼び出すウィンドウ オブジェクトは、メッセージを受信するウィンドウ オブジェクトを参照します。このメソッドの最初のパラメータ message は送信されるメッセージで、型は文字列のみです。2 番目のパラメータ targetOriginメッセージを受信するウィンドウ オブジェクトのドメインを制限するために、ドメインを制限したくない場合は、ワイルドカード * を使用できます。
メッセージを受信する必要があるウィンドウ オブジェクトは、自身のメッセージ イベントを監視することで、渡されたメッセージを取得できます。メッセージの内容は、イベント オブジェクトの data 属性に格納されます。
上記で説明した他のウィンドウ オブジェクトへのメッセージの送信は、各フレームにウィンドウ オブジェクトがあるため、実際にはページに複数のフレームがある状況を指します。 2 番目の方法について説明したときに、異なるドメインのフレームワークが互いのウィンドウ オブジェクトを取得でき、window.postMessage メソッドも使用できると述べました。 2 つのページからなる簡単な例を見てみましょう。


ページ a を実行した後に得られる結果:

ページ b がメッセージを正常に受信したことがわかります。
postMessage を使用してドメイン間でデータを送信するのは比較的直観的で便利ですが、IE6 と IE7 がサポートしていないという欠点があるため、これを使用するかどうかは実際のニーズによって異なります。
関連する推奨事項: JavaScript 学習チュートリアル
以上がクロスドメイン JavaScript を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




