ホームページ >ウェブフロントエンド >フロントエンドQ&A >postcss プラグインの px から rem への自動変換について話しましょう
postcss プラグインの px から rem への自動変換について話しましょう
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-01-27 17:42:552916ブラウズ
この記事では、postcss の関連知識を共有します。Postcss は、js プラグインを介して CSS を変換するためのツールです。これらのプラグインは、変数と混合をサポートし、ブラウザーのプレフィックスを追加することで互換性のあるスタイルを生成できます。 . 皆さんもぜひご協力ください。

postcss は css 用のトランスパイラーで、babel が js 用であるのと同じように css 用であり、css コードを解析して変換できます。同時に、カスタマイズされた変換のためのプラグイン メカニズムも提供します。
このセクションでは、px を rem に自動変換する機能を介して postcss プラグインを紹介します。
postcss の原理
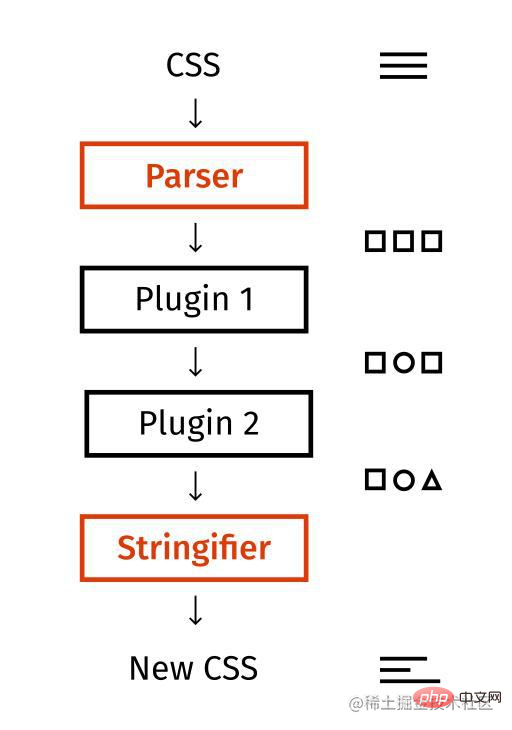
Postcss は CSS から CSS へのトランスレーターであり、babel と同様に、解析、変換、生成の 3 つの段階に分かれています。変換ステージではさまざまな変換プラグインが動作し、AST に基づいて分析と変換を実行します。

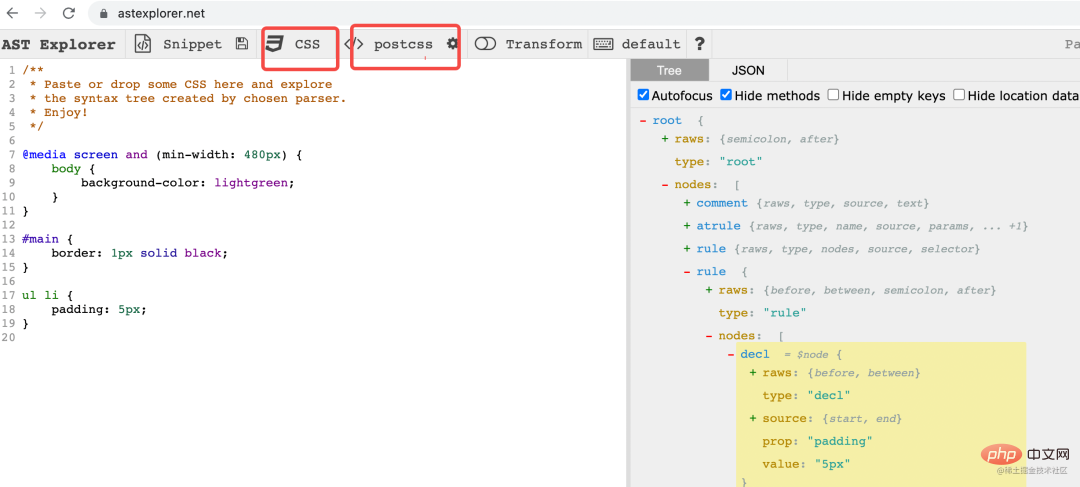
css の AST は js よりもはるかに単純で、主に次の種類があります:
atrule: ルールの開始@ を使用します。例:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
rule: セレクターの先頭のルール。例:
ul li {
padding: 5px;
}
decl: 特定のスタイル、例:
padding: 5px;
これは、js パーサーの数十の AST よりもはるかに単純ですか?
これらは astexplorer.net を通じて視覚的に表示できます

postcss プラグインの作成方法
postcss プラグインは動作します変換ステージでノードとして処理する場合、プラグインの形式は次のとおりです。
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}
外部関数はオプションを受け取り、プラグイン オブジェクトを返し、処理するノードのリスナーを宣言します。次に、対応するリスナーに処理ロジックを書き込みます。
次のように書くこともできます:
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}
準備中にさまざまなリスナーを返す 最初の方法と比較して、いくつかの共通ロジックを保存できるという利点があります。
その後、次のようにプラグインを実行できます:
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})
練習のために、px を rem に自動的に変換する簡単なプラグインを作成しましょう。
実用例
要件の説明
px は固定長の単位であり、デバイス ビューポートのサイズはさまざまです。スタイルのセットを使用して適応させたいと考えています。さまざまなデバイスの表示には相対単位が必要であり、rem が一般的に使用されます。
rem の本質は、HTML 要素のフォント サイズに応じた比例スケーリングです。
たとえば、html の font-size が 100px の場合、1rem は 100px となり、その後のスタイルが 200px の場合、2rem と記述されます。
このように、HTML のフォント サイズを変更するだけで、さまざまな画面幅の表示に適応でき、特定の単位が比例して拡大縮小されます。
HTML の font-size 値に従って、すべての px を rem に変換する必要があります。これは通常手動で行われますが、より面倒です。計算方法がわかれば、postcss プラグインを完全に使用できるようになります。自分でやりに来てください。
次に、この postcss プラグインを実装します
コードの実装
プラグインの基本構造を見てみましょう。リスナーを宣言するだけです。宣言処理の場合:
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
} 次に行うことは、decl スタイル値の px を rem に変換することです。単純な通常の置換で十分です:
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
} 置換は replace メソッドを通じて行われます。文字列の最初のパラメータが一致します。文字列、次のパラメータはグループであり、最初のグループは px の値です。
px に対応する rem を計算するには、1rem に対応する px 値が必要です。これはオプションを通じて渡すことができます。
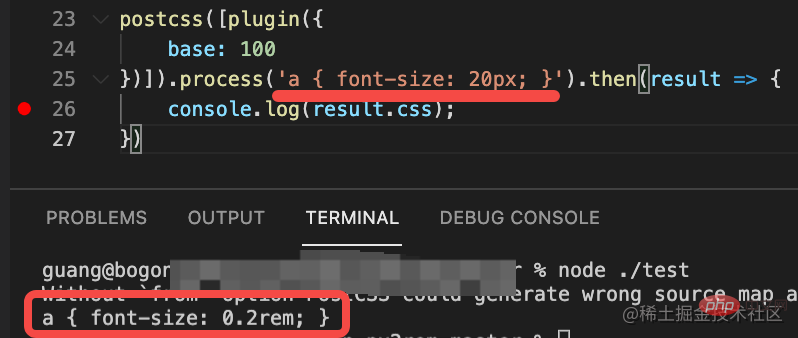
次に、テストします:
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})
変換が正しく行われたことがわかります:

もちろん、プラグインはこのケースはまだ完璧ではなく、完璧にするためにはより複雑なルールが必要です。
概要
postcss は、babel が js のトランスパイラーであるのと同じように、css のトランスパイラーであり、postcss の AST には少数のノードしかなく、比較的シンプルで視覚的に確認することもできます。 astexplorer.net を通じて。
postcss は、カスタマイズされた分析と変換を実行できるプラグイン機能も提供します。
私たちは、px を rem に自動的に変換する単純なプラグインを実装しました。
rem は、比例スケーリングを通じてさまざまなデバイス幅の表示に適応する一連のスタイルを実現するソリューションです。 px が必要です。rem への変換は、postcss プラグインを使用して自動的に行うことができます。
実は、postcss プラグインの解析・変換機能は、テーマカラーを白から黒に切り替えるなど、さまざまな応用が可能で、postcss を利用して自動的にカラー値を解析して変換することができます。
postcss CSS を分析および変換する機能は依然として非常に強力で便利ですが、ビジネスには多くのアプリケーション シナリオが探索を待っています。
(学習ビデオ共有: css ビデオ チュートリアル )
以上がpostcss プラグインの px から rem への自動変換について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

