ホームページ >ウェブフロントエンド >jsチュートリアル >ノードで koa フレームワークを使用して Gaode マップ インターフェイスを呼び出す方法
ノードで koa フレームワークを使用して Gaode マップ インターフェイスを呼び出す方法
- 青灯夜游転載
- 2022-01-24 19:34:173162ブラウズ
nodejs で koa フレームワークを使用して Gaode マップ インターフェイスを呼び出す方法は?次の記事では、node koa で Gaode マップ インターフェイスを調整する方法を紹介します。

Amap オープン プラットフォーム
Amap インターフェイスを調整するために最も必要なものは何ですか❓ Amap マップのキーが必要です。 Amap オープン プラットフォームに入るには、以下の手順に従ってください。

#アプリケーションの作成

## 追加key ここで、サービス プラットフォームが異なれば利用可能なサービスも異なることに注意してください。以下に示すように、私は Web サービス


# を生成しています。
##koa リクエスト サードパーティ インターフェイス
koa2-request
node でサードパーティ インターフェイスをリクエストすると、実際にはリクエスト リクエストが開始されます。同じ原理がクローラーにも当てはまります。ノードがリクエストを開始するためのライブラリとして koa2-request を使用します。 koaフレームワークを使用しているためです。
アドレス: https://www.npmjs.com/package/koa2-request 実際のところ、読む必要はありません。導入はこれだけです。
- #インストール:
npm install koa2-request
基本的な使用法
var koa2Req = require('koa2-request');
app.use(async(ctx, next) => {
// request选项
var res = await koa2Req('http://www.baidu.com');
ctx.body = res.body;
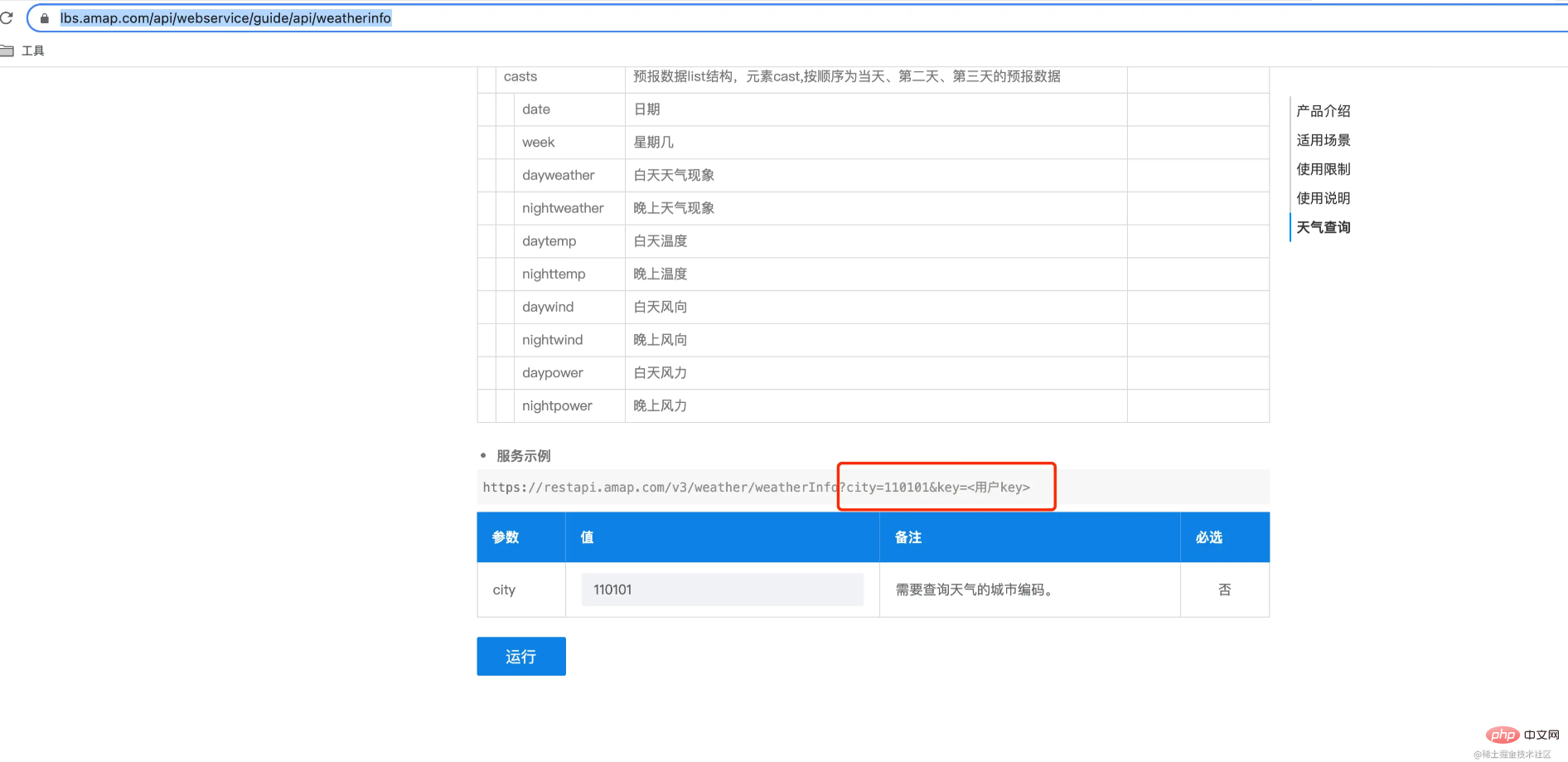
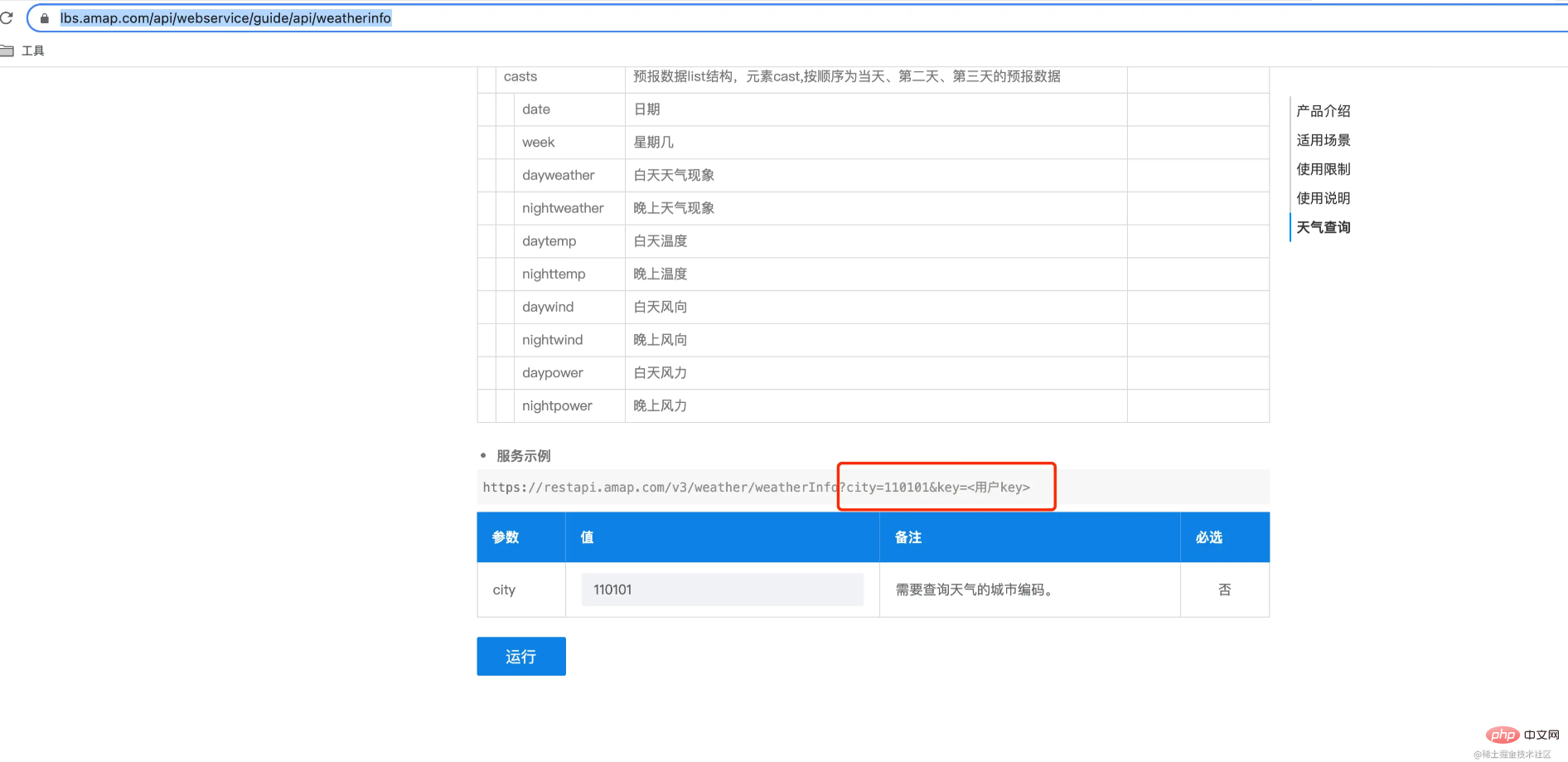
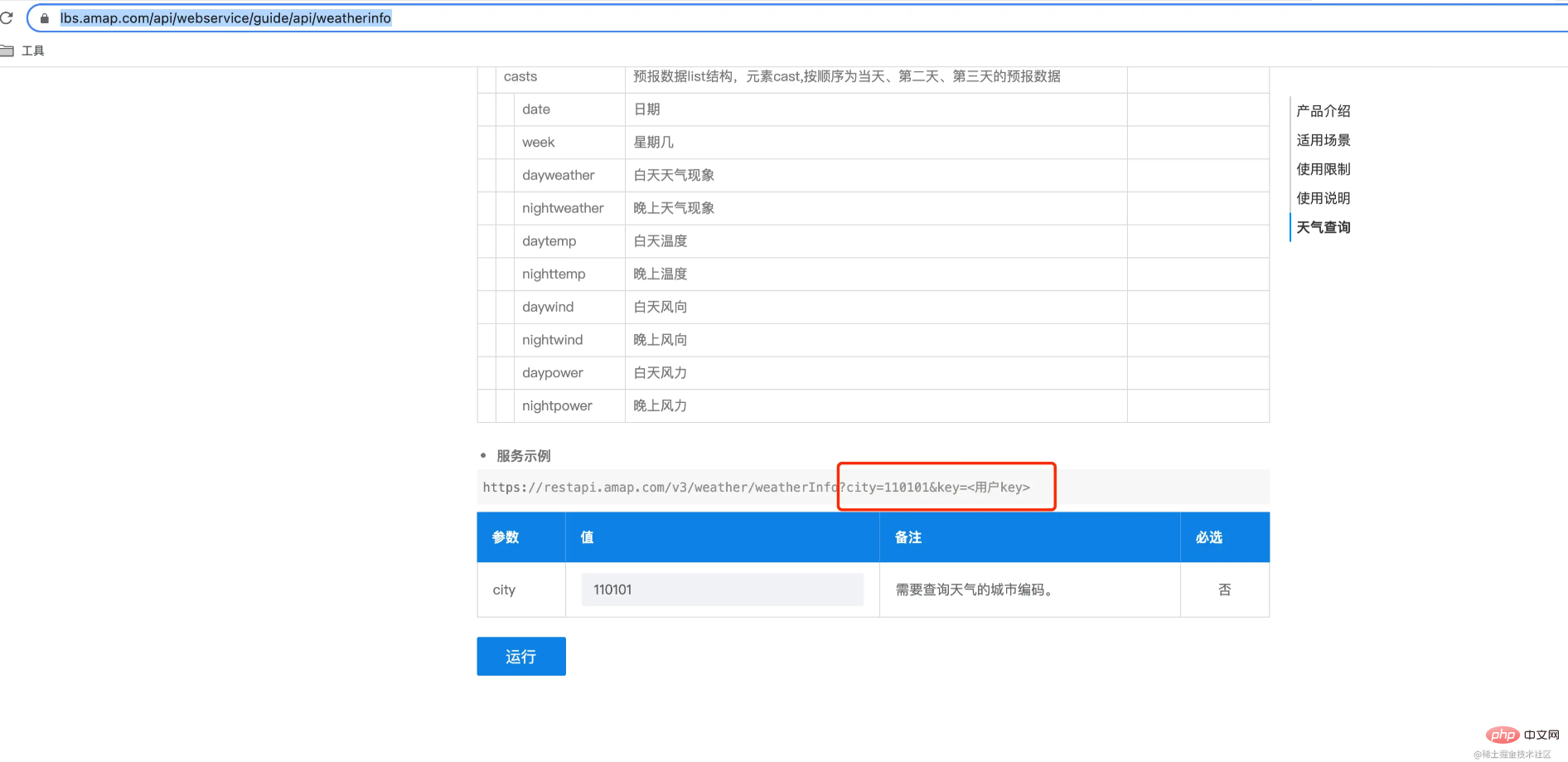
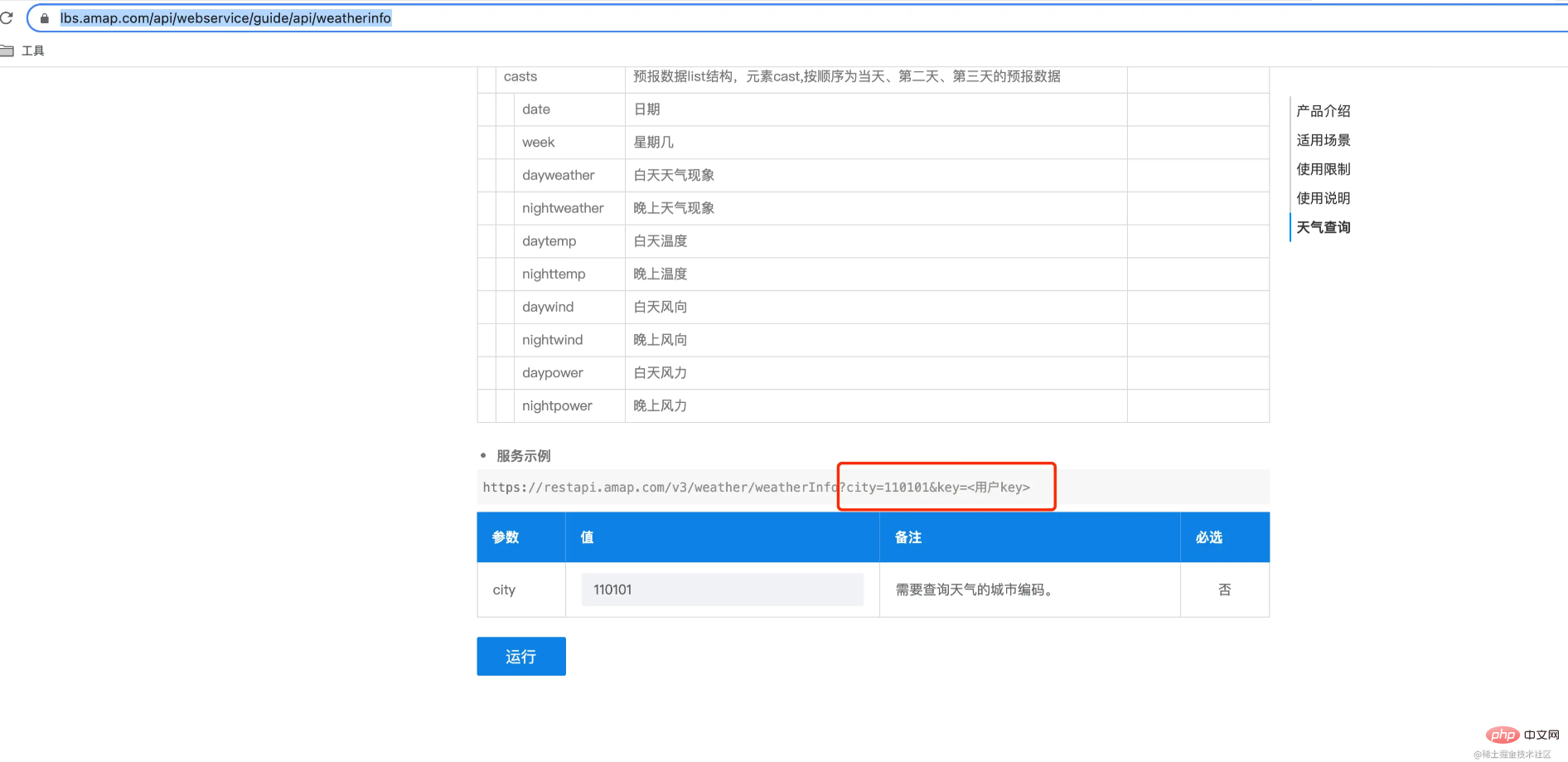
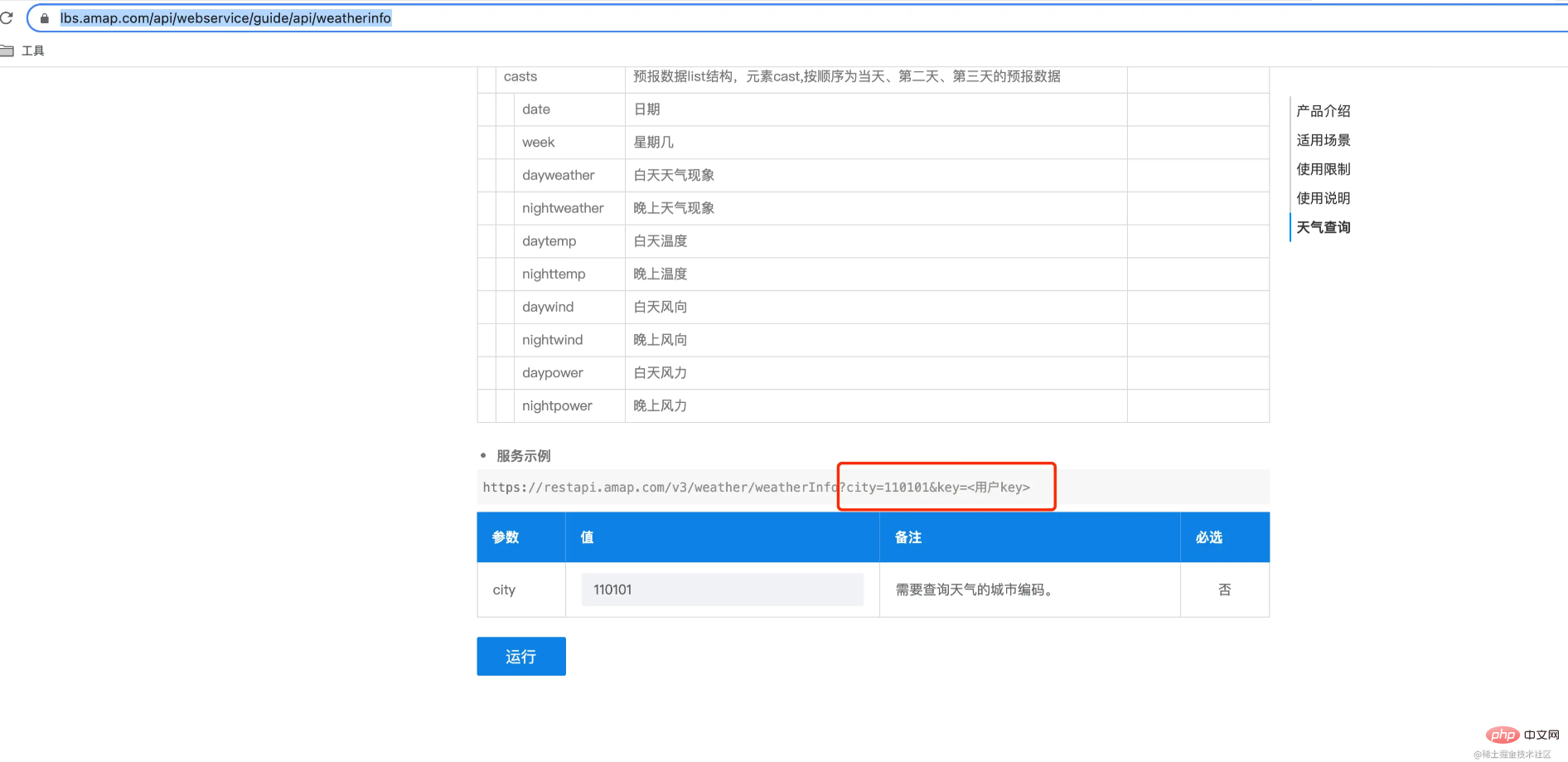
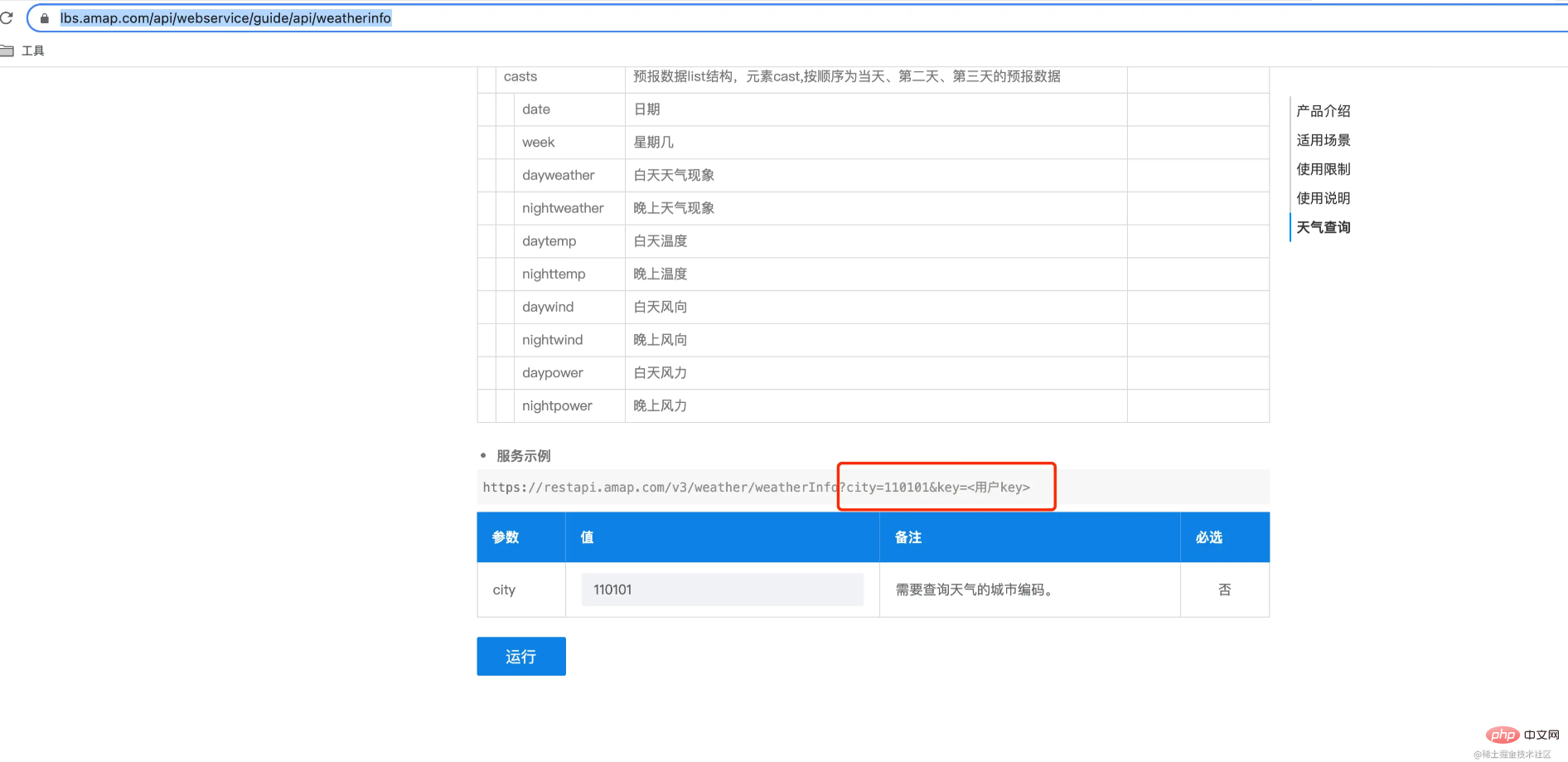
}); 天気インターフェース
私たちが到着した後、彼が次のことを必要としていることを知って驚きました。
#しかし、都市に対応するコードを手動で入力するのは現実的ではありません。たとえ覚えていたとしても、ユーザーエクスペリエンスは非常に悪いものになるでしょう。実際、Amap には IP 測位インターフェイスもあります。それでは、以下にジャンプして見てみましょう。
 IP ポジショニング
IP ポジショニング
ここでは 2 つのパラメータが必要ですip と key
IP と言えば、プラグインが必要です

基本的な使用法
const publicIp = require('public-ip');
(async () => {
console.log(await publicIp.v4());
//=> '46.5.21.123'
console.log(await publicIp.v6());
//=> 'fe80::200:f8ff:fe21:67cf'
})();const koa2Req = require('koa2-request');
const publicIp = require('public-ip') // 获取外网ip
const gaode_key = '8a674879652195a8bc6ff51357199517'
class clientController {
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
ctx.body = res;
}
}{
"status" :"1",
"info" :"OK",
"infocode" :"10000",
"province" :"北京市",
"city" :"北京市",
"adcode" :"110000",
"rectangle" :"116.0119343,39.66127144;116.7829835,40.2164962"
} 都市コード adcode を取得したいのですが、res.body はインターフェイスから返される値です。 JSON.parse を使用して JSON オブジェクトに変換します。 async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
} 次に、天気予報インターフェイスを呼び出すことができます。天気予報インターフェイスには、パラメータとして取得した都市コードとキーが必要です。 async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
var res_weather = await koa2Req(`https://restapi.amap.com/v3/weather/weatherInfo?city=${city}&key=${gaode_key}`)
let weather = {data: JSON.parse(res_weather.body)}
ctx.body = weather;
}ノード関連の知識については、nodejs チュートリアル
を参照してください。以上がノードで koa フレームワークを使用して Gaode マップ インターフェイスを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- ノードバージョンツール gnvm のインストールと使い方(win環境)
- Nodejs に基づいて大きなファイルの HTTP 転送を実装するにはどうすればよいですか? (実践方法の共有)
- Puppeteer ライブラリを使用して Node でポスターを生成する方法の簡単な分析 (実装計画の共有)
- この記事では、zx ライブラリを使用して Nodejs でシェル スクリプトを作成する方法について説明します。
- Nodejsのデバッグを有効にするにはどうすればよいですか? Nodejsプログラムをデバッグするにはどうすればよいですか?
- ノード Express フレームワークの res.send() と res.end() の簡単な分析

