-外観-テーマ-追加

[インストール] ボタンをクリックしてテーマを WordPress サイトにインストールします

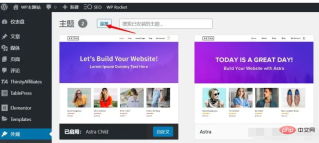
ボタンを有効にして、新しいテーマに変更します

WordPress バックエンドにテーマをインストールすることは、特に初心者にとって最も推奨される方法です。操作は簡単で、問題は発生しません。
WordPress テーマをアップロードしてインストールします
ほとんどのテーマは、すべてバックグラウンドで直接インストールできますが、一部の有料テーマや Github のオープンソース テーマなど、WordPress テーマ センターにリストされていないテーマが含まれる場合があります。現時点では、次の方法でそれらをインストールする必要があります。アップロード
アップロード インストール方法はバックグラウンド インストール方法と似ていますが、WordPress のbackground-Appearance-Theme-Add
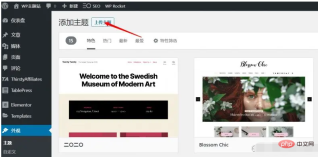
を開くという点が異なります。 「テーマのアップロード」ボタンをクリックする必要があります。

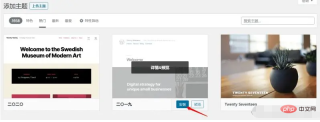
次に、「」をクリックしてファイル を選択し、ダウンロードしたテーマのインストール パッケージをサイトにアクセスし、[今すぐインストール] をクリックします。

以下のようなプロモーション ワードがある場合は、テーマが正常にインストールされていることがわかります。今すぐ有効にするか後で有効にするかを選択してください

アップロード方法 テーマもよく使用されるテーマのインストール方法の 1 つですが、注意すべき点が 1 つあります。公式 WordPress テーマ センター、テーマ公式 Web サイトなどの信頼できる Web サイトからテーマのインストール パッケージをダウンロードします。不明なソースからテーマをダウンロードしないでください。
パゴダ パネルまたは FTP を通じてテーマをインストールします
上記で紹介した 2 つの方法は、いずれも WordPress Web サイトの通常の状態でのインストール方法ですが、WordPress バックエンドにログインできない場合などの特殊な状況では、どのようにインストールおよび変更すればよいかが異なります。テーマ? 次の方法は、ファイルとデータベースを操作して WordPress の新しいテーマをインストールすることです
最初にテーマのインストール パッケージをアップロードします。Web サイトのテーマ ファイル ディレクトリに移動するには、Pagoda パネルまたは FTP ソフトウェアを使用できます。以下では、デモンストレーションとして Pagoda パネルを使用します。
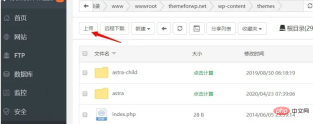
Pagoda の背景を開き、file を選択し、テーマ ディレクトリに入ります。パスは通常の /www/wwwroot/domain です。 .com/wp-content/themes、たとえば、WP テーマ サイトは /www/wwwroot/themeforwp.net/wp-content/messages
です。次に、アップロード ボタンをクリックしてテーマ パッケージをインストールします。これにアップロードします。ディレクトリ

アップロードが完了したら、インストール パッケージを解凍し、テーマ フォルダーを取得します。

一般的なテーマ フォルダーは、テーマと同じ名前が付いています。たとえば、私が使用する Twentytwenty テーマ フォルダーは、twentytwenty

です。このように、テーマがインストールされていても、有効になっていません。現時点では、2 つのオプションがあります。バックエンドにログインできる場合は、テーマ管理に直接移動してテーマを有効にすることができます。現在 WordPress バックエンドにログインできない場合は、データベースを変更してテーマを有効にすることができます。
以上がWordPress テーマのインストール方法の図解 (3 つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 WordPressを3日で学ぶことはできますか?Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?Apr 09, 2025 am 12:16 AM3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WordPressはCMSですか?Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?Apr 08, 2025 am 12:02 AMWordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 ワードプレスは何に適していますか?Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?Apr 07, 2025 am 12:06 AMwordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?Apr 06, 2025 am 12:11 AMWIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?Apr 05, 2025 am 12:13 AMWordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WordPressはまだ無料ですか?Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?Apr 04, 2025 am 12:06 AMWordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 WordPressは初心者にとって簡単ですか?Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?Apr 03, 2025 am 12:02 AMWordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 なぜWordPressを使用するのはなぜですか?Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?Apr 02, 2025 pm 02:57 PM人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境







