ホームページ >ウェブフロントエンド >jsチュートリアル >ノード内の Nest.js フレームワークの詳細な分析
ノード内の Nest.js フレームワークの詳細な分析
- 青灯夜游転載
- 2022-02-06 08:00:365389ブラウズ
この記事では、node の Nest.js フレームワークを紹介し、Nest を選択する理由、プロジェクトの作成と実行方法、さまざまな方法でリクエストを受信する方法について説明します。みんなに役立つ!

最近、自分用に友人たちと todolist プラットフォームを作成することを検討しています。express はずっと前に学んだので、今後も追いつきたいと思っています。見てみましょう 最近最も人気のあるフレームワークをいくつか見てみましょう。いくつかの比較の後、nest を選択し、将来の参考のために最初の使用後に記録しました。
さらなる研究のために中国語のドキュメントを投稿してくださいNest
Nest.js フレームワークの紹介
- Nest は、効率的で信頼性の高い拡張機能を構築するためのフレームワークです。 Node.js サーバーサイド アプリケーション用のフレームワーク。プログレッシブ JavaScript を使用し、TypeScript を組み込み完全にサポートしており (ただし、開発者は純粋な JavaScript でコードを書くことができます)、OOP (オブジェクト指向プログラミング)、FP (関数型プログラミング)、FRP (関数型プログラミング) を組み合わせています。プログラミング)リアクティブ プログラミングの要素。
- Nest フレームワークの基盤となる HTTP プラットフォームは、デフォルトで Express に基づいて実装されるため、サードパーティのライブラリがないことを心配する必要はありません。 Nest は、プラットフォームに依存しないフレームワークを目指しています。このプラットフォームを使用すると、開発者がさまざまな種類のアプリケーションで利用できる再利用可能な論理コンポーネントを作成できます。 Nest には現在、すぐに使える 2 つの HTTP プラットフォーム、express と fastify があり、プロジェクトに直接導入できます。
Nest を選ぶ理由
- 市場には、選択できるノード フレームワークが多数あります。
- Express.js は Node.JS の誕生です。Node.js と Chrome V8 エンジンに基づいた、高速で最小限の JS サーバーサイド開発フレームワークです。
- Koa.js はマイクロ Web フレームワークであり、Hello World を記述するのは非常に簡単ですが、Web アプリケーションはセッション、ビュー テンプレート、ルーティング、ファイル アップロード、ログ管理から切り離せません。これらは Koa によって提供されていないため、公式のミドルウェアにアクセスして見つける必要があります。しかし、100人いれば100通りの組み合わせが見つかるかもしれません。
- Egg.js は Koa.js に基づいており、上記の問題を解決し、コミュニティのベスト プラクティスを Koa.js に統合します。Egg.js とも呼ばれ、開発を容易にするために複数のプロセスを開始します。 . アップデートやその他の問題もまとめて解決しました。これは非常に開発者にとって使いやすく、箱から出してすぐに動作し、箱から出してすぐに最高の (より良い) 設定が得られます。 Egg.js の開発中に、ECMAScript に async await が導入されましたが、yield 構文と比較して、async はより簡単に記述できます。その後、Koa.js も追随しました。
- Midway は、OOP と関数型プログラミング パラダイムを組み合わせた、先進的なコンセプトに基づいて Alibaba チームによって開発された Node.js フレームワークです。基礎となるフレームワークとしての Egg と、優れた TypeScript 定義サポートなどの多くの新機能を備えた Midway がリリースされました。興味のある方は、公式ドキュメントにアクセスして、Express.js に基づく
- Nest.js を学ぶことができます。 Express.js 上にパッケージ化されたフレームワーク Nest.js は TypeScript の特性を活かしており、コミュニティが活発で成長が早いのが Nest.js の利点です。 GitHub #43.7k Star は、最近人気のあるエンタープライズ レベルのフレームワークです。
基礎的なサポートとエンタープライズ レベルおよびコミュニティ活動のサポートを総合的に考慮して、ここでは学習に nest を使用することを選択します。学生は自分のニーズに応じて選択できます。 - プロジェクトの作成
- Node.js がコンピューターにインストールされていることを確認します (>= 10.13.0)
- ここで使用するノードのバージョンは
- v14.16.1
で、yarn によって管理されるバージョンは
1.22.17
プロジェクトの作成
$ npm i -g @nestjs/cli $ nest new project-name
- プロジェクトを作成した後、プロジェクト ディレクトリを見てください。以下はプロジェクトの簡単な説明です。コア ファイル:
app.controller.ts
単一ルートを使用した基本的なコントローラーの例 基本コントローラーの単体テスト サンプル app.module.ts アプリケーションのルート モジュール。 単一メソッドによる基本サービス#app.service.ts main.ts /* main.ts */ import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); // 使用核心类 NestFactory 返回一个 接口对象 await app.listen(3000); // 这里是默认设置的端口号 } bootstrap();运行项目
$ npm run start:watch // 启动项目并监听代码变动 这里可以在package.json 中进行配置指令

我们可以看到服务已经启动,输入本机地址并带上端口号3000,发送一次 get 请求 则会返回 `Hello World`。 这里是因为在 app.controll.ts 文件中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
路由
在开始写代码之前我们先简单看一下nest中的基础路由配置是怎样的,就目前而言我的理解为nest的路由是由 全局路由 路由前缀(局部路由) 方法装饰器 组成路由映射提供给前端使用。
/* main.ts */ main文件中我们可以在项目监听前配置一个全局的api前缀 async function bootstrap() { const app = await NestFactory.create(AppModule); //设置全局前缀 app.setGlobalPrefix('api'); await app.listen(3000); } /* app.controller.ts */ @Controller('user') // 控制器设置路由前缀 我理解为局部路由 export class AppController { constructor(private readonly appService: AppService) {} @Get('find') // 方法装饰器设置路由路径 这里我理解为设置api子路由 getHello(): string { return this.appService.getHello(); } }以上方法在api中映射成完整的路由为
GET api/user/find。其中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。

- 可以看到上面的
get接收请求及路由以可以使用,下面我们看一下nest中如何接收post等其他请求方式
不同方式接收请求
-
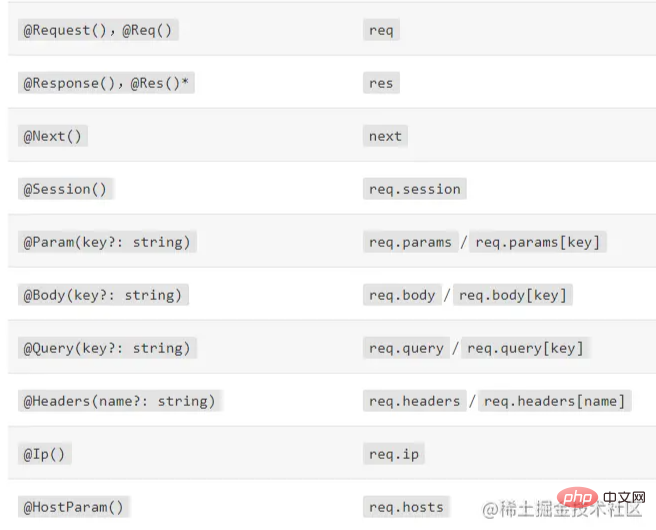
这里用到的 Nest 提供的请求装饰器知识点
Request对象代表HTTP请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的@Body()或@Query()。 下面是 Nest 提供的装饰器及其代表的底层平台特定对象的对照列表。
下面我们看一下 nest 中如何接收
get post put delete发起的请求,用几个可用的装饰器来创建基本控制器。 该控制器暴露了几个访问和操作内部数据的方法。
Get
-
我们先创建一个 user 服务/控制器/moudle
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 export class UserService { findUser(sid: string): string { console.log(sid); if (sid === '123456') { return 'kid is here'; } return 'No one here'; } } -
该服务将负责数据存储和检索,其由
UserController使用,我们用@Injectable()来装饰这个类/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserController { constructor(private readonly userService: UserService) {} @Get('findOne') //这里暴露出的路由为 user/find findUser(@Query() query: any) { return this.userService.findUser(query.sid); } 控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
-
为了创建一个基本的控制器,我们使用类和
装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。/ * user.module.ts */ 创建一个 user mod import { Module } from '@nestjs/common'; import { UserController } from './user.controller'; import { UserService } from './user.service'; @Module({ controllers: [UserController], providers: [UserService], }) export class UserModule {} /* app.module.ts */ 最后在app.module中引入我们自己写的module import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { UserModule } from './user/user.module'; @Module({ imports: [UserModule], controllers: [AppController], providers: [AppService], }) export class AppModule {} 控制器已经准备就绪,可以使用,但是 Nest 依然不知道
UserController是否存在,所以它不会创建这个类的一个实例。-
控制器总是属于模块,这就是为什么我们在
@Module()装饰器中包含controllers数组的原因。 由于除了根模块AppModule之外,我们还没有定义其他模块,所以我们将使用它来介绍UserController使用 postman 看下效果

- 可以看到发送get请求 请求成攻。
- 接下来我们依次使用
post put delete发送请求,看nest是如何接受并处理的
Post
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 setUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } } -
user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Post('set') setUser(@Body() body: any, @Query() query: any) { return this.userService.setUser(query.sid, body); } }
使用 postman 看下效果

- 可以看到发送 post 请求 请求成攻。
Put
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 updateUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } } user.controller 文件
-
这里用到了 Param 装饰器
@Param()用于修饰一个方法的参数(上面示例中的params),并在该方法内将路由参数作为被修饰的方法参数的属性。如上面的代码所示,我们可以通过引用params.id来访问(路由路径中的)id参数。 您还可以将特定的参数标记传递给装饰器,然后在方法主体中按参数名称直接引用路由参数。/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Put(':sid') updateUser(@Param('sid') sid: string, @Body() body: any) { return this.userService.updateUser(sid, body); } }
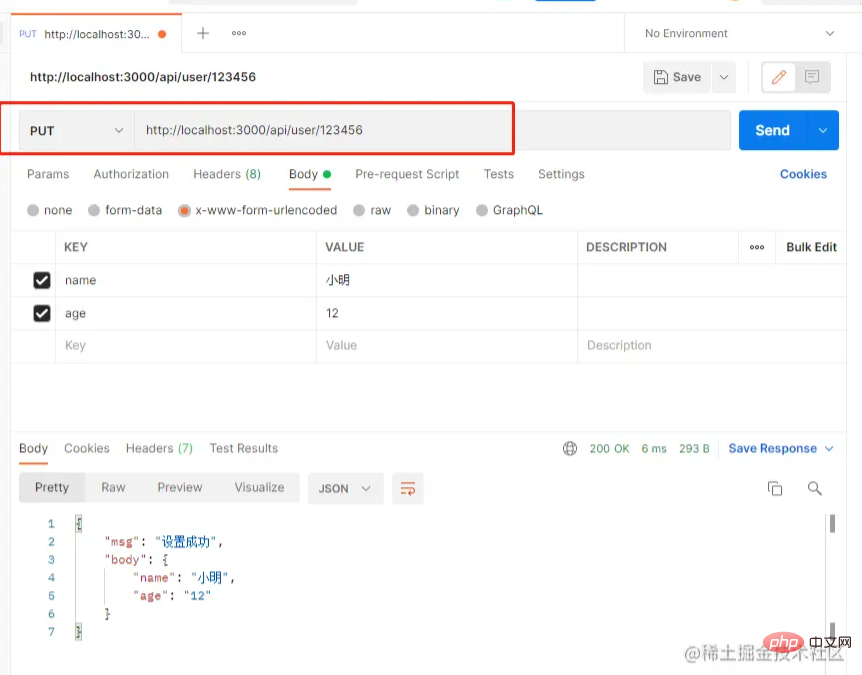
使用 postman 看下效果

- 可以看到发送 put 请求 请求成攻。
Delete
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 deleteUser(sid: string): any { if (sid === '123456') { return { msg: '删除成功', }; } } -
user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Delete(':sid') deleteUser(@Param('sid') sid: string) { return this.userService.deleteUser(sid); } }
使用 postman 看下效果
可以看到发送 delete 请求 请求成攻。
总结
- 至此我们用 Nest 的装饰器模拟了基础的接口请求增删改查,认识到 Nest 中的三种基本应用程序构建块
Module Controller Service - 服务和控制的划分明确,带来更好的代码体验。
TypeScrip的个人使用还有待提高,以后还要继续学习hhh
更多node相关知识,请访问:nodejs 教程!
以上がノード内の Nest.js フレームワークの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- ノードバージョンツール gnvm のインストールと使い方(win環境)
- Nodejs に基づいて大きなファイルの HTTP 転送を実装するにはどうすればよいですか? (実践方法の共有)
- Puppeteer ライブラリを使用して Node でポスターを生成する方法の簡単な分析 (実装計画の共有)
- この記事では、zx ライブラリを使用して Nodejs でシェル スクリプトを作成する方法について説明します。
- Nodejsのデバッグを有効にするにはどうすればよいですか? Nodejsプログラムをデバッグするにはどうすればよいですか?
- ノード Express フレームワークの res.send() と res.end() の簡単な分析