この記事では、いくつかの VSCode 一般的に使用されるプラグインと便利な構成 (非常に詳細) を要約して共有します。フロントエンドの初心者は必読です。お役に立てば幸いです。みんなに!

#私は 1 年以上フロントエンドを学習しており、vscode は最初から主要な開発ツールとして私とともにありました。このことから、私はいくつかのさまざまなプラグインやいくつかの設定にも触れてきました。これに関連して、vscodeプラグインといくつかの使い方を紹介する記事を書きたいと思います。フロントエンドピットに初めて取り組む友人に少しでも役立つことを願っています。この記事は非常に長いので、辛抱強く読んでいただければ幸いです。読んだ後は必ず何かを得られるはずです。
1. 2022 年によく使用される VSCode の推奨プラグイン
従業員が仕事をうまくやりたい場合は、まず研ぎ澄まさなければなりません彼の道具。この記事では、フロントエンドのエントリーレベルのプラグインをいくつか紹介します。これらのプラグインの作成者は、それらを使用し、いくつかの同様のプラグインと比較し、プラグインがアクティブにメンテナンスされているかどうかに基づいて推奨しています。 [推奨される学習: 「vscode 入門チュートリアル 」]
注: これらのプラグインは主に フロントエンド に焦点を当てており、vue、reactの一部のプラグイン、その他のフレームワークのようなものは含まれておらず、c、についてどう話したらよいのかわかりません。 Pythonなど
#プラグイン リスト
- 中国語 (簡体字) (简体中文)
- タグの名前を自動変更 ##ブラウザで開く
- ##Prettier - コード フォーマッタ
-
ライブサーバー - Path Intellisense
- 画像プレビュー
- コードスペルチェッカー
##より良いコメント
- 簡単レス Sass
- Live Sass Compiler
- jQuery コード スニペット
- 14.JavaScript (ES6) コード スニペット
- #One Dark Pro
- マテリアル テーマ
##東京の夜
- マテリアル アイコン テーマ
- #vscode-icons
- 01- 実用的な拡張機能の推奨事項
- 1.中国語 (簡体字) (簡体字中国語)
VS Code の中国語 (簡体字) 言語パック
# 言うまでもなく、英語が苦手な方には必須の中国語プラグインですが、英語が得意な方は飛ばしても問題ありません。
- 2.タグの自動名前変更
HTML/XML タグを同期的に変更します
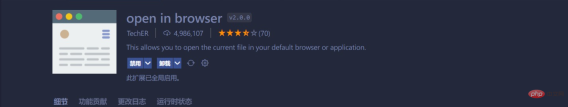
- 3.ブラウザで開く
 ワンクリックで HTML ファイルをブラウザで開くための右クリック メニュー オプションを提供します。
ワンクリックで HTML ファイルをブラウザで開くための右クリック メニュー オプションを提供します。

#デフォルトのブラウザで開くか、使用するブラウザを選択することができます
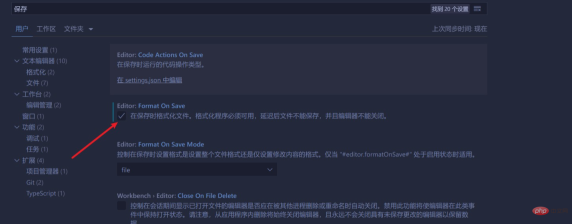
- 4.Prettier - コード フォーマッタ


保存時にファイルをフォーマットするチェックボックスをオンにすると、保存後にファイルを ctrl s でフォーマットすることができ、コードがどんなに乱雑でも、コードは整然とした一貫性のあるものになります。インデントなど、独自の好みに応じて関連設定を構成することもできます。フロントエンドの場合は、2 つのユニットをインデントすることをお勧めします。
settings.json
{
"printWidth": 130,// 最大换行长度
"tabWidth": 2, // 保存后缩进单位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序
"editor.tabSize": 2 // 编辑时缩进单位
},
}## の最も外側の中かっこに忘れずに入れてください。 5.ライブサーバーリアルタイムローカルサーバーを開きます
非常に使いやすいプラグファイルを保存した後、最新の変更を確認するにはブラウザを更新する必要がありますが、このプラグインを使用すると、ファイルの変更をリアルタイムで監視し、自動的に更新できます。非常に使いやすいです。このプラグインを開発した作者に本当に感謝したいと思います。 
#6.Path Intellisense
インテリジェントなパス補完
之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,也对比了一些同类插件,这个插件还是很优秀的。

7.Image preview
- 鼠标悬停可以预览图片

鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
8.Code Spell Checker
- 一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


9.Better Comments
- 写出更个性化的注释


10.Easy LESS
实时编译less到css

11.Sass
写sass/scss文件必装的插件

12.Live Sass Compiler
实时编译sass/scss到css

13.jQuery Code Snippets
jquery代码提示

14.JavaScript (ES6) code snippets
es6等代码块,语法提示

02-外观美化插件推荐
1.主题插件
-
One Dark Pro 最受欢迎的暗黑主题

-
Material Theme 拥有非常多的主题,都很不错,也是有名的主题插件

-
Tokyo Night 本人在用的一款主题,特别喜欢,不刺眼,色彩设计的很合理

- ......
2.文件图标
-
Material Icon Theme 拥有超多的文件图标,色彩饱和度高。

-
vscode-icons 也是非常不错的文件图标,下载量很高

二、VSCode常用快捷键
VSCode 内置很多快捷键,可以大大的提高我们的开发效率。
注意:这个快捷键都是可以自定义的,这里我们主要说说一些好用的默认快捷键。
这里推荐黑马前端pink老师 vscode快捷键-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
01-彩虹括号
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是会产生性能问题,着色慢。vscode在2021 年 8 月(
1.60版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。
在如下打开settings.json,记住放在最外层的大括号里。
这是我认为比较好的配置,详细的配置可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
02-javaScript参数名称提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。总所周知,javaScript是弱类型语言,这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。
这是我的一些配置,详细的配置说明可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。创作不易,本人第一次写博客,如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上が2022 年にフロントエンド初心者が読んでおくべき、一般的な VSCode プラグインと便利な構成のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studio vs. VSコード:プロジェクトに適しているのはどれですか?Apr 14, 2025 am 12:03 AM
Visual Studio vs. VSコード:プロジェクトに適しているのはどれですか?Apr 14, 2025 am 12:03 AMVisualStudioは、強力なデバッグ機能を必要とする大規模なプロジェクトや開発シナリオに適していますが、VSCODEは柔軟性とクロスプラットフォーム開発を必要とするシナリオに適しています。 VisualStudioは、包括的な開発環境を提供し、.NET開発をサポートし、デバッグツールとプロジェクト管理機能を統合します。 VSCODEは、軽量で拡張性で知られています。複数のプログラミング言語をサポートし、プラグインシステムを介して機能を強化し、最新の開発プロセスに適しています。
 Visual Studio:価格設定とライセンスオプションの探索Apr 13, 2025 am 12:03 AM
Visual Studio:価格設定とライセンスオプションの探索Apr 13, 2025 am 12:03 AMVisualStudioには3つのバージョンがあります:Community Free Editionは個人や小チーム向け、プロの有料版はプロの開発者と中小チーム向けであり、Enterprise Ultimate Editionは大企業と複雑なプロジェクト向けです。
 Visual Studioの価値:その利点に対するコストを比較検討しますApr 12, 2025 am 12:06 AM
Visual Studioの価値:その利点に対するコストを比較検討しますApr 12, 2025 am 12:06 AMVisualStudioは、強力で包括的であるため、.NET開発において非常に価値があります。高コストとリソースの消費にもかかわらず、それがもたらす効率の改善と開発の経験は重要です。コミュニティは、個々の開発者や小さなチームに最適です。大企業は、専門家や企業に適しています。
 Visual Studioの可用性:どのエディションが無料ですか?Apr 10, 2025 am 09:44 AM
Visual Studioの可用性:どのエディションが無料ですか?Apr 10, 2025 am 09:44 AMVisualStudioの無料バージョンには、VisualStudioCommunityとVisualStudiocodeが含まれます。 1. VisualStudioCommunityは、個々の開発者、オープンソースプロジェクト、小規模チームに適しています。それは強力で、個々のプロジェクトや学習プログラミングに適しています。 2。VisualStudioCodeは、複数のプログラミング言語と拡張機能をサポートする軽量コードエディターです。スタートアップの速度と低いリソースの使用量が速いため、柔軟性とスケーラビリティが必要な開発者に適しています。
 Windows 8用のVisual Studioをインストールする方法は?Apr 09, 2025 am 12:19 AM
Windows 8用のVisual Studioをインストールする方法は?Apr 09, 2025 am 12:19 AMWindows 8にVisualStudioをインストールする手順は次のとおりです。1。公式Microsoft WebサイトからVisualStudioCommunity2019インストールパッケージをダウンロードします。 2.インストーラーを実行し、必要なコンポーネントを選択します。 3.インストールが完了した後に使用できます。 Windows 8互換性のあるコンポーネントを選択し、十分なディスクスペースと管理者の権利があることを確認してください。
 私のコンピュータはコードとコードを実行できますか?Apr 08, 2025 am 12:16 AM
私のコンピュータはコードとコードを実行できますか?Apr 08, 2025 am 12:16 AMVSCODEは、基本システムの要件が満たされている限り、ほとんどの最新のコンピューターで実行できます。1。オペレーティングシステム:Windows 7以降、MacOS 10.9以降、Linux。 2。プロセッサ:1.6GHz以下。 3。メモリ:少なくとも2GB RAM(4GB以上推奨); 4。ストレージスペース:少なくとも200MBの利用可能なスペース。設定を最適化し、拡張使用を削減することにより、低構成コンピューターでスムーズなユーザーエクスペリエンスを取得できます。
 プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?Apr 07, 2025 am 12:09 AM
プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?Apr 07, 2025 am 12:09 AMWindows 8でプログラムをスムーズに実行するには、次の手順が必要です。1。互換性モードを使用して、コードを介してこのモードを検出して有効にします。 2. API呼び出しを調整し、Windowsバージョンに従って適切なAPIを選択します。 3.パフォーマンスの最適化を実行し、互換性モードの使用を避け、API呼び出しを最適化し、一般的なコントロールを使用してください。
 VSコードはWindows 8で動作しますか?Apr 06, 2025 am 12:13 AM
VSコードはWindows 8で動作しますか?Apr 06, 2025 am 12:13 AMはい、vscodeisCompatibleWithWindows8.1)theinstallerfromthevscodesurethelatest.netframeworkisInstalled.2)installextensionsionsingTheCommandline、NotingSomeMayloadSlower.3)ManageByClusnnnnyRoightEntions、Light -omayloadSlower.3)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境












