ホームページ >ウェブフロントエンド >Vue.js >よく使用される Vue 修飾子について話しましょう
よく使用される Vue 修飾子について話しましょう
- 青灯夜游転載
- 2022-02-03 08:00:302556ブラウズ
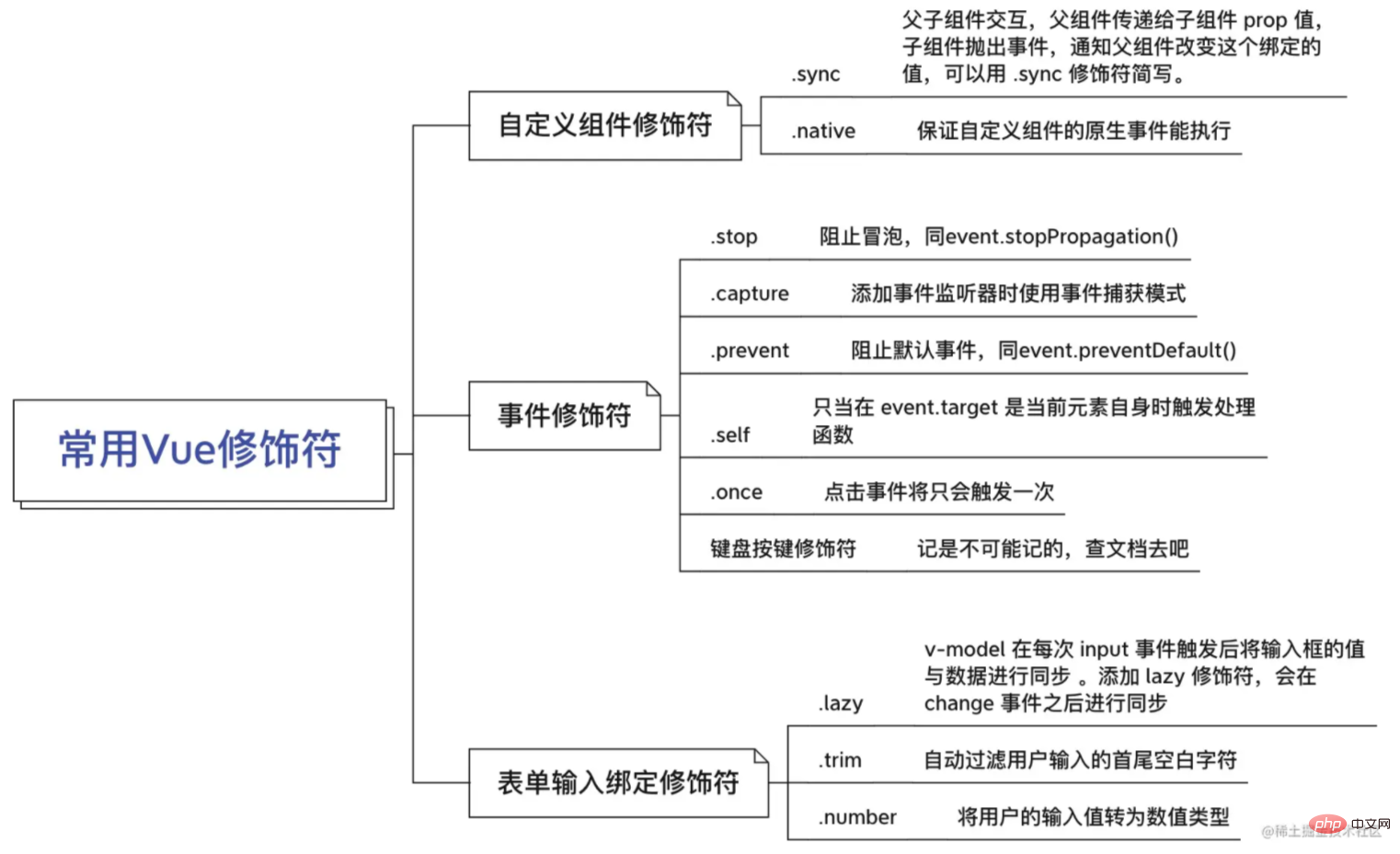
この記事では、一般的に使用される Vue 修飾子について説明し、カスタム コンポーネント 修飾子、イベント修飾子、フォーム入力バインディング修飾子を紹介します。皆様のお役に立てれば幸いです。

インタビュアー: 普段使用している Vue モディファイアについて教えてください
候補者: もう一度ロールしますか?これらのことを覚えている時間がない人はいないでしょうか?本当に使用する必要があるときにドキュメントを確認する方法がわからないのでしょうか? [関連する推奨事項: vue.js ビデオ チュートリアル ]
インタビュアー: え?
候補者: わかりました。

インタビュアー: そうです。これら 8 部構成のエッセイをテストするのは無意味に思えますが、実際、私がテストしているのは、あなたの Vue への精通度です。どうすれば実際にできるでしょうか。 vue でいくつかの大規模なプロジェクトを開発した人にとって、5 つ以上の質問に答えられないということはあり得ません。
候補者: おっしゃるとおりです。
...
回答と拡張:
前の記事「カスタム コンポーネントで v-model を使用する方法は?」 .sync 修飾子の使用シナリオについて話しましょう》 .sync 修飾子を紹介しました。これがこの記事の質問につながります。通常使用する vue 修飾子について話しましょう。
修飾子を上手に使えば開発効率が大幅に向上しますので、インタビュー以外でもよく使われる修飾子はマスターしておきましょう。
カスタム コンポーネント モディファイア
.sync
親子コンポーネントの相互作用。親コンポーネントは prop 値を子コンポーネント。子コンポーネントは、バインディング値を変更するように親コンポーネントに通知するイベントをスローします。.sync 修飾子の省略形を使用できます。
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
は
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native と同等です。修飾子は次のように追加されます。カスタム コンポーネントのイベントでは、カスタム コンポーネントのネイティブ イベントが実行できることを確認します。
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
.native 修飾子を記述しない場合は、上記の @ click は カスタム イベント クリックであり、ネイティブ イベント クリックではありません。ただし、カスタム イベント クリックが my-button 内の emit である場合を除きます。コンポーネント、それ以外の場合は handleClick メソッドは実行されません。
イベント修飾子
.stop
.stop バブルのリスクテイクを防ぐために使用される修飾子、 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

ボタンは div でラップされます。
ボタンのイベントは、.stop 修飾子を追加しません。ボタンがクリックされると、最初に handleBtnClick が実行され、次に handleDivClick が実行されます。が実行されます。
ボタン上のイベントは .stop 修飾子を使用して追加されます。ボタンをクリックして、handleBtnClick のみを実行します。
イベントのバブリングとキャプチャについて詳しくは、ここをクリックしてください。インタビューはほぼ必須です。
#.capture
##.capture イベント リスナーを追加するときにイベント キャプチャ モードを使用する修飾子 #<pre class="brush:html;toolbar:false;"><div @click.capture="handleDivClick">
<button @click="handleBtnClick">click</button>
</div></pre>
 div は
div は
修飾子を追加しません。ボタンをクリックすると、最初に handleBtnClick が実行され、次に handleDivClick が実行されます。実際、デフォルトではバブリングモードが使用されます。 .capture 修飾子が
のイベントに追加されます。ボタンがクリックされると、最初に handleDivClick が実行され、次に handleBtnClick が実行されます。 。
.self
.self 修飾子、event.target が現在の要素自体である場合にのみ処理をトリガーします。 関数 <pre class="brush:html;toolbar:false;"><div @click.self="handleDivClick">
<button @click="handleBtnClick">click</button>
</div></pre>
 div のイベントでは
div のイベントでは
修飾子が追加されません。ボタンをクリックし、最初に handleBtnClick を実行してから、実際には、executehandleDivClick はデフォルトでバブル モードを使用します。 .self 修飾子が
のイベントに追加されます。ボタンがクリックされると、handleBtnClick のみが実行されます。div がクリックされると、handleDivClick が実行されます。
.once
.once 修飾子、クリック イベントは 1 回だけトリガーされます<pre class="brush:html;toolbar:false;"><button @click.once="handleBtnClick">button</button></pre><p>button 上的事件加了 <code>.once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
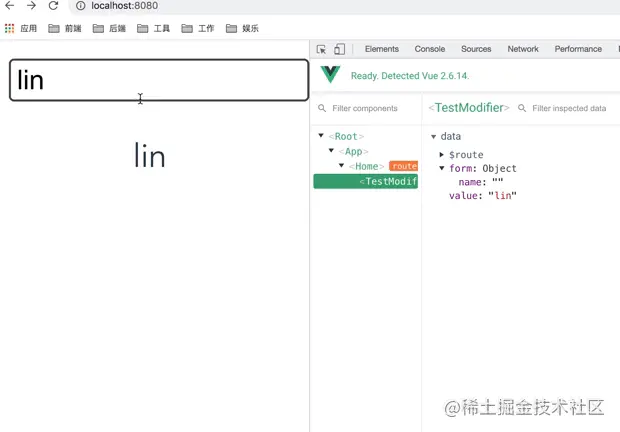
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
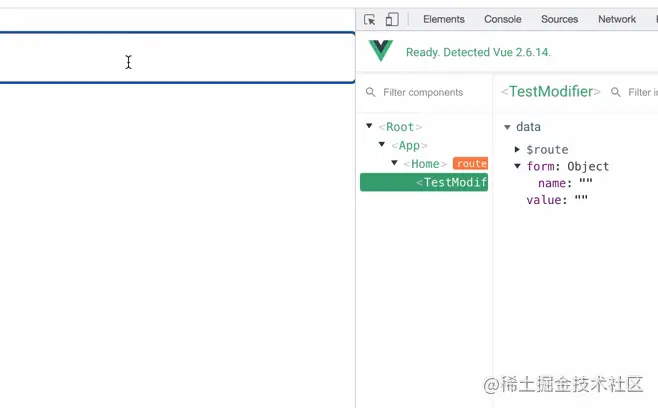
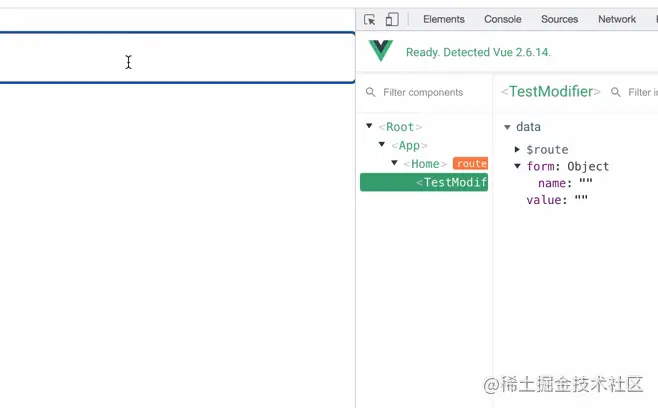
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
以上がよく使用される Vue 修飾子について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

