ホームページ >ウェブフロントエンド >htmlチュートリアル >html の名前と値は何を意味しますか?
html の名前と値は何を意味しますか?
- 青灯夜游オリジナル
- 2022-01-21 12:17:2810345ブラウズ
HTML では、name は「名前」を意味し、コントロールの名前を定義するために使用されます。複数のコントロールは同じ名前を持つことができます。一方、value は「値」を意味し、コントロールのコンテンツ値を定義するために使用されます。 . .

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
Html での value 属性と name 属性の役割と使用法、およびその使用法
name はコントロールの名前です (複数のコントロールが同じ名前を持つことができます)。 value はコントロールの名前です。次に、ボタン、チェック ボックス、ラジオ ボックス、ドロップダウン メニュー、および隠しフィールドの値の意味と例を紹介します。この必要がある友人は、次の
# を参照してください。 ##1、ボタン 使用される値は、「OK」、「削除」など、ボタンに表示されるテキストを指します。2. チェック ボックスで使用される値は、値を指しますチェック ボックス 3 の値は、ラジオ ボタンに使用される値はチェック ボックス 4 と同じです。ドロップダウン メニューに使用される値は、各サブリスト内の項目5。非表示フィールドに使用される値は、ボックスに表示される値です。内容チェック ボックスの内容を取得したい場合は、バックグラウンドで、それは値です。フォーム データを受け取るページでデータを取得すると、取得するのは値の値です。1. 名前はコントロールの名前です (複数のコントロールは同じ名前を持つことができます)、値はコントロールの値です; 2. チェックボックス、ラジオ、非表示など、コントロールのすべての値が表示されるわけではありません; 3. コントロールの名前と値を定義して、サーバー上のコントロールとその値を取得します; 4. submit の名前が表示されない場合でも、ブラウザがそれを無視するわけではありません。その名前は、送信前にブラウザによっても定義されます。その名前と値は、サーバー上で取得することもできます。5. コントロールは、便宜上、名前/値を定義せずに表示できます。その名前/値ボタンの値は、サーバーが受信して識別した後に定義されます。もちろん、ボタンの値は、その値を保存するために使用されるだけでなく、表示にも使用されます。
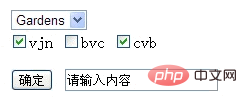
<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>

html ビデオ チュートリアル」
以上がhtml の名前と値は何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで背景画像の透明度を設定する方法次の記事:HTMLで背景画像の透明度を設定する方法

