VSCode で Electron アプリケーションのメイン プロセス コードをデバッグする方法についての簡単な説明
- 青灯夜游転載
- 2022-01-19 19:34:292322ブラウズ
VSCode で Electron アプリケーションのメイン処理コードをデバッグするにはどうすればよいですか? VSCodeのデバッグ方法については以下の記事で紹介していますので、ご参考になれば幸いです!

Electron アプリケーションを開発する場合、作業効率を向上させるために、デバッグ ツールを使用して問題を時間内に発見して解決する必要があります。
VSCode は現在最も人気のあるコード エディタで、私のコードのほとんどはこれで開発されており、Electron アプリケーションも例外ではありません。今日は、VSCode で Electron アプリケーションのメインプロセスコードをデバッグする方法を共有します。 [推奨学習: 「vscode 入門チュートリアル 」]
この記事で説明する手順は、VSCode のデバッグ方法にすでに精通している人、または知っている人に基づいています。ニーズに従ってください。
構築環境
この記事で使用するプロジェクトはelectron-quick-start (https://github.com/electron/electron-quick-start#/)です。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
上記の手順を完了すると、基本的な Electron アプリケーション開発環境がセットアップされました。 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
} の表示 ターミナルで npm run start を実行して、実行結果を表示できます:

ご覧のとおり、環境構築が完了しました。次に、開発とデバッグの段階に入ります。
デバッグ構成
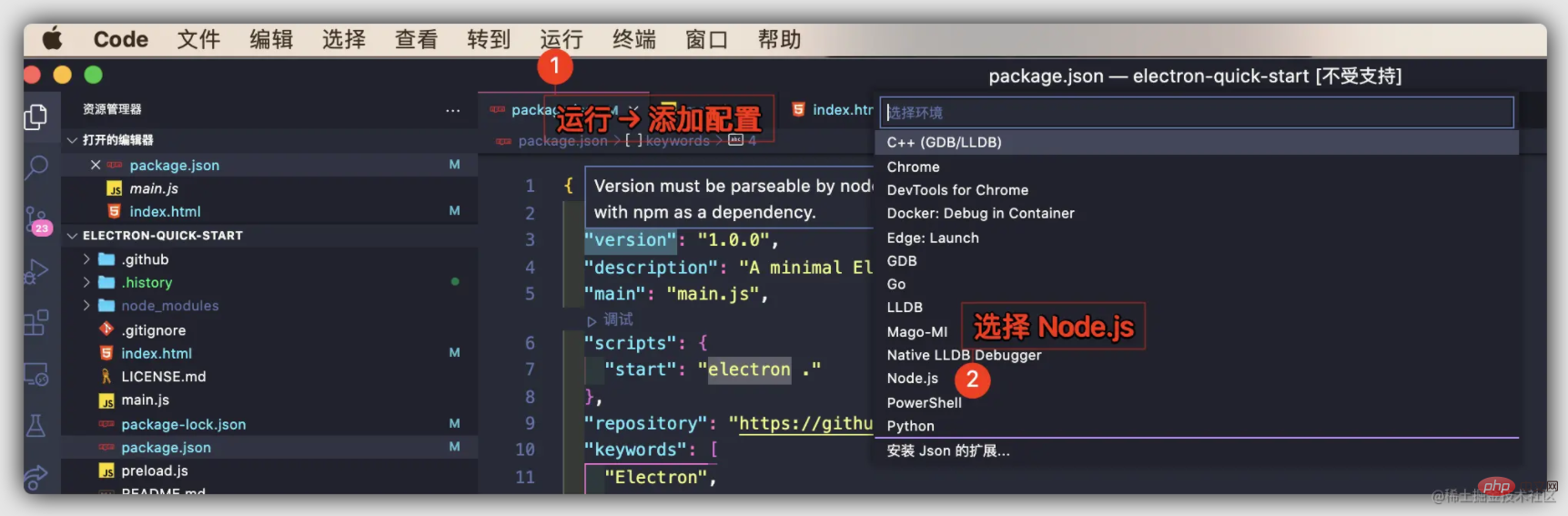
VSCode で開き、次の操作を実行します。

次の構成を生成します lauch.jsonファイル:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}その構成を次のように変更します:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}デバッグの開始
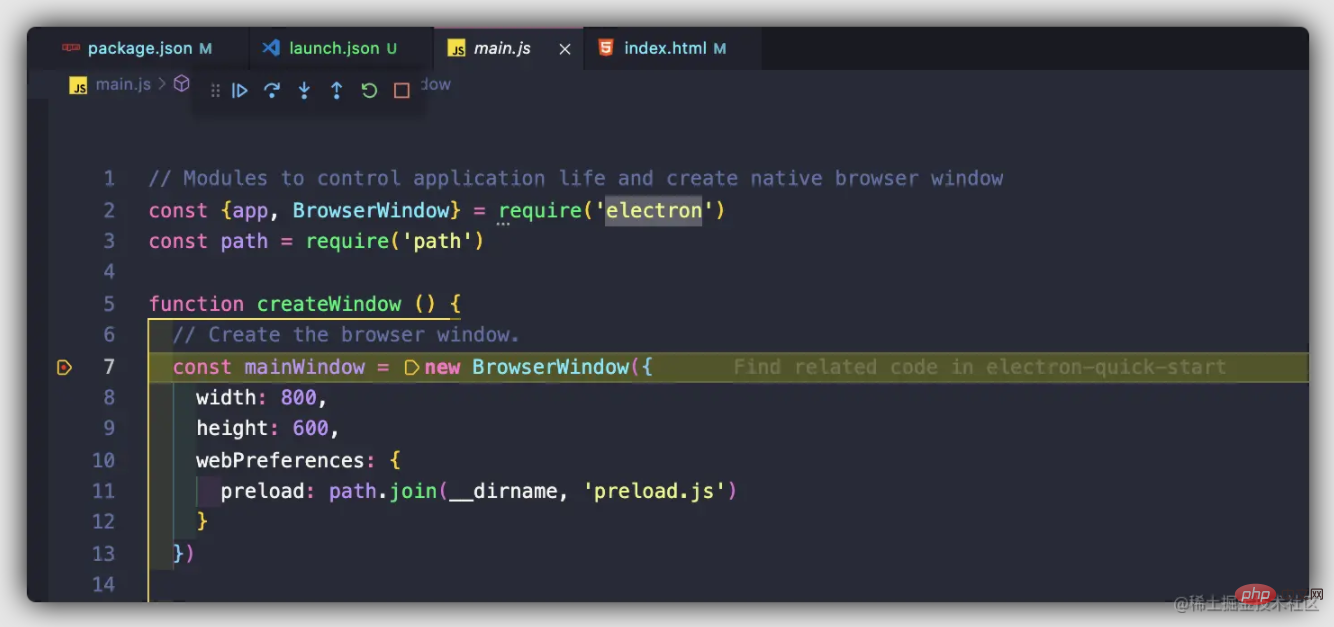
上記の環境設定とファイル構成が完了したら、楽しいデバッグを行うことができます (Put必要に応じてブレークポイント):

VSCode のデバッグ方法については誰もがよく知っているはずなので、ここでは詳しく説明しません。釣り!
結論
この記事で紹介した方法は、Electron のメイン処理コードをデバッグする方法の 1 つであり、入門的なものと考えてください。コメント欄にメッセージを残してコミュニケーションをとってください。楽しみにしています。みんなと交流しましょう!
~この記事は終わりです、読んでいただきありがとうございました!
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上がVSCode で Electron アプリケーションのメイン プロセス コードをデバッグする方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

