ホームページ >ウェブフロントエンド >フロントエンドQ&A >逆アヤックスとは
逆アヤックスとは
- 青灯夜游オリジナル
- 2022-01-19 18:31:321993ブラウズ
逆 ajax は、クライアントがサーバーから情報を取得する必要がなく、サーバーが関連情報をクライアントに直接プッシュすることを意味します。標準の HTTP Ajax リクエストでは、データがサーバーに送信されます。リバース Ajax は特定のメソッドを使用して Ajax リクエストをシミュレートし、サーバーができるだけ早くイベントをクライアントに送信できるようにします。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#ajax の詳しい説明
##ajax とはajax

ajax の起源
このテクノロジーは 1998 年頃に適用されました。 クライアント スクリプトで HTTP 要求 (XMLHTTP) を送信できるようにする最初のコンポーネントは、Outlook Web Access チームによって作成されました。このコンポーネントはもともと Microsoft Exchange Server に属していましたが、すぐに Internet Explorer 4.0 の一部になりました[3]。 Outlook Web Access は、Ajax テクノロジを使用して成功した最初のビジネス アプリケーションであり、Oddpost の Web メール製品を含む多くの製品の先駆けとなったと考える人もいます。 しかし、Ajax を実際に世間に広く知らしめたのは Google です。 Google は、Google ディスカッション グループ、Google マップ、Google 検索候補、Gmail などの有名なインタラクティブ アプリケーションで非同期通信を使用しています。 Ajax という用語は、「Ajax: Web アプリケーションへの新しいアプローチ」という記事によって作られ、その急速な普及により、このテクノロジの使用に対する人々の意識が高まりました。さらに、Mozilla/Gecko のサポートにより、テクノロジーが成熟し、使いやすくなります。ajax の原理
Ajax の動作原理は、ユーザーとサーバーの間に中間層 (AJAX エンジン) を追加することと同じです。 . ユーザーのアクションとサーバーの応答を非同期化します。すべてのユーザー リクエストがサーバーに送信されるわけではありません。一部のデータ検証とデータ処理は Ajax エンジン自体に委ねられます。サーバーから新しいデータを読み取る必要があると判断された場合にのみ、Ajax エンジンはリクエストをサーバーに送信します。その代わりに。Ajax のコアは JavaScript で構成されています。 最も重要なステップは、サーバーからリクエスト データを取得することです。
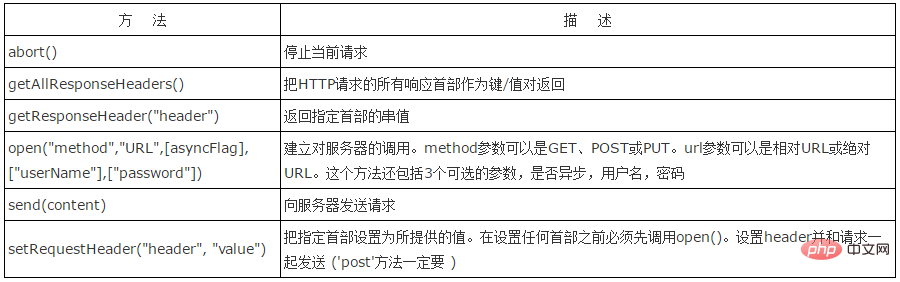
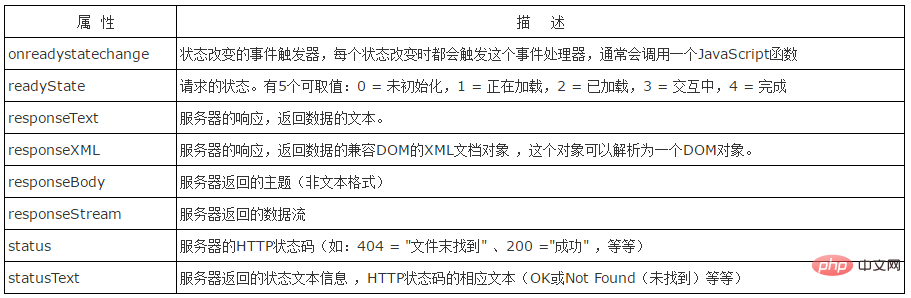
これらのオブジェクトを理解しましょう: 1) XMLHTTPRequest オブジェクトAjax の最大の特徴の 1 つは、更新せずにサーバーにデータを送信または読み書きできることです。ページ (非更新更新ページとも呼ばれます)、この機能は主に XMLHTTP コンポーネント XMLHTTPRequest オブジェクトの恩恵を受けます。 XMLHttpRequest オブジェクト メソッドの説明:

これらのオブジェクトは、現在ほとんどのブラウザでスクリプトからアクセスできます。 HTML または XHTML で構築された Web ページは、一連の構造化データとみなすことができます。このデータは DOM (Document Object Model) で囲まれています。DOM は、Web ページ内のさまざまなオブジェクトの読み書きをサポートします。
JavaScript の Ajax エンジンは、情報を読み取り、対話的に DOM を書き換えることで、Web ページをシームレスに再構築できるようにします。つまり、ページがダウンロードされた後にページのコンテンツを変更します。これは、JavaScript と DOM を通じて行ってきたことです。これは広く使用されている手法ですが、Web ページを真に動的にするためには、内部対話だけでなく、外部からのデータ取得も必要です。これまでは、ユーザーがデータを入力し、Web ページのコンテンツを変更できるようにしていました。 DOM ですが、現在では XMLHTTPRequest を使用することで、ページをリロードせずにサーバー上のデータの読み取りと書き込みが可能になり、ユーザー入力を最小限に抑えることができます。
Ajax は、WEB 上のインターフェイスとアプリケーションを分離します (データとプレゼンテーションを分離するとも言えます)。以前は、この 2 つの間に明確な境界はありませんでした。データとプレゼンテーションの分離は、分業と協力により、技術者以外の担当者によるページ変更による WEB アプリケーションのエラーが軽減され、効率が向上し、現在の出版システムにより適しています。また、サーバーが負担していた以前の作業の一部をクライアントに転送することもでき、これはクライアントのアイドル処理能力に有益です。
ajax の利点
従来の Web アプリケーションの対話では、ユーザーがサーバーへの HTTP リクエストをトリガーし、サーバーがそれを処理した後、新しい HTML ページをクライアントに返します。
サーバーがクライアントから送信されたリクエストを処理するときは常に、クライアントはアイドル状態で待機することしかできません。たとえそれがほんの小さな対話であり、サーバーから非常に単純なデータを取得するだけでよい場合でも、完全なHTML ページでは、ユーザーは毎回ページ全体を再読するために時間と帯域幅を無駄にする必要があります。
このアプローチでは多くの帯域幅が浪費されます。アプリケーションの対話ごとにサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
これとは異なり、AJAX アプリケーションは必要なデータをサーバーに送信および取得することしかできません。SOAP またはその他の XML ベースの Web サービス インターフェイスを使用し、クライアント上で JavaScript を使用してサーバーからの応答を処理します。サーバ。
サーバーとブラウザーの間で交換されるデータが大幅に削減されるため、結果としてアプリケーションの応答性が向上することがわかります。同時に、リクエストを発行したクライアント マシン上で多くの処理作業を完了できるため、Web サーバーの処理時間も短縮されます。
実際、ページ全体をスクロールしなくても、一文で変更を確認できます。変更はより速く行われます。クライアントはサーバーの作業を共有し、サーバーへの負担は軽減されます。

ajax の欠点
データとインターフェイスの公開、セキュリティはあまり良くありません。#reverse ajax の詳しい説明
#とはそれは、reverse ajaxです
リバース ajax 実装方法
1. ポーリング
ポーリング実際には、逆 Ajax を実装する最も愚かな方法: JavaScript を使用して、クライアント上で定期的に Ajax リクエストを送信します。setInterval(function() {
$.getJSON('events', function(events) {
console.log(events);
});
}, 2000);サーバー側のイベントをできるだけ早く取得するには、ポーリング間隔 (2 つのリクエストの間の時間) をできるだけ短くする必要があります。この欠点は明らかです。間隔が短縮されると、クライアント ブラウザーはより多くのリクエストを発行しますが、その多くは有用なデータを返さないため、帯域幅とプロセス リソースが無駄になります。
2.PiggyBack (PiggyBack)
PiggyBack は、重要でないリクエスト (データを返さないリクエスト) をすべて削除するため、ポーリングよりも賢いアプローチです。 。 これはセミアクティブなメソッドです。つまり、ブラウザは引き続きアクティブにリクエストを発行しますが、各リクエストの応答では、現在の応答に加えて、最後のリクエスト以降に発生した情報が返されます。変更は同時にブラウザに送信されます。 つまり、要求された更新は次の要求の応答に組み込まれて送り返されます。このようにして、ブラウザは最後のリクエストが更新されたかのように感じます。ただし、この感覚はブラウザがサーバーにリクエストを行う頻度によって異なります。 2 番目のリクエストが送信されない場合、最後の更新は取得されません。3. Comet (サーバー プッシュ)
これは、HTTP ロング接続に基づく「サーバー プッシュ」テクノロジーです。 主な実装方法は 2 つあります:1) HTTP ストリーミング
ページに非表示の iframe を埋め込み、この非表示の src 属性iframe は長い接続リクエストまたは xhr リクエストに設定されており、サーバーはクライアントに継続的にデータを入力します。优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
<script type="text/javascript">
$(function () {
(function iframePolling() {
var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime();
var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>');
$("body").append($iframe);
$iframe.load(function () {
$("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>");
$iframe.remove();
// 递归
iframePolling();
});
})();
});
</script>2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({
url: "${pageContext.request.contextPath}/communication/user/ajax.mvc",
data: {"timed": new Date().getTime()},
dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>");
if (textStatus == "timeout") { // 请求超时
longPolling(); // 递归调用
// 其他错误,如网络错误等
} else {
longPolling();
}
},
success: function (data, textStatus) {
$("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 请求成功
longPolling();
}
}
});
})();
});
</script>【相关教程推荐:AJAX视频教程】
以上が逆アヤックスとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

