ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript がフォーカスを失ったときのイベントは何ですか?
JavaScript がフォーカスを失ったときのイベントは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-17 16:14:2516014ブラウズ
JavaScript では、フォーカス損失イベントは Blur() イベントです。このメソッドは、要素がフォーカスを失ったときにブラー イベントが発生することを指定するか、ブラー イベントが発生したときに実行される関数を指定します。構文は次のとおりです。 「$(セレクター).blur()」または「$(セレクター).blur(関数)」。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript がフォーカスを失うイベントとは何ですか
blur イベントは、要素がフォーカスを失うと発生します。
blur() メソッドは、blur イベントをトリガーするか、blur イベントの発生時に実行する関数を指定します。
ヒント: このメソッドは、focus() メソッドと一緒によく使用されます。
構文
選択した要素のブラー イベントをトリガーします:
$(selector).blur()
ブラー イベントに関数を追加します:
$(selector).blur(function)
例は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>出力結果:

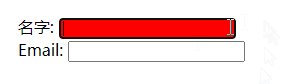
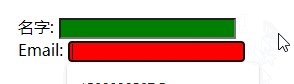
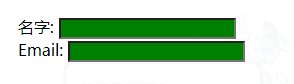
例は以下のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>出力結果:

[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScript がフォーカスを失ったときのイベントは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

