ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSとJQueryの違いは何ですか
CSSとJQueryの違いは何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-14 10:46:183086ブラウズ
違い: 1. CSS は HTML や XML などのファイル スタイルを表現するために使用されるコンピューター言語ですが、jquery はクロスブラウザーの JavaScript コード ライブラリのセットです; 2. CSS は要素を選択した後にその要素の設定を設定します. スタイル、jQuery は要素が選択された後に動作を要素に追加します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
css と jquery の違いは何ですか
jQuery
jQuery は高速で、 concise JavaScript Framework は、Prototype に次ぐ優れた JavaScript コード ライブラリ (または JavaScript フレームワーク) です。 jQuery の設計の目的は、「書く量を減らし、より多くのことを行う」、つまりコードを書く量を減らし、より多くのことを行うことを意味します。一般的な JavaScript 関数コードをカプセル化し、シンプルな JavaScript 設計パターンを提供し、HTML ドキュメント操作、イベント処理、アニメーション設計、および Ajax インタラクションを最適化します。
jQuery のコア機能は次のように要約できます: 独自のチェーン構文と短く明確な多機能インターフェイスを備え、効率的で柔軟な CSS セレクターを備え、CSS セレクターを拡張できます。便利なプラグイン拡張機構と豊富なプラグインを備えています。 jQuery は、IE 6.0、FF 1.5、Safari 2.0、Opera 9.0 などのさまざまな主流ブラウザと互換性があります。
CSS (Cascading Style Sheets)
Cascading Style Sheets (正式名称: Cascading Style Sheets) は、HTML (Standard Common Markup Language) を表現するために使用されるアプリケーションです。または XML (標準ユニバーサル マークアップ言語のサブセット)。 CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して、Web ページのさまざまな要素を動的にフォーマットすることもできます。
CSS は、Web ページ内の要素の位置のレイアウトをピクセルレベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、Web ページのオブジェクトとモデル スタイルを編集する機能を備えています。
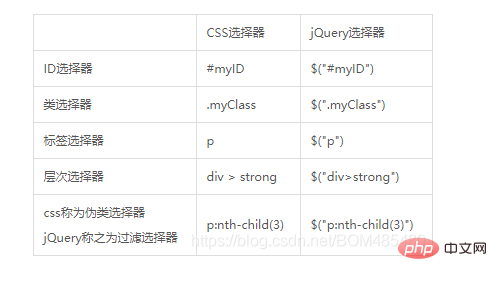
CSS セレクターと jQuery セレクターの違い
jQuery セレクターと CSS セレクターは非常によく似て記述されており、どちらも暗黙的な反復の特性があることがわかっています。セレクターの要件を満たす各要素をループする必要がなく、比較的使いやすいです。通常、CSS セレクターを $("") でラップすると、
 # などの jQuery セレクターになります。
# などの jQuery セレクターになります。
- id セレクター (#myid)
- クラス セレクター (.myclassname)
- タグ セレクター (div, h1, p)
- 隣接セレクター (h1 p)
- 子セレクター ( ul > li)
- 子孫セレクター (li a)
- ワイルドカード セレクター (*)
- 属性セレクター (a[rel="external"])
- 疑似クラス セレクター (a:hover,li:nth-child ) #上記 9 つのセレクタの効率は高い順にランク付けされており、ベース内の ID セレクタの効率が最も高く、擬似クラス セレクタの効率が最も低くなります。
jQuery セレクターの効率
id セレクター KaTeX 解析エラー: 'EOF' が予期され、位置 3 で '#' を取得しました: ('#̲id') および要素タグ セレクター (' form')
クラス セレクター$('.className')
属性セレクター ( ' [ a t t r i b u t e = v a l u e ] ' ) および疑似クラス セレクター ('[attribute=value]' ) および疑似クラスセレクター ( ' [attribute=value] ' ) および疑似クラス セレクター ( ':hidden' )
推奨される関連ビデオ チュートリアル:
jQuery ビデオ チュートリアル以上がCSSとJQueryの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

