ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで配列を文字列に設定する方法
jqueryで配列を文字列に設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-14 10:11:226536ブラウズ
方法: 1. 配列を文字列に変換できる toString() メソッドを使用します。構文は「array element.toString()」です。 2. join() メソッドを使用します。配列を文字列に変換します。配列要素は「array elements.join(separator)」という構文で文字列を構築するために連結されます。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で配列を文字列に変換する方法
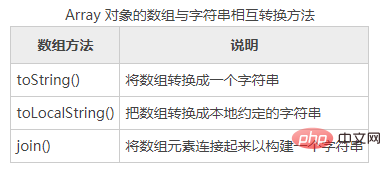
jquery では、配列と文字列の間の変換が可能です。 Array メソッド オブジェクトは、表に示すように、配列を文字列に変換できる 3 つのメソッドを定義します。

例 1
toString() メソッドは、配列の値を読み取るために以下で使用されます。
配列内の toString() メソッドは、各要素を文字列に変換し、それをコンマで接続して出力表示できます。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
配列が文字列環境で使用される場合、JavaScript は自動的に toString() メソッドを呼び出して配列を文字列に変換します。場合によっては、このメソッドを明示的に呼び出す必要があります。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() 配列を文字列に変換する場合は、まず配列の各要素を文字列に変換します。各要素を文字列に変換するとカンマ区切りでリストとして出力されます。
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
配列 a は多次元配列であり、JavaScript は toString() メソッドを繰り返し呼び出して、すべての配列を文字列に変換します。
例 2
toLocalString() メソッドは、配列の値を読み取るために以下で使用されます。
toLocalString() メソッドは、基本的に toString() メソッドと同じです。主な違いは、toLocalString() メソッドは、ユーザーの地域に固有の区切り文字を使用して、生成された文字列を連結して文字列を形成できることです。 。
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
上の例では、toLocalString() メソッドはまず数値を浮動小数点数に変換し、次に中国語の使用習慣に従って文字列変換操作を実行します。
例 3
join() メソッドを以下で使用して、配列を文字列に変換できます。
join() メソッドは配列を文字列に変換できますが、区切り文字を指定できます。 join() メソッドを呼び出すときに、各要素を結合するための区切り文字としてパラメータを渡すことができます。パラメーターを省略した場合、デフォルトでカンマが区切り文字として使用され、toString() メソッドと同じ変換効果があります。
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”例 4
以下では、split() メソッドを使用して文字列を配列に変換します。
split() メソッドは String オブジェクト メソッドであり、join() メソッドの正反対です。このメソッドでは 2 つのパラメータを指定できます。最初のパラメータはマークを区切る場所を指定するセパレータで、2 番目のパラメータは返される配列の長さを指定します。
var s = "1==2== 3==4 ==5";
var a = s.split("==");
console.log(a);
console.log(a.constructor == Array);推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで配列を文字列に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

