ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してパックマンのローディング効果を実装する
CSS を使用してパックマンのローディング効果を実装する
- 青灯夜游転載
- 2022-01-05 10:18:182664ブラウズ
この記事では、純粋な CSS を使用してパックマンのローディング効果を実現する方法を紹介します。皆様のお役に立てれば幸いです。

CSS は確かに信じられないほど魅力的です。最近私の記事を読んでいる人は、私が CSS に関連する記事をたくさん公開していることを知っているかもしれません。こういった効果は自分でも再現できますし、見たことのある知識を使って面白いものを作っている人もいます。つまり、CSS は本当に楽しいのです。
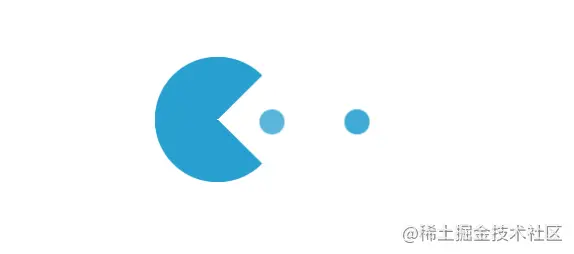
今日お届けするパフォーマンス、創造性は私のブログの友達リンク ページから生まれました。他の人のアバターのリソースをリクエストできない場合は、Pac を追加します-マン のロードが上がり、この パックマン が今日私が持ってきたパフォーマンスです ~
パックを実現します-男の大きな口
まず左側の大きな口を認識しましょう。この形状のものを 2 つ使用し、その後、下の 1 つを margin-top:-50px にしました。 , 2つを重ねた状態で、アニメーション効果を使って上を時計回り、下を逆方向に回転させ、90度回転させることで口を開けたり閉じたりすることができます。
width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;回転アニメーションは次のとおりです:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}次に、生成した 2 つの要素の CSS にアニメーションを追加します (この属性を使用します: animation)、div と div を使用したため、疑似要素を使用して選択しました: それぞれ first-of -type と nth-child(2)、最初と 2 番目の div をパックマンの口として選択しました。
2 つの口のアニメーション時間を同期する必要があることに注意してください。同期しないと、口が上下に移動します:
animation: rotate_pacman_up 0.75s 0s infinite
現在の効果は次のとおりです:

パックマンの Bean の実装
同様に、2 つの div と同じレベルにさらに 3 つの div を構築しました。 div~
すべてを div にできます。 ! !
豆は口に比べて非常にシンプルで、第一に丸い、第二にアニメーションが左に動く、この2つの条件が満たされていればOKです。疑似要素を直接使用して、div、3、4、5 の 3 つを選択し、この CSS を追加します。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
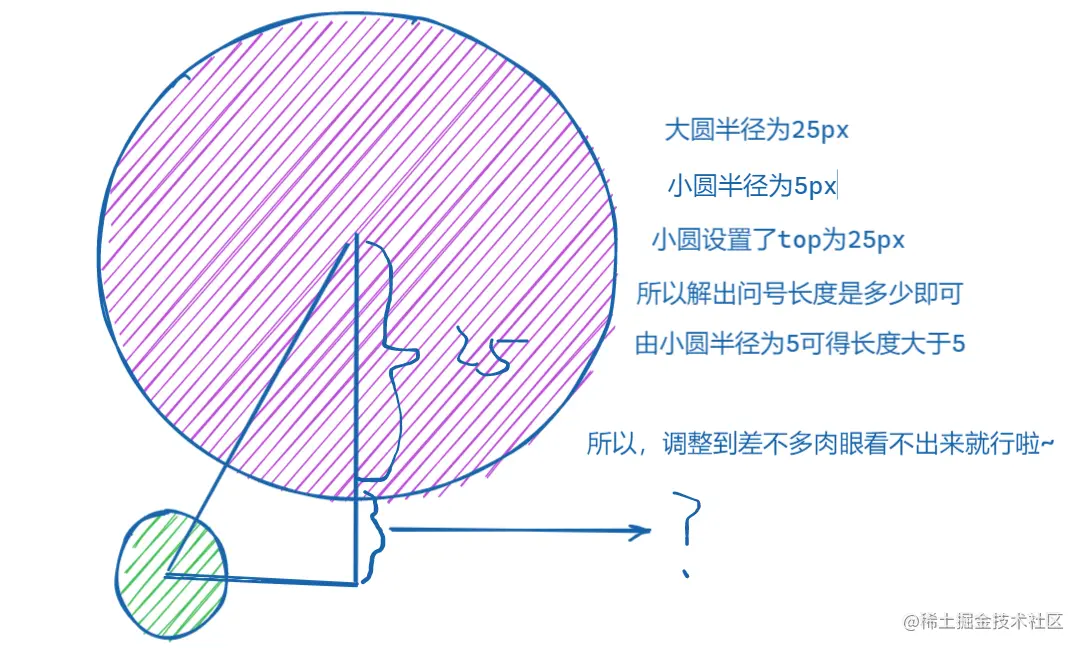
left: 100px;「位置が
-6.25px であることがなぜわかるのですか?」と尋ねる人はいますか?、最後の説明が最後の説明です。
次に、左に移動するアニメーションを追加します。
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}しばらくの間、透明になったほうがよさそうですか?これは考慮する必要があります~
最後に、セレクターを使用してアニメーションを 3 番目、4 番目、5 番目の div にハングします。同時に、開始位置を設定しないように注意してください。アニメーションの時間を同じにしないと同期されてしまいます。 ! !ここで設定したのはそれぞれ0.33/0.66/0.99秒です〜
次のように:
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
最終的な効果を見てみましょう~

それについて-6.25px
実は...私は長い間勉強した結果、この写真をみんなにあげました。計算できる方は、計算を手伝ってください。実験でやっとわかりました。6 と 7 はほぼ同じですが、6.25 の方が見た目に楽しいです。しかし、実験が7pxに達すると、Xiao Yuan 円の中心は明らかに少し高いので、emmは6.25です(ほぼ〜、6.5と書きたいのですが、私はいつも6.25の方が良いように聞こえますemm)。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS を使用してパックマンのローディング効果を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



