ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript 組み込みオブジェクトの詳細な分析 (概要の共有)
JavaScript 組み込みオブジェクトの詳細な分析 (概要の共有)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-01-04 17:54:591645ブラウズ
この記事では、JavaScript の組み込みオブジェクトに関する知識を提供します。組み込みオブジェクトの最大の利点は、迅速な開発に役立つことです。皆さんのお役に立てれば幸いです。

1. 組み込みオブジェクト
- JavaScript のオブジェクトは、カスタム オブジェクト、## の 3 つのタイプに分類されます。 # 組み込みオブジェクト 、ブラウザ オブジェクト 。 最初の 2 つのオブジェクトは JS の基本コンテンツであり、ECMAScript に属しており、3 番目のブラウザ オブジェクトは JS に固有のものです。
- 組み込みオブジェクトは、JS 言語に付属するいくつかのオブジェクトを指します。これらのオブジェクトは開発者が使用し、一般的に使用される機能や最も基本的で必要な機能 (プロパティとメソッド) を提供します。 )。 組み込みオブジェクトの最大の利点は、迅速な開発に役立つことです。
- JavaScript には、
- Math、Date、Array、String などの複数の組み込みオブジェクトが用意されています。
2.1 Math の概要
Math オブジェクトはコンストラクターではありません、数学定数と関数を含むプロパティとメソッド。数学関連の操作 (絶対値の検索、丸め、最大値など) では、Math のメンバーを使用できます。
Math.PI // 圆周率 Math.floor() // 向下取整 Math.ceil() // 向上取整 Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3 Math.abs() // 绝对值 Math.max()/Math.min() // 求最大和最小值注: 上記の
メソッドには括弧 が必要です。
ケース: 独自の数学的オブジェクトをカプセル化する
オブジェクトを使用して、PI、最大値、最小値を含む独自の数学的オブジェクトをカプセル化します。<script>
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {
PI: 3.141592653,
max: function () {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function () {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.PI);
console.log(myMath.max(1, 9, 20, 3, 21, 54, 211, 567, 80));
console.log(myMath.min(1, 0, 90, -10, 82));</script>
2.2 乱数メソッド random()
random() メソッドはランダムに 10 進数を返すことができ、その値の範囲は ## です。 # [0, 1)、左閉じ、右開き 0 これら 2 つの数値を含む 2 つの数値間のランダムな整数を取得する場合、メソッドは次のとおりです:
// 得到一个两数之间的随机整数,包括两个数在内function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;}
3. 組み込みオブジェクト: date オブジェクト
3.1 日付の概要Date オブジェクトは Math オブジェクトとは異なり、コンストラクターであるため、使用する前にインスタンス化する必要があります。
- Date インスタンスは、日付と時刻を処理するために使用されます。
(1) 現在時刻を取得するには、インスタンス化する必要があります
var now = new Date();console.log(now);
括弧内に時刻がある場合は、パラメータ内の時刻が返されます。たとえば、日付形式文字列は「2019-5-1」で、new Date(「2019-5-1」) または new Date(「2019/5/1」) と書くことができます。
- Date() がパラメーターを書き込まない場合は、現在の時刻を返します
- 。
- を返します。
日付を 2019-8-8 8:8:8 の形式にしたいのですが、どうすればよいでしょうか?
日付の指定された部分を取得する必要があるため、この形式を手動で取得する必要があります。

Date オブジェクトは 1970 年 1 月 1 日 (世界時) に基づいています。それ以降のミリ秒数。
時間の計算には合計ミリ秒を使用する方が正確であるため、よく使用されます。
<script>
// Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
// 获得Date 总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1日过了多少毫秒数
// 1.通过 valueOf() 或者 getTime()
var date = new Date();
console.log(date.valueOf()); // 就是我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2.简单的写法(实际开发中最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3.H5 新增的 获得总的毫秒数
console.log(Date.now());</script>
3.5 ケース: カウントダウン効果ケース分析
:(1) コア アルゴリズム: 入力時間を減算します。現在時刻は残り時間、つまりカウントダウンですが、時、分、秒の減算はできません。たとえば、05 分から 25 分を引くと負の数になります。
(2) これを行うにはタイムスタンプを使用します。ユーザー入力時間の合計ミリ秒数が現在の時間の合計ミリ秒数から減算され、その結果が残り時間のミリ秒数になります。
(3) 残り時間の合計ミリ秒を日、時、分、秒に変換します(タイムスタンプは時、分、秒に変換されます)
変換式は次のとおりです。- d = parseInt(合計秒数 / 60 / 60 / 24);
- // 日数を計算します
- // 時間を計算します
- // 分数を計算します
- // 現在の秒数を計算します
function coutDown(time) { var nowTime = +new Date(); // 返回的是当前时间总的毫秒数 var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数 var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数(毫秒变 var d = parseInt(times / 60 / 60 / 24); // 计算天数 d = d4. 組み込みオブジェクト: 配列オブジェクト
配列オブジェクトを作成する 2 つの方法
##リテラル メソッド
##new Array()- #
// 创建数组的两种方式 // 1.利用数组字面量 var arr = [1, 2, 3]; console.log(arr[0]); // 1 // 2.利用new Array() var arr1 = new Array(); // 创建一个空的数组 console.log(arr1); // [] var arr2 = new Array(2); // 这个2表示, 数组的长度为2, 里面有2个空的数组元素 console.log(arr2); // [空 × 2] console.log(arr2[0], arr2[1]); // undefined undefined var arr3 = new Array(2, 3); // 等价于[2, 3] 这样写表示里面有2个数组元素,是2和3 console.log(arr3); // [2, 3] var arr4 = new Array(['a', 'b', 'c']); console.log(arr4); // [Array(3)] console.log(arr4[0]); // ["a", "b", "c"]
instanceof 演算子は、オブジェクトが特定の型に属しているかどうかを判断できます。
- Array.isArray()
オブジェクトが配列であるかどうかを判定するために使用される isArray() は、HTML5 で提供されるメソッドです。
// 检测是否为数组
// (1)instanceof 运算符,可以判断一个对象是否属于某种类型
var arr = [];
console.log(arr instanceof Array); // true
var obj = {};
console.log(obj instanceof Array); // false
// (2)Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
4.3 よく使う配列のメソッド(1) 配列要素の追加・削除メソッド
(2) 配列のソート
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组,返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组,返回新数组 |
<script>
// 数组排序
// 1.翻转数组
// reverse() 颠倒数组中元素的顺序,无参数
// 该方法会改变原来的数组 返回新数组
var arr = ['pink', 'red', 'purple', 'blue'];
arr.reverse();
console.log(arr); // ["blue", "purple", "red", "pink"]
// 2.数组排序(冒泡排序)
// sort() 对数组的元素进行排序
// 该方法会改变原来的数组 返回新数组
var arr1 = [1, 14, 7, 9, 5, 77, 1];
arr1.sort(function (a, b) { // 固定写法
return a - b; // 升序的顺序排列
// return b - a; // 降序
});
console.log(arr1); // [1, 1, 5, 7, 9, 14, 77]</script>
(3)数组索引方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号,如果不存在,则返回-1 |
| lastIndexOf() | 在数组中的最后一个索引 | 如果存在返回索引号,如果不存在,则返回-1 |
// 返回数组元素索引方法
// indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 数组中查找给定元素的第一个索引,如果存在返回索引号,如果不存在,则返回-1
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); // 2
// lastIndexOf(数组元素) 从后面开始查找,如果存在返回索引号,如果不存在,则返回-1
console.log(arr.lastIndexOf('blue')); // 4
(4)数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串,逗号分隔每一项 | 返回一个字符串 |
| join(‘分隔符’) | 方法用于把数组中的所有元素转换为一个字符串,不写分隔符,默认逗号分隔 | 返回一个字符串 |
// 数组转换为字符串
// 1.toString() 将数组转换成字符串,逗号分隔每一项,返回一个字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // "1,2,3"
// 2.join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // "green,blue,pink"
console.log(arr1.join('-')); // "green-blue-pink"
console.log(arr1.join('&')); // "green&blue&pink"
(5)其他一些方法
// 1.concat() 连接两个或多个数组,不影响原数组 最后返回一个新数组 var arr1 = [1, 2, 3]; var arr2 = ['red', 'pink', 'blue']; console.log(arr1.concat(arr2)); // [1, 2, 3, "red", "pink", "blue"] // 2.slice(begin, end) 数组截取 返回被截取项目的新数组 var arr3 = [1, 2, 3, 4, 5, 'red', 'yellow', 'blue']; console.log(arr2.slice(0, 1)); // ["red"] console.log(arr3.slice(2, 7)); // [3, 4, 5, "red", "yellow"] // 3.splice(第几个开始,要删除个数) 数组删除 返回被删除项目的新数组,注意,这个会影响原数组 console.log(arr3.splice(2, 5)); // [3, 4, 5, "red", "yellow"]
4.4 案例:数组去重
有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
- 目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
- 核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
- 我们怎么知道该元素没有存在? 利用
新数组.indexOf(数组元素)如果返回-1,就说明新数组里面没有改元素
// 封装一个去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i <h2>5、内置对象:字符串对象</h2><h3><strong>5.1 基本包装类型</strong></h3><p>为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。</p><p><strong>基本包装类型就是把简单数据类型包装成为复杂数据类型</strong>,这样基本数据类型就有了属性和方法。</p><p>下面代码有什么问题?</p><pre class="brush:php;toolbar:false">var str = 'andy';console.log(str.length); // 4按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型var temp = new String('andy');
// 2. 赋值给我们声明的字符变量str = temp;
// 3. 销毁临时变量temp = null;5.2 字符串的不可变
字符串的不可变指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
字符串的不可变的特点:重新给字符串赋值,会重新在内存中开辟空间。
var str = 'abc';str = 'hello';// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题var str = '';for (var i = 0; i <h3>5.3 字符串对象常用的方法</h3><p><strong>字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。</strong></p><p><strong>(1)根据字符返回位置</strong></p>
| 方法名 | 说明 |
|---|---|
| indexOf(‘要查找的字符’,开始的位置) | 返回指定内容在原字符串中的位置,如果找不到就返回 -1 ,开始的位置是 index 索引号 |
| lastIndexOf() | 从后往前找,只找第一个匹配的 |
// 根据字符返回位置
// 1.indexOf('要查找的字符', '开始的位置')
// 返回指定内容在元字符串中的位置,如果找不到就返回-1,开始的位置index的索引号
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春', 3)); // 从索引号是 3 的位置开始往后查找 // 8
// 2.lastIndexOf() 从后往前找,只找第一个匹配的
console.log(str.lastIndexOf('春')); // 8
console.log(str.lastIndexOf('春', 7)); // 2
案例:返回字符位置
查找字符串"oabcoefoxyozzopp"中所有 o 出现的位置以及次数。
思路:
- 核心算法:先查找第一个o出现的位置。
- 然后,只要indexOf 返回的结果不是 - 1 就继续往后查找。
- 因为 indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找。
代码:
var str = 'oabcoefoxyozzopp';var index = str.indexOf('o');var num = 0;while (index !== -1) {
// console.log(index);
num++;
index = str.indexOf('o', index + 1);}console.log('o出现的次数为:' + num); // 5
(2)根据位置返回字符
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符(index 字符串的索引号) | str.charAt(0) |
| charCodeAt(index) | 获取指定位置处字符的ASCII码(inex 索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处字符 | HTML5,IE8+支持,和 charAt()等效 |
// 根据位置返回字符(重点)
// 1.charAt(index) 根据索引号返回指定位置的字符
var str = 'andy';
console.log(str.charAt(3)); // "y"
// 遍历所有的字符
for (var i = 0; i <p><strong>案例:返回字符位置</strong></p><p>判断一个字符串 <code>'abcoefoxyozzopp'</code> 中出现次数最多的字符,并统计其次数。</p><p><strong>思路:</strong><br> ① 核心算法:利用 charAt()遍历这个字符串。</p><p>② 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1。</p><p>③ 遍历对象,得到最大值和该字符。</p><p>代码:</p><pre class="brush:php;toolbar:false">// 案例:返回字符位置// 有一个对象 来判断是否有该属性 对象['属性名']var o1 = {
age: 18}if (o1['age']) {
console.log('里面有该属性');} else {
console.log('里面没有该属性');}// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。var str = 'abcoefoxyozzopp';var o = {}; // 声明一个对象for (var i = 0; i max) {
max = o[k];
ch = k;
}}console.log('出现次数最多字符的为:' + ch, '次数为:' + max);(3)字符串操作方法
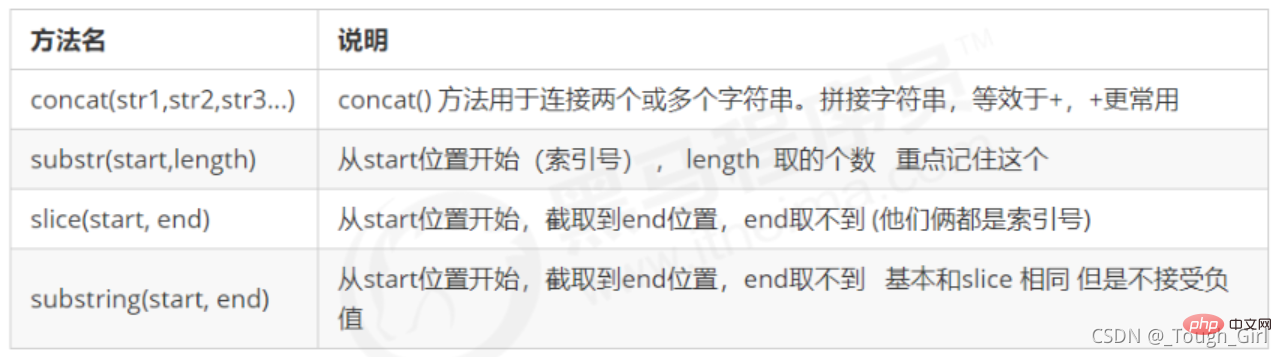
// 字符串操作方法(重点) // 1.concat('字符串1', '字符串2',....) 连接两个或多个字符串,等效于+ var str = 'andy'; console.log(str.concat('red')); // "andyred" // 2.substr('截取的起始位置','截取几个字符') 截取字符串 var str1 = '改革春风吹满地'; console.log(str1.substr(2, 2)); // "春风" 第一个2 是索引号 第二个2 是取的字符串个数
(4)replace() 方法和 split() 方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
其使用格式如下:
replace(被替换的字符串, 要替换为的字符串);
// 3.replace(被替换的字符串, 要替换为的字符串); 替换字符 它只会替换第一个字符
var str3 = 'andyandy';
console.log(str3.replace('a', 'b')); // "bndyandy"
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 'o' 替换为*
var str4 = 'abcoefoxyozzopp';
while (str4.indexOf('o') !== -1) {
str4 = str4.replace('o', '*');
}
console.log(str4); // "abc*ef*xy*zz*pp"split() 方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
// 4.split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
// split('分隔符') 把字符转换为数组 前面我们学过 join 把数组转换为字符串
var str5 = 'red, pink, blue';
console.log(str5.split(',')); // ["red", " pink", " blue"]
var str6 = 'red&pink&blue';
console.log(str6.split('&')); // ["red", " pink", " blue"]其他一些方法:
-
toUpperCase()// 转换大写 -
toLowerCase()// 转换小写
【相关推荐:javascript学习教程】
以上がJavaScript 組み込みオブジェクトの詳細な分析 (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

