ホームページ >ウェブフロントエンド >jsチュートリアル >Jfinal およびブートストラップ ログイン ジャンプの実践的な演習_JavaScript スキル
Jfinal およびブートストラップ ログイン ジャンプの実践的な演習_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:38:201219ブラウズ
前書き: 最後に、私が個人的に非常に優れていると感じる質の高い記事「jfinal と bootstrap の間の実践的なログイン ジャンプ」を紹介します。具体的なコンテンツには、ログイン ボタンをクリックしたときにポップアップするモーダル ボックス、ログイン確認ボタンをクリックした後の検証、jfinal の検証、jfinal のセッション管理、ajax リクエストと戻り情報処理、およびページ間のインテリジェントなジャンプが含まれます。
ポップアップモーダルボックスとjquery validateについては、jquery weeboxの概要を参照してください。ポップアップウィンドウが中央に表示されませんか? 、jquery validate 入門用の一連の記事。
jfinal の validate から始めます
もちろん、jfinal が提供するヘルプ ドキュメントを参照することもできます。もちろん、このオープン ソース テクノロジを使用する際には、誰もがさまざまな問題に遭遇するはずです。結果として、もう一度繰り返す必要があると思います。
1. config
でルートを指定します。
me.add("/login", MembersController.class, "/pages/login");
2. コントローラークラスを作成します
public class MembersController extends BaseController {
@Before(MembersValidator.class)
@ActionKey("/login")
public void login() {
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByNamePasswd(name, CipherUtils.generatePassword(password));
if (mem != null) {
// 保存session
getSession().setAttribute("username", name);
// 最后登录ip
mem.set("lastip", getRequest().getRemoteHost());
mem.set("lastvisit", DateUtils.getCurrentTime());
mem.update();
ajaxDoneSuccess("登录成功!");
} else {
ajaxDoneError("用户不存在!");
}
// 跳转到前台发起请求的路径
renderJson();
}
}
注:
バインド検証の前に使用します
actionkey を使用してフロントエンドリクエストのアクション名をバインドします
セッションの操作には getSession().setAttribute を使用します。フロントエンドの使い方は後ほど紹介します
データ形式バインディング用の ajaxDone シリーズ メソッドをカプセル化します。フロントエンドは後で紹介します
renderJson メソッドを使用して、ajax リクエストによって返された結果データを json 形式で出力します
次に、カプセル化した BaseController を確認する必要があります
3.BaseController
package com.hc.jf.controller;
import com.jfinal.core.Controller;
public class BaseController extends Controller {
protected void ajaxDone(int statusCode, String message) {
setAttr("statusCode", statusCode);
setAttr("message", message);
// 跳转路径
String forwardUrl = getPara("forwardUrl");
if (forwardUrl == null || forwardUrl.equals("")) {
forwardUrl = getRequest().getRequestURL().toString();
}
setAttr("forwardUrl", forwardUrl);
setAttr("callbackType", getPara("callbackType"));
}
protected void ajaxDoneSuccess(String message) {
ajaxDone(200, message);
}
protected void ajaxDoneInfo(String message) {
ajaxDone(201, message);
}
protected void ajaxDoneSuccess(String message, String forwarUrl) {
ajaxDone(200, message);
}
protected void ajaxDoneError(String message) {
ajaxDone(300, message);
}
protected void ajaxDoneError(String message, String forwarUrl) {
ajaxDone(300, message);
}
}
注:
成功、エラー、情報レベルの情報をそれぞれカプセル化します
statusCode、message、forwardUrl、callbackType の 4 つの属性が追加されました。
上記 2 つの属性は、後で紹介するフロントエンドにも対応します。
4.メンバー検証者
package com.hc.jf.validator;
import com.hc.jf.entity.Members;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class MembersValidator extends Validator {
@Override
protected void validate(Controller controller) {
validateRequiredString("username", "usernameMsg", "请输入用户名!");
validateRequiredString("password", "passwordMsg", "请输入密码!");
}
@Override
protected void handleError(Controller controller) {
controller.keepModel(Members.class);
controller.render("login.jsp");
}
}
注:
フロントエンドは既に jquery validate をチェックに使用しているため、この validate は実際には役に立ちません。ただし、jquery を使用しない場合やネットワーク セキュリティなどの目的でこれを使用するのは悪いことではありません。
そうですね、実際にはこの検証には参加したくありませんが、まだ使用方法を考えていませんが、それでも便利だと思います。
jfinal セッション管理
実はこうなるともうjfinalのセッションではなくフロントエンドになります。
<c:choose>
<c:when test="${sessionScope.username!=null}">
<span>
<a href="javascript:void(0);" id="mycenter" >
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="/logout" title="退出" id="user_login_out" style="padding: 0 6px;">退出</a>
</span>
</c:when>
<c:otherwise>
<span>
<a title="登录" href="javascript:show_pop_login();" id="show_pop_login">登录</a>
</span>
</c:otherwise>
</c:choose>
注:
${sessionScope.username} は、セッション データを取得するためにここで使用されます。これは非常に単純なアプリケーションです。
1 では特に言うことはないようですが、重要なことは、ログイン ボックスをポップアップ表示した後、対応するジャンプ ページに戻ってログイン情報を表示する必要があるということです。わかりやすく説明されていると思うので、前の写真を撮ってください!

商業上の機密保持のため、ここではこの写真をスクリーンショットすることしかできません(笑)。
多くのインターネット Web サイトと同様に、訪問者も多くのページを開いて関連情報を表示できます。たとえば、1.html と 2.html を開くことができますが、どちらのページでもログイン ボタンをクリックして表示できます。ログインボックスを開きます。問題は、1.html を開いてログインしたときにも 1.html にジャンプし、2.html を開いてログインしたときにも 2.html にジャンプすることをどのように保証するかということです。
さて、この話はやめて、次の章に進みましょう。
Ajax リクエストとリターン情報処理
1. ログインウィンドウをポップアップします
/**
* 弹出登录框
*/
function show_pop_login() {
$.weeboxs.open(common.ctx + "/pages/login/login.jsp", {
boxid : 'pop_user_login',
contentType : 'ajax',
showButton : false,
showCancel : false,
showOk : false,
title : '会员登录',
width : 700,
type : 'wee'
});
}
これはポップアップ ログイン ボックスです。weebox に関しては、jquery weebox の概要を表示できます。
注:
これは 1.html から開かれる場合もあれば、2.html ページから開かれるログイン ボックスである場合もあります。
2. 次に、ログインフォームを見てみましょう
<form class="pop_login_form" action="${ctx}/login?callbackType=closeCurrent" method="post" onsubmit="return validateCallback(this, dialogAjaxDone);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">密码</label>
</div>
<div class="col-md-5">
<input type="password" class="form-control required" id="password" name="password" placeholder="请输入登陆密码">
</div>
</div>
</div>
<div class="row">
<div class="checkbox">
<label> <input type="checkbox"> 记住我(下次自动登陆)
</label>
</div>
</div>
<div class="row">
<button type="submit" style="margin-bottom: 10px;" class="btn btn-default">提交</button>
</div>
</div>
</form>
注:
action=”${ctx}/login?callbackType=closeCurrent”に注意する必要があります
onsubmit="return validateCallback(this,dialogAjaxDone);" に従ってください
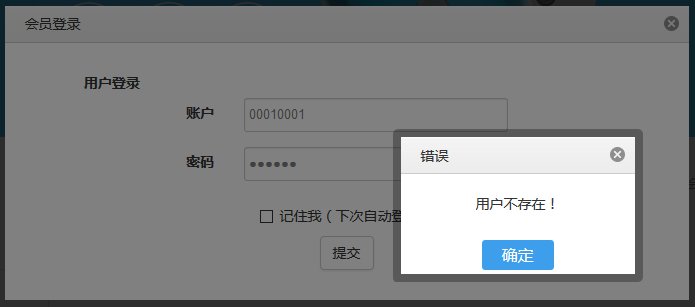
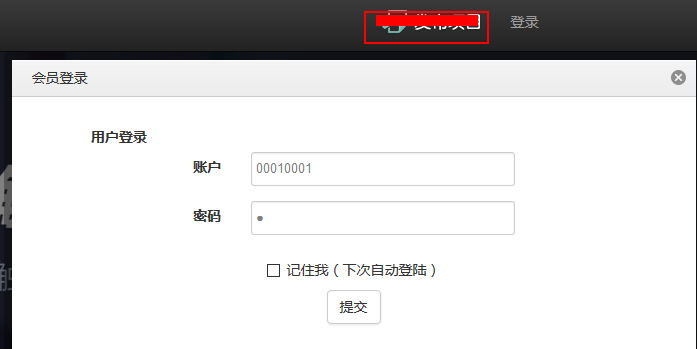
それでは、まずログイン インターフェースを見てみましょう。

非常に美しいログイン ボックス。美しすぎて強力なものに見えません。ふー。
次に重要な部分になります。引き続き次のセクションに注目してください。重複を避けるために、次のセクションのコードにも ajax リクエストを追加します。
ページ間のスマートなジャンプ
1. リクエストを送信します
/**
* 普通ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
* @param {String}
* confirmMsg 提示确认信息
*/
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
var forwardUrl = window.location.href;
var formUrl = $form.attr("action");
if (formUrl.indexOf("?") != -1) {
formUrl += "&forwardUrl=" + forwardUrl;
} else {
formUrl += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : form.method || 'POST',
url : formUrl,
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}
好吧,看到这,你也许会说我剽窃了DWZ的灵感,OK,既然zhanghuihua同学开源了,有必要我们就好好的利用是吧。
注意:
你看到了forwardUrl的相关代码,没错,这个关键的字段就是来传递发起请求的页面路径,比如说1.html,2.html。
然后,ajax执行成功后,也就是登陆成功后,我们要执行callback方法,也就是dialogAjaxDone方法,那么你需要继续看下去。
2.回调函数
/**
* dialog上的表单提交回调函数 服务器转回forwardUrl,可以重新载入指定的页面.
* statusCode=YUNM.statusCode.ok表示操作成功, 自动关闭当前dialog
*/
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
// 如果指定了后调转页面,进行调转
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
ajaxDone : function(json) {
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
;
} else if (json[YUNM.keys.statusCode] == YUNM.statusCode.timeout) {
alertMsg.error(json[YUNM.keys.message]);
}
},
注意:
第二串代码就是出于错误消息,诸如“用户不存在的”,还有timeout。
第一串代码就是回调函数,其作用就是成功后关闭弹出框,然后再跳转到对应页面。

结语:OK,这样一篇文章希望能够给热爱jfinal和bootstrap的同学带来灵感!

