ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップにはどの JS ライブラリを使用できますか?
ブートストラップにはどの JS ライブラリを使用できますか?
- 青灯夜游オリジナル
- 2021-12-30 11:23:412725ブラウズ
利用可能な js プラグイン ライブラリ: 1. アニメーション トランジション "transition.js"; 2. モーダル ポップアップ ウィンドウ "modal.js"; 3. ドロップダウン メニュー "dropdown.js"; 4.タブ "tab" .js"; 5. プロンプト ボックス "tooltop.js"; 6. 警告ボックス "alert.js" など。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.2、DELL G3 コンピューター
JavaScript プラグイン (ライブラリ) をサポートby Bootstrap
ワンタイム インポート:
Bootstrap は、Bootstrap のすべての JavaScript プラグインを含む 1 つのファイル、つまり bootstrap.js (圧縮バージョン: bootstrap.js) を提供します。最小.js)。
具体的な使用法は次のとおりです (または、右側のコード エディターの 28 ~ 29 行目を参照):
<!—导入jQuery版本库,因为Bootstrap的JavaScript插件依赖于jQuery --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <!—- 一次性导入所有Bootstrap的JavaScript插件(压缩版本) --><script src="js/bootstrap.min.js"></script>
特別なステートメント: jQuery バージョン ライブラリは、ローカルの jQuery バージョンをロードすることもできます。
個別インポート:
特殊効果ファイルの個別インポートを容易にするために、Bootstrap V3.2 には 12 個の JavaScript プラグインが用意されています。
☑ アニメーショントランジション(Transitions):対応プラグインファイル「transition.js」
☑ モーダルポップアップウィンドウ (Modal): 対応するプラグインファイル "modal.js"
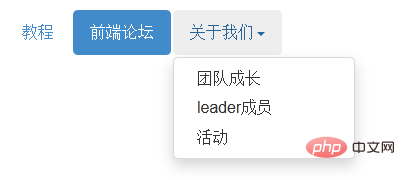
☑ ドロップダウンメニュー(ドロップダウン): 対応するプラグインファイル"dropdown.js"
☑ スクロール検知(Scrollspy): 対応するプラグイン-in file"scrollspy.js"
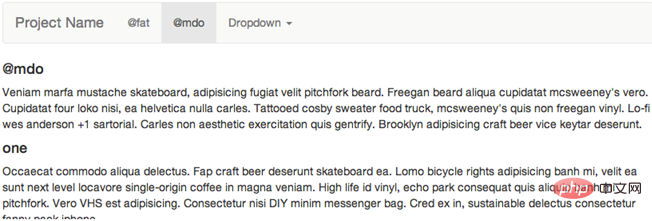
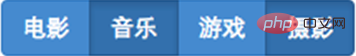
☑ Tab: 対応するプラグインファイル"tab.js"
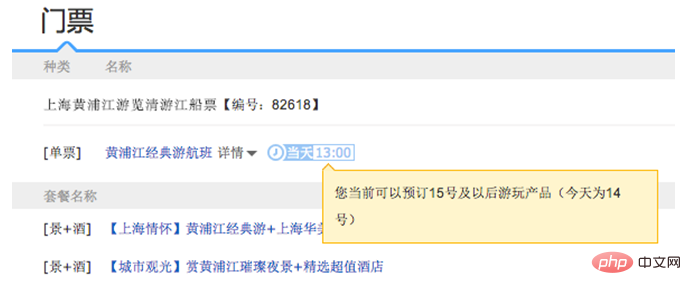
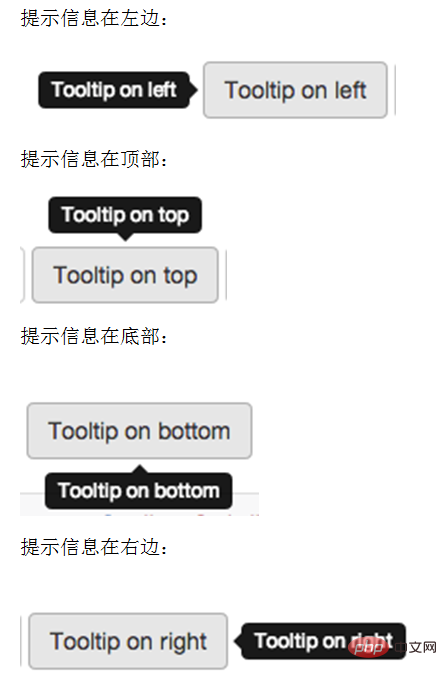
☑ ツールヒント: 対応するプラグイン ファイル"tooltop.js"
☑ Popover: 対応するプラグインファイル "popover.js"
##☑Alert:対応するプラグインファイル"alert.js"
☑ボタン: 対応するプラグインファイル"button .js"
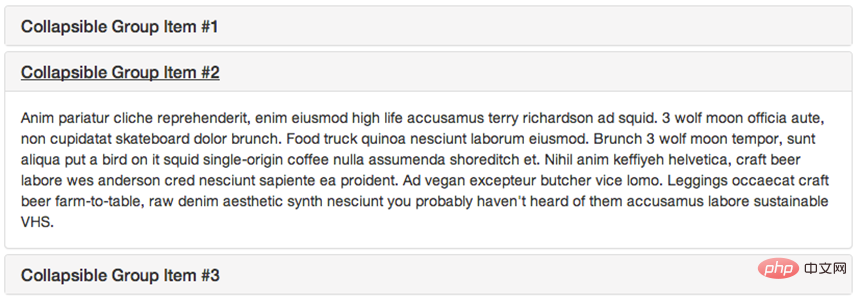
☑Folding/Accordion (Collapse): 対応プラグインファイル「collapse.js」
☑Picture carousel カルーセル: 対応するプラグイン ファイル"carousel.js"
☑ブイを自動的に検索する アフィックス: 対応プラグインファイル 「affix.js」
上記独立プラグインのダウンロードは、github (https:/// github.com/twbs/bootstrap)。 モーダル ポップアップ ボックス - モーダル ポップアップ ウィンドウの使用 (データ パラメーターの説明)
データ切り替えによるモーダル ポップアップの制御に加えておよび data-target ウィンドウに加えて、ブートストラップ フレームワークは、モーダル ポップアップ ウィンドウを制御するために、モーダル ポップアップ ボックス用の他のカスタム
data-attributes も提供します。たとえば、背景が灰色のモーダル背景があるかどうか、ESC キーを押してモーダル ポップアップ ウィンドウを閉じることができるかどうかなどです。モーダル ポップアップ ウィンドウのカスタム プロパティに関する関連手順は次のとおりです。
 JavaScript でトリガーされるポップアップ ウィンドウ コード:
JavaScript でトリガーされるポップアップ ウィンドウ コード:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});モーダル ポップアップ ボックス -- JavaScript がトリガーされるときのパラメーター設定 (1)
JavaScript を使用してモーダル ポップアップ ウィンドウをトリガーする場合、ブートストラップ フレームワークは、主に
属性設定を含むいくつかの設定を提供します。 、パラメータ設定とイベント設定。
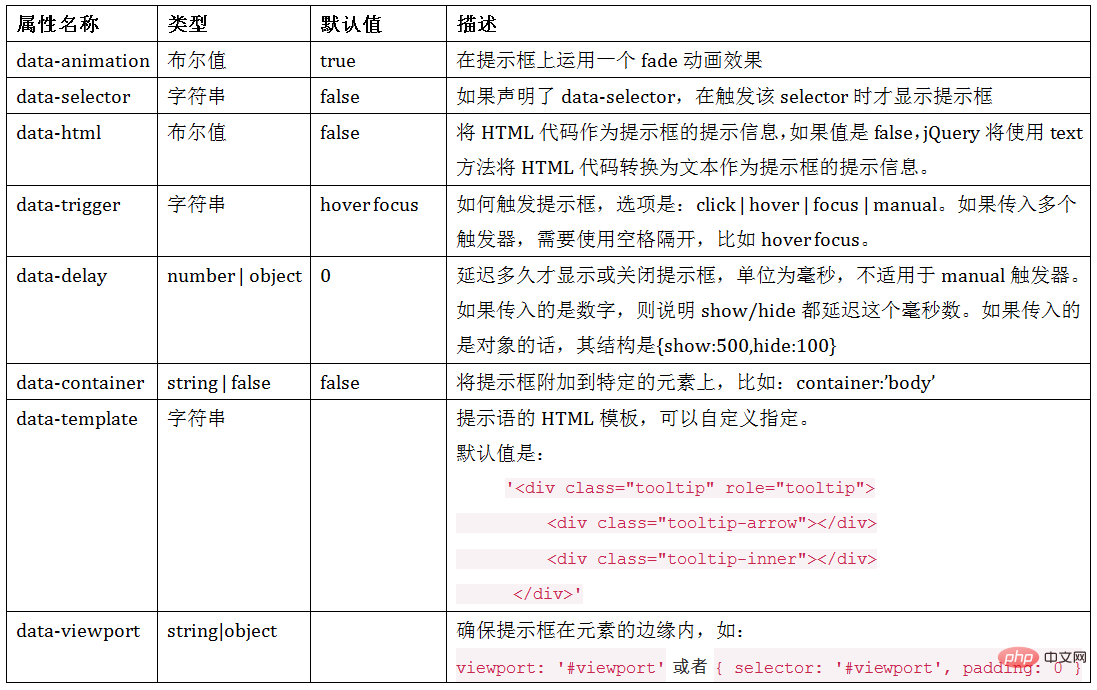
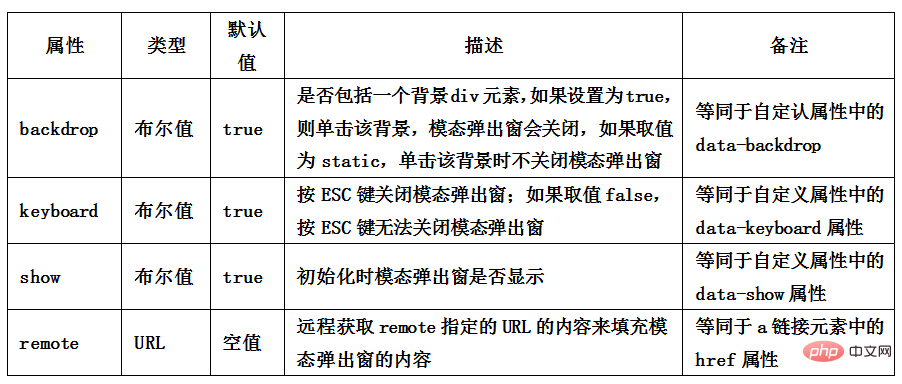
属性設定モーダル ポップアップ ウィンドウでデフォルトでサポートされるカスタム属性は次のとおりです:
 たとえば、ユーザーが ESC キーを押してモーダル ポップアップ ウィンドウを閉じたくない場合は、次のようにすることができます:
たとえば、ユーザーが ESC キーを押してモーダル ポップアップ ウィンドウを閉じたくない場合は、次のようにすることができます:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({ keyboard:false
});
});
});Bootstrap フレームワークもでは、モーダル ポップアップ ウィンドウの 3 つのパラメータ設定を提供します。具体的な手順は次のとおりです:
| #使用方法 | 説明 | |
| toggle | #$("#mymodal").modal("toggle")
#トリガーされると、モーダル ポップアップ ウィンドウの状態が反転します。モーダル ポップアップ ウィンドウが表示されている場合は閉じます。そうでない場合、モーダル ポップアップ ウィンドウが閉じている場合は、 |
|
##$("#mymodal").modal("show") |
トリガーされると、モーダル ポップアップ ウィンドウを表示します |
#hide |
| いつトリガーされ、モーダル ポップアップ ウィンドウを閉じる | イベント設定: |
説明
| トリガーshow メソッドが呼び出された直後 (まだ表示前ではありません)、要素がクリックされた場合、その要素はイベントの関連ターゲット属性として使用されます | |||||||||||||||||||||||||||||||||
| このイベントは、モーダル ポップアップ ウィンドウがユーザーに完全に表示された後 (および CSS アニメーションが完了した後) にトリガーされます。要素がクリックされると、要素は、イベントの関連ターゲット イベントとして使用されます | |||||||||||||||||||||||||||||||||
| Hide メソッドが呼び出されます (ただし、まだ非表示がオフになっていません) | |||||||||||||||||||||||||||||||||
| このイベントはモーダル ポップアップ ウィンドウが完全に非表示になった後 (および CSS アニメーションが完了した後) |
属性名称 |
类型 |
默认值 |
描述 |
data-interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
data-pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
data-wrap |
布尔值 |
true |
轮播是否持续循环
|
图片轮播--JavaScript触发方法
默认情况之下,如果 carousel 容器上定义了 data-ride="carousel" 属性,页面加载之后就会自动加载轮播图片切换效果。如果没有定义 data-ride 属性,可以通过 JavaScript 方法来触发轮播图片切换。具体使用方法如下:
$(".carousel").carousel();也可以通过容器的 ID 来指定:
$("#slidershow").carousel();在 carousel() 方法中可以设置具体的参数,如:
属性名称 |
类型 |
默认值 |
描述 |
interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
wrap |
布尔值 |
true |
轮播是否持续循环 |
使用时,在初始化插件的时候可以传关相关的参数,如:
$("#slidershow").carousel({
interval: 3000
});实际上,当我们给carousel()方法配置参数之后,轮播效果就能自动切换。但 Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
- .carousel("cycle"):从左向右循环播放;
- .carousel("pause"):停止循环播放;
- .carousel("number"):循环到指定的帧,下标从0开始,类似数组;
- .carousel("prev"):返回到上一帧;
- .carousel("next"):下一帧
固定定位(Affix)
插件文件:源文件 affix.js
地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-affix.js
Affix 效果常见的有以下三种:
☑ 顶部固定
☑ 侧边栏固定
☑ 底部固定
固定定位--声明式触发固定定位
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性 data 来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top 和 data-offset-bottom。
- data-offset-top 用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部。
- data-offset-bottom 刚好与 data-offset-top 相反。
具体使用如下:
<p data-spy="affix" data-offset="90">affix元素</p>
分开设置 data-offset 值方式:
<p data-spy="affix" data-offset-top="90" data-offset-bottom="150">affix元素</p>
我们来看一个简单的示例:
<nav class="navbar navbar-default" role="navigation">
…
</nav>
<p class="container">
<p class="row">
<p class="col-md-3" id="sidebarMenu">
<ul class="navnav-pills nav-stacked" data-spy="affix" data-offset-top="20">
…
</ul>
</p>
<p class="col-md-9">
…
</p>
</p>
</p>注意,在 body 要声明滚动监控。
<body data-spy="scroll" data-target="sidebarMenu">
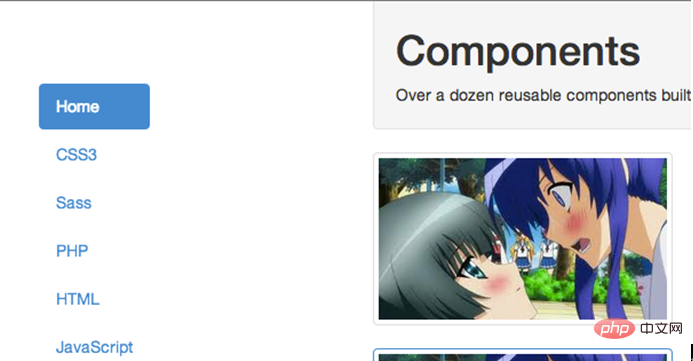
运行效果如下:

注意,请在宽屏模式下查看效果。据我测试下来,使用声明式,就算设置了 data-offset-top 的值也会失效,需要在样式中给 affix 设置一个top值,与 data-offset-top 值相等。data-offset-bottom一样。
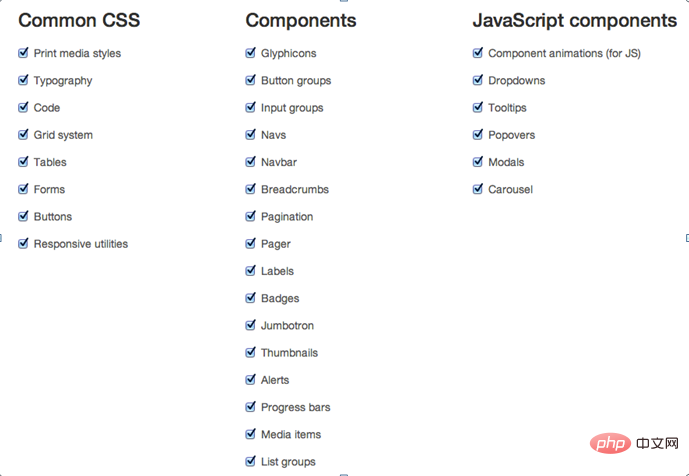
在线自定义设置--Bootstrap组件
在 Bootstrap 组件设置这一部分,提供了公共样式(Common CSS),UI 组件(Components)和 JavaScript 组件(JavaScript components)三个部分,如下图所示:

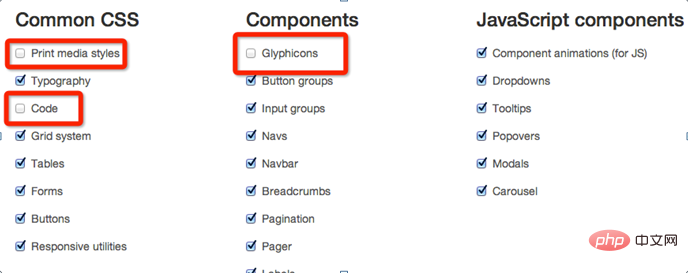
每个部分都有对应的列表清单,在自定义配置时候,可以根据自己需求进行选择,比如,我自己的 Bootstrap 框架中,不需要打印样式、code、Glyphicons、等等,那么只需要不选中它们:

ブートストラップの詳細については、ブートストラップの基本チュートリアルをご覧ください。 !
以上がブートストラップにはどの JS ライブラリを使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。