ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで1次元配列を3次元配列に変換するにはどうすればよいですか?手法の紹介
JavaScriptで1次元配列を3次元配列に変換するにはどうすればよいですか?手法の紹介
- 青灯夜游転載
- 2021-12-30 10:45:493198ブラウズ
JavaScript で 1 次元配列を 3 次元配列に変換するにはどうすればよいですか?この記事では、JSの1次元配列を3次元配列に変換する変換方法を紹介します。

今日、質問をしてきた友人を見かけました。彼は、1 次元配列を 3 次元配列に変換したいと考えていました。彼はたまたまあまり得意ではありませんでした。忙しくて手伝ってくれました。すぐにこのクラスメートを手配しました。
以下は、バックエンドのクラスメートから返された 1 次元配列のデータ形式です。
[{
'品牌': 'xiaomi', '机型': '10', '配置': '512'
},
{
'品牌': 'xiaomi', '机型': '10', '配置': '128'
},
{
'品牌': 'xiaomi', '机型': '11', '配置': '128'
},
{
'品牌': 'xiaomi', '机型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '机型': '10', '配置': '128'
},
{
'品牌': 'iPhone', '机型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '机型': '12', '配置': '64'
},
{
'品牌': 'honor', '机型': '4', '配置': '256'
},
{
'品牌': 'honor', '机型': '5', '配置': '128'
},
{
'品牌': 'honor', '机型': '6', '配置': '128'
}];次のは変換するデータ形式です (3 次元配列の最初のレベルはブランド、2 番目のレベルはモデル、3 番目のレベルは構成に変換されます)
[
{
"value": "xiaomi",
"label": "xiaomi",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "512",
"label": "512"
},
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "128",
"label": "128"
},
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "iPhone",
"label": "iPhone",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "64",
"label": "64"
}
]
},
{
"value": "12",
"label": "12",
"children": [
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "honor",
"label": "honor",
"children": [
{
"value": "4",
"label": "4",
"children": [
{
"value": "256",
"label": "256"
}
]
},
{
"value": "5",
"label": "5",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "6",
"label": "6",
"children": [
{
"value": "128",
"label": "128"
}
]
}
]
}
]最初に、 arr 変数を使用して 1 次元配列を受け取り、arr をパラメータとして渡して配列関数を変換すると、関数は最終的な 3 次元配列を返します

以下は arrConversion ソース コードです。
arrConversion (arr) {
let keys = Object.keys(arr[0])
let level1 = keys[0]//获取一级属性名称
let level2 = keys[1]//获取二级属性名称
let level3 = keys[2]//获取三级属性名称
let list = Array.from(new Set(
arr.map(item => {
return item[level1]
})))
let subList = []
list.forEach(res => {
arr.forEach(ele => {
if (ele[level1] === res) {
let nameArr = subList.map(item => item.value)
if (nameArr.indexOf(res) !== -1) {
let nameArr2 = subList[nameArr.indexOf(res)].children.map(item => item.value)
if (nameArr2.indexOf(ele[level2]) !== -1) {
subList[nameArr.indexOf(res)].children[nameArr2.indexOf(ele[level2])].children.push({
value: ele[level3],
label: ele[level3],
})
} else {
subList[nameArr.indexOf(res)].children.push({
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
})
}
} else {
subList.push({
value: res,
label: res,
children: [{
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
}]
})
}
}
})
})
return subList
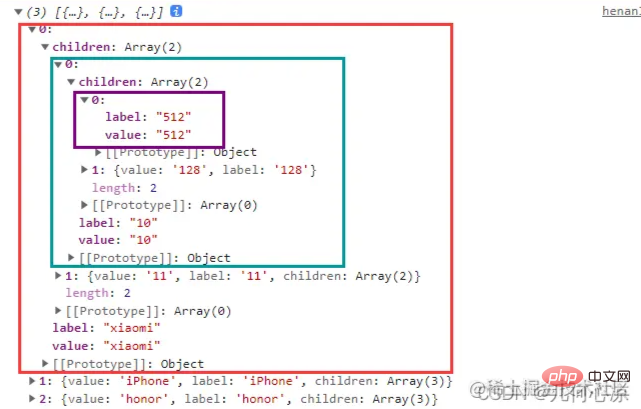
}出力結果は正しいです

[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptで1次元配列を3次元配列に変換するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

