ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryがタグの機能を実装する方法
jqueryがタグの機能を実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-29 15:19:403323ブラウズ
方法: 1. クリック イベントをテキスト要素にバインドし、イベント処理関数を指定します。 2. イベント処理関数の "window.location.href" 属性を使用して、a のジャンプ関数を実装します。タグ、構文 「window.location.href="ページパスを指定";"」を設定します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery がタグの機能を実装する方法
jquery では、a タグが存在する場合、onclick イベントを a タグにバインドできます。をクリックすると、jquery関数を実行してリンクジャンプを実現します。次の例では、jquery を使用して a タグをクリックする方法を説明します。
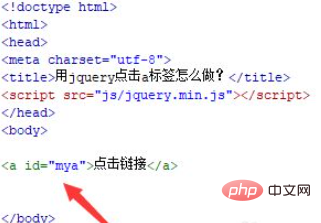
test.html という名前の新しい HTML ファイルを作成し、jquery を使用して a タグをクリックする方法を説明します。 jquery メソッドを使用するための前提条件である jquery.min.js ライブラリ ファイルを紹介します。 a タグを使用してリンクを作成し、リンクに「Click Link」という名前を付けます。
a タグの id 属性を mya に設定します。これは主に、以下の id を通じて a タグ オブジェクトを設定および取得するために使用されます。

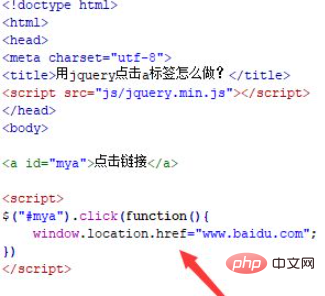
test.html ファイルの js タグで、jquery で $ を使用して ID を通じてタグ オブジェクトを取得し、onclick クリック イベントをバインドします。オブジェクトに対して、ラベルをクリックすると関数 function が実行されます。 window.location.href メソッドを使用してジャンプを実装します。たとえば、ここでは Baidu のホームページにジャンプします。

test.html ファイルをブラウザで開き、リンクをクリックして効果を確認します。

jquery では、要素オブジェクトは id 属性または class 属性を通じて取得できます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryがタグの機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

