ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue コンポーネント開発とは何を意味しますか?
vue コンポーネント開発とは何を意味しますか?
- 青灯夜游オリジナル
- 2021-12-27 16:15:147774ブラウズ
Vue では、コンポーネント開発とは、複雑なビジネスを複数のコンポーネントに分割することを指し、各コンポーネントが依存する CSS、JS、テンプレート、画像、その他のリソースが一緒に開発および保守されます。コンポーネントはリソースから独立しているため、システム内で再利用でき、コードの量が大幅に簡素化され、後の変更やメンテナンスの要求に応じやすくなります。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue コンポーネント開発
コンポーネント化とは
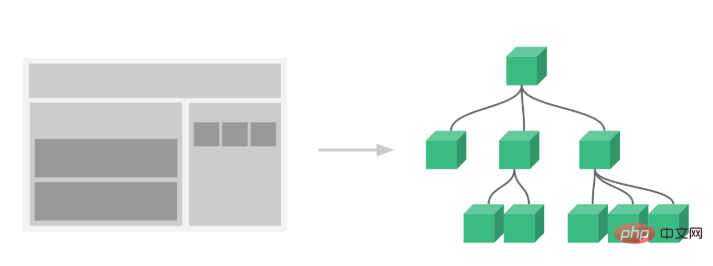
vue.js には 2 つの主要な 1 つのマジックがあります武器はデータ駆動型であり、もう 1 つはコンポーネント化です。 いわゆるコンポーネント化とは、ページを複数のコンポーネントに分割し、各コンポーネントが依存する CSS、JS、テンプレート、画像などのリソースを開発、保守することです。一緒に。 。 コンポーネントはリソースに依存しないため、システム内で再利用でき、コンポーネントを入れ子にすることができ、プロジェクトが複雑な場合でもコード量を大幅に簡素化でき、その後の需要変更やメンテナンスが容易になります。 。
1. コンポーネントベース開発とは、複雑なビジネスをコンポーネントに次々と分割することを指します
2. コンポーネントベース開発で開発されたコンポーネントは、一般に柔軟性が必要です
3.コンポーネント開発には Vue の js コンポーネントのカプセル化が含まれており、Vue の基本、Vue インスタンスのメソッドとプロパティ、Vue.extend、Vue プラグインなどをマスターする必要があります。

コンポーネント開発の実行方法
まず下の図を見てください:

これはエラーです。 vue.js の理由は、未登録のコンポーネント lx-xxx が使用されているためです。このエラーは真実を示しています: カスタム コンポーネントを使用する前に を登録する必要があります。
では、コンポーネントを登録するにはどうすればよいでしょうか? Vue.js では、コンポーネントを登録する 2 つの方法、グローバル登録と ローカル登録を提供します。
1. グローバル登録
vue.js では、
Vue.component('my-component', {
// 选项
})などのグローバル登録に Vue.component(tagName, options) を使用できます。 2. 部分登録
Vue.js は部分登録もサポートしています。コンポーネント内でコンポーネント オプションを使用すると、コンポーネントの部分登録を行うことができます (例:
import HelloWorld from './components/HelloWorld'
export default {
components: {
HelloWorld
}
}##)。 #違い : グローバル コンポーネントは Vue.options.components にマウントされますが、ローカル コンポーネントは vm.$options.components にマウントされ、これらもグローバルに登録されたコンポーネントです。恣意的に使用される。
コンポーネント開発の必須知識
仕事をうまくやり遂げたいなら、まずツールを磨く必要があると言われています。ここでは簡単に紹介しますので、詳しくは公式サイトをご覧ください。name
コンポーネントの名前 (必須)<lx-niu/> <lx-niu></lx-niu/> name: 'lxNiu'JS ではキャメル ケース コマンドを使用し、次の場合はケバブ ケースを使用します。 HTML名。
props
親子コンポーネント通信に使用されるコンポーネント プロパティには、this.msg<div>{{msg}}</div>
props: {
msg: {
type: String,
default: ''
}
}
show: Boolean // 默认false
msg: [String, Boolean] // 多种类型 を通じてアクセスできます。 computed
data または props 内の属性を処理し、新しい属性を返します<div>{{newMsg}}</div>
computed: {
newMsg() {
return 'hello ' + this.msg
}
},注: props、data、computed は次のように使用されるため、コンパイル段階での vm 属性はマージされるため、名前を繰り返すことはできません
render
render 関数を使用して、h を記述します。 template<lx-niu tag='button'>hello world</lx-niu>
<script type="text/javascript">
export default {
name: 'lxNiu',
props: {
tag: {
type: String,
default: 'div'
},
},
// h: createElement
render(h) {
return h(this.tag,
{class: 'demo'},
this.$slots.default)
}
}
</script>render 実際には、これは createElement で、3 つのパラメーターを受け取り、vnode を返します h パラメーターの説明:
args1: {string | Function | Object} は、次の HTML コンテンツを提供するために使用されます。 DOM
args2: {Object} は DOM スタイル、プロパティ、バインディング イベントなどを設定します。
args3: {array} は分散コンテンツの設定に使用されます
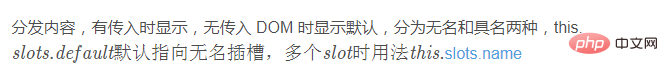
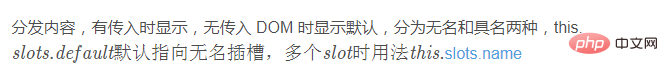
slot
 #
#
<lx-niu>
<div slot='header'>header</div>
<div class="body" slot='body'>
<input type="text">
</div>
<div slot='footer'>footer</div>
<button class='btn'>button</button>
</lx-niu>
<template>
<div>
<slot name='header'></slot>
<slot name='body'></slot>
<slot name='footer'></slot>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'lxNiu',
mounted() {
this.$slots.header // 包含了slot="foo"的内容
this.$slots.default // 得到一个vnode,没有被包含在具名插槽中的节点,这里是button
}
}
</script>
class
サブコンポーネントのクラス名を定義します// 父组件
<lx-niu round type='big'/>
// 子组件
<div :class="[
type ? 'lx-niu__' + type : '',
{'is-round': round},
]">控制</div>
//真实DOM
<div class='lx-niu__big is-round'>hello</div>
style
スタイルをサブコンポーネントに転送// 父组件
<lx-niu :bodyStyle='{color: "red"}'/>
// 子组件
<template>
<div :style='bodyStyle'>hello world</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
bodyStyle: {},
},
}
</script>
その他の属性
$attrs
v-bind="$attrs" は削除されます。 クラスおよびスタイルの外部の属性は、入力の定義など、親コンポーネントに追加されます:<input v-bind="$attrs">
v-once
コンポーネントは、後でデータが変更された場合でも、一度だけレンダリングされます。再レンダリングされます。たとえば、この例では、val は 456<template>
<div>
<button @click="show = !show">button</button>
<button @click="val = '456'">button</button>
<div v-once v-if="show">
<span>{{val}}</span>
</div>
</div>
</template>
<script>
export default {
data() {
return{
show: false,
val: '123'
}
},
};
</script>
mixins にはなりません
// mixin.js
export default {
data() {
return{
msg: 'hello world'
}
},
methods: {
clickBtn() {
console.log(this.msg)
}
},
}
// index.vue
<button @click="clickBtn">button</button>
import actionMixin from "./mixin.js";
export default {
methods: {},
mixins: [actionMixin]
}
实例演示
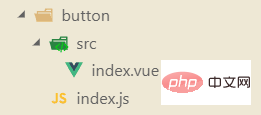
比如我们要注册一个 lx-button 这样一个组件,那么目录和伪代码如下:

index.vue
<template>
<button>lxButton</button>
</template>
<script>
export default {
name: 'lxButton'
}
</script>index.js
import lxButton from './src/index'
lxButton.install = (Vue) => {
Vue.component(lxButton.name, lxButton)
}
export default lxButton其中 install 是 Vue.js 提供了一个公开方法,这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。MyPlugin.install = function (Vue, options){}
参考: 开发插件
https://cn.vuejs.org/v2/guide/plugins.html#%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6
watch-弹窗实现原理
<button @click="dialogVisible = true">显示</button>
<lx-niu :visible.sync="dialogVisible"></lx-niu>
<script>
export default {
data() {
return {
dialogVisible: false
}
},
watch: {
dialogVisible(val) {
console.log('father change', val)
}
}
}
</script>定义组件
<template>
<div v-show="visible">
<button @click="hide">关闭</button>
</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
visible: Boolean
},
watch: {
visible(val) {
console.log('child change:', val)
}
},
methods: {
hide() {
this.$emit('update:visible', false);
}
},
}
</script>点击父组件中的显示按钮,改变传入子组件中的值,点击子组件中的关闭,改变父组件中值。
注:@click=“dialogVisible = true” 点击时将dialogVisible的值改为true
注::visible.sync: 双向数据绑定,配合update:visible使用,实现子组件修改父组件中的值
官网解释: sync
col组件实例
export default {
name: 'ElCol',
props: {
span: {
type: Number,
default: 24
},
tag: {
type: String,
default: 'div'
},
offset: Number,
pull: Number,
push: Number,
xs: [Number, Object],
sm: [Number, Object],
md: [Number, Object],
lg: [Number, Object],
xl: [Number, Object]
},
computed: {
gutter() {
let parent = this.$parent;
while (parent && parent.$options.componentName !== 'ElRow') {
parent = parent.$parent;
}
return parent ? parent.gutter : 0;
}
},
render(h) {
let classList = [];
let style = {};
if (this.gutter) {
style.paddingLeft = this.gutter / 2 + 'px';
style.paddingRight = style.paddingLeft;
}
['span', 'offset', 'pull', 'push'].forEach(prop => {
if (this[prop] || this[prop] === 0) {
classList.push(
prop !== 'span'
? `el-col-${prop}-${this[prop]}`
: `el-col-${this[prop]}`
);
}
});
['xs', 'sm', 'md', 'lg', 'xl'].forEach(size => {
if (typeof this[size] === 'number') {
classList.push(`el-col-${size}-${this[size]}`);
} else if (typeof this[size] === 'object') {
let props = this[size];
Object.keys(props).forEach(prop => {
classList.push(
prop !== 'span'
? `el-col-${size}-${prop}-${props[prop]}`
: `el-col-${size}-${props[prop]}`
);
});
}
});
return h(this.tag, {
class: ['el-col', classList],
style
}, this.$slots.default);
}
};col组件使用render函数,而不是template来实现组件,原因有两个:
该组件有大量的类判断,如果采用template代码比较冗余,使用js代码更加简洁
直接render描述性能更好
官网解释: render-function
button组件实例
<template>
<button
class="el-button"
@click="handleClick"
:disabled="buttonDisabled || loading"
:autofocus="autofocus"
:type="nativeType"
:class="[
type ? 'el-button--' + type : '',
buttonSize ? 'el-button--' + buttonSize : '',
{
'is-disabled': buttonDisabled,
'is-loading': loading,
'is-plain': plain,
'is-round': round,
'is-circle': circle
}
]"
>
<i class="el-icon-loading" v-if="loading"></i>
<i :class="icon" v-if="icon && !loading"></i>
<span v-if="$slots.default"><slot></slot></span>
</button>
</template>
<script>
export default {
name: 'ElButton',
inject: {
elForm: {
default: ''
},
elFormItem: {
default: ''
}
},
props: {
type: {
type: String,
default: 'default'
},
size: String,
icon: {
type: String,
default: ''
},
nativeType: {
type: String,
default: 'button'
},
loading: Boolean,
disabled: Boolean,
plain: Boolean,
autofocus: Boolean,
round: Boolean,
circle: Boolean
},
computed: {
_elFormItemSize() {
return (this.elFormItem || {}).elFormItemSize;
},
buttonSize() {
return this.size || this._elFormItemSize || (this.$ELEMENT || {}).size;
},
buttonDisabled() {
return this.disabled || (this.elForm || {}).disabled;
}
},
methods: {
handleClick(evt) {
this.$emit('click', evt);
}
}
};
</script>局部组件实例
<template>
<div class="login">
<login-header />
<login-request />
<login-footer />
</div>
</template>
<script>
import loginHeader from './login-header';
import loginRequest from './login-request';
import loginFooter from './login-footer';
export default {
components: {
[loginHeader.name]: loginHeader,
[loginRequest.name]: loginRequest,
[loginFooter.name]: loginFooter
}
};
</script>8. 分享总结
- 首先介绍了什么是组件化开发,以及为什么要进行组件化
- 其次介绍了组件开发的两种方式和适用场景,以及进行组件化开发的必备知识
- 最后实例演示了全局组件和局部组件的开发
【相关推荐:《vue.js教程》】
以上がvue コンポーネント開発とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

