ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムでのthreejsの使用方法の簡単な分析
小さなプログラムでのthreejsの使用方法の簡単な分析
- 青灯夜游転載
- 2021-12-24 10:21:496176ブラウズ
ミニプログラムでthreejsを使用するにはどうすればよいですか? WeChatアプレットでthreejsを使用する方法については、次の記事で説明します。

#WeChat アプレット自体は調整されたバージョンを提供しますが、バージョンが古すぎて調整が不完全です。手動で調整してみてください。 これは、threejs を適応させるための公式 github リンクです https://github.com/wechat-miniprogram/threejs-miniprogram
エフェクト表示
適応されたミニ プログラム コード スニペット
https://developers.weixin.qq.com/s/y5tDPImr7xvs
1. 簡単な使い方
GitHub アドレス: https://github .com/ mrdoob/three.js を開き、プロジェクト全体をプルダウンします。後でコードを変更する必要があります。ビルドディレクトリには既に 3 つのコンパイル済みファイルがあります。サイズが 500k を超えているため、es6 から es5 への変換はスキップされ、three.module.js は使用できません。デバッグを容易にし、エラーの場所を確認するために、非圧縮ファイルを置きますthree.js をプロジェクトに追加します。引用してみてください。
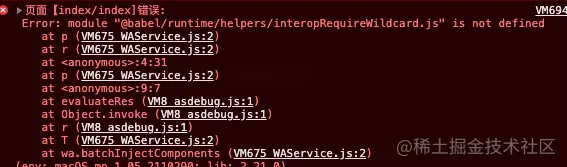
import * as THREE from '../libs/three.js'
エラーを報告してください! ! !

テストの結果、基本ライブラリの最新バージョンのバグであることが判明したため、フィードバック アドレス (https://developers) で WeChat 公式に報告しました。 .weixin.qq.com/community /develop/doc/0002ca77aa420880162d1b08d5b800)、公式スタッフは問題を非常に迅速に解決しました。
実際には、バージョン ライブラリのバージョンを下げて、解決しなくても問題ありません。 2.19.6 または require import を使用することでも問題を解決できます
エラーの解決
##問題 1 参照コードが古すぎるため、CubeGeometry エラーが報告されました


 WeChat アプレットにはaddEventListener を追加すると、キャンバスのオーバーロードが自動的に管理されます。three.js の次のコードをコメント アウトします。
WeChat アプレットにはaddEventListener を追加すると、キャンバスのオーバーロードが自動的に管理されます。three.js の次のコードをコメント アウトします。
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);質問 3 キャンバス タイプに問題があります
 #コードを注意深く見てみると、_canvas.getContext がここでエラーを報告し、型が webgl に変更されていることがわかりました。
#コードを注意深く見てみると、_canvas.getContext がここでエラーを報告し、型が webgl に変更されていることがわかりました。
const context = _canvas.getContext('webgl', contextAttributes);
WeChat アプレットのキャンバスを使用するには、webgl と 2d の 2 つの方法があります。2d は webgl2 を意味するわけではありません。
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
ContextNames には 2d はありません。画像関連のメソッドのみです。コード内で使用されています。 上記の問題を解決したら、実行を開始できます。
表示
 携帯電話でデバッグしていると、EXT_blend_minmax 拡張機能がサポートされていないという警告が表示されました。コードを見るとエラーです。 threejs で報告されました。注意深く検索してください。
携帯電話でデバッグしていると、EXT_blend_minmax 拡張機能がサポートされていないという警告が表示されました。コードを見るとエラーです。 threejs で報告されました。注意深く検索してください。
MDN アドレス: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
これらは 2 つの定数であることがわかりました。 webgl2 はデフォルトでサポートされています。
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};は、コード内の対応する値に直接変更できます。警告を削除したい場合は、12551
2 行目あたりにあります。 TextureLoaderエラーの解決策
##問題 1 createElementNS
を見てください。 TextureLoader -> ; ImageLoader ->createElementNS
 WeChat アプレットには createElementNS がありません。検索した結果、キャンバスの createImage という代替メソッドを見つけました。しかし、キャンバスはどこで入手できますか?直接作成する方法はありません。便宜上、TextureLoader の新規作成時に「Pass it in」で直接作成できます。最初のパラメータは意味があることに注意してください。空にして渡すだけです。
WeChat アプレットには createElementNS がありません。検索した結果、キャンバスの createImage という代替メソッドを見つけました。しかし、キャンバスはどこで入手できますか?直接作成する方法はありません。便宜上、TextureLoader の新規作成時に「Pass it in」で直接作成できます。最初のパラメータは意味があることに注意してください。空にして渡すだけです。
const texture = new THREE.TextureLoader(undefined, canvas)Display
この問題を解決するには、Texture
##3 を使用します。OrbitControls
#問題 1 addEventListener
WeChat アプレットには addEventListener がありませんが、バインドできます。キャンバス上のイベントで、ポイント イベントとアプレットに対応するイベントを注意深く確認してください。contextmenu // 鼠标右键
wheel // 滚轮滚动
keydown // 键盘事件
// 需要进行适配的
pointerdown -> touchstart
pointermove -> touchmove
pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown );
EventBus.addEventListener( 'touchend', onPointerUp );
EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta
-> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height
canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp
2. pointerType 取touch
3. 多点触摸时点击取touches数组的最后一个
4. pointerId identifier 多点触摸时标识是某个点击
5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译,
主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了,
解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的,
但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
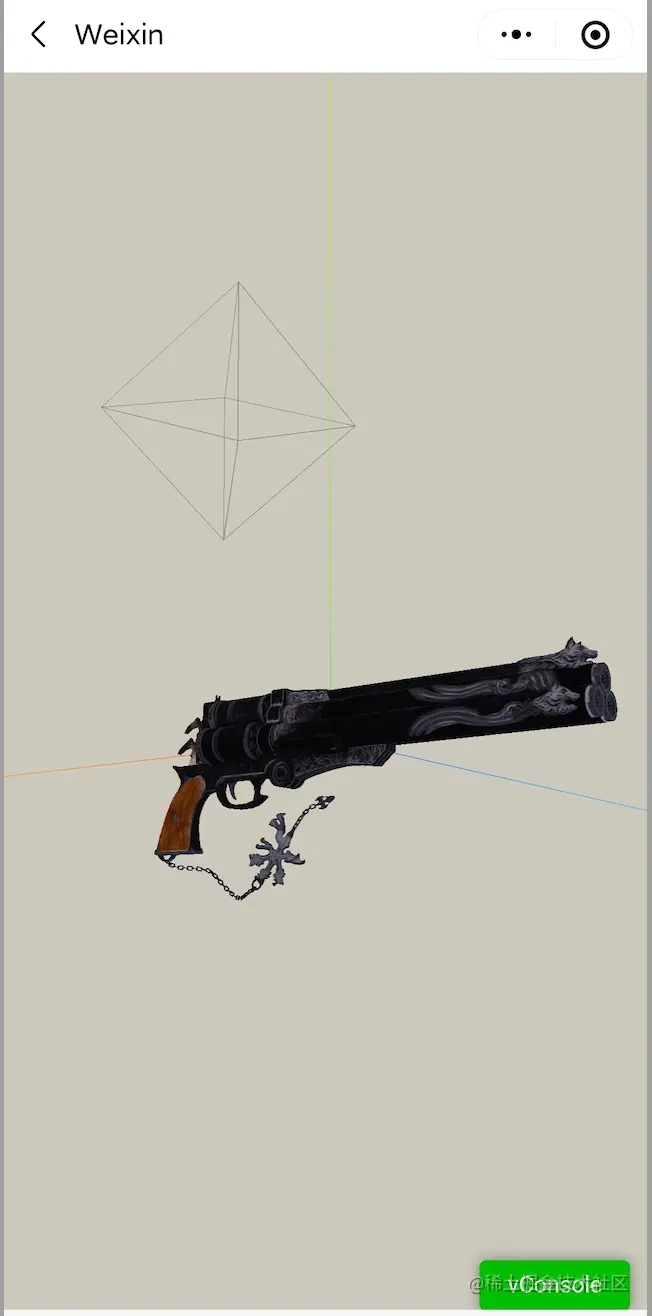
展示

5 真机调试
真机调试2.0支持canvas

解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录

最後に、空き容量のある特定のクラウドを使用することを選択します。つまり、独自のドメイン名をお持ちでない場合、テスト ドメイン名は 1 か月間のみ有効です。前にドメイン名を申請し、バインドし、cname を変更し、モデルをアップロードしただけで、アクセスできるようになります。無料の証明書を申請すると、https がそれにアクセスできるようになり、完了です
概要
WeChat アプレットをthreejs に適応させる際のメモ:
イベント システム、イベント トリガー、およびイベント パラメーター
リクエスト、
- #ドキュメントの属性適応
- キャンバス上の属性適応
関連事項を探していたらこんな奴を見つけました 基本的にthreejsのパッケージは全て適応しています デモ表示もありますのでオススメですhttps://github.com/deepkolos/three-platformize[関連する学習の推奨事項: 小さなプログラム開発チュートリアル] をご覧ください。
index.js(触发)
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受

参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647



イベント システム、イベント トリガー、およびイベント パラメーター
リクエスト、
以上が小さなプログラムでのthreejsの使用方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

