ホームページ >ウェブフロントエンド >jsチュートリアル >Node.jsのBufferオブジェクトの操作(作成・読み込み・書き込み)を詳しく解説
Node.jsのBufferオブジェクトの操作(作成・読み込み・書き込み)を詳しく解説
- 青灯夜游転載
- 2021-12-23 18:55:513906ブラウズ
この記事では、Node の Buffer オブジェクトを理解し、Buffer オブジェクトの作成、読み取り、書き込みの方法を紹介します。

Buffer は、Node.js の組み込みタイプです。バイナリ データを保存するメモリ内の領域を表すために使用されます。これをバイナリ配列と考えてください。
バッファは、写真や動画などのバイナリデータを表現するために使用できます。また、ファイルから読み込んだデータもバッファ型データですし、ネットワークから受信したデータもバッファ型データです。学習バッファはまだ非常に必要です。
Buffer はグローバル スコープ内にあるため、require('buffer') を通じて Buffer を導入する必要はありません。
Buffer オブジェクトの作成
alloc
#Buffer.alloc(size, [fill], [encoding])## を渡すことができます#size バイト サイズのメモリを割り当てるには、2 つのオプションのパラメータを受け取ることもできます。
- encoding 内のすべてのバイトを埋めます。 fill が文字列の場合、エンコーディングを使用して文字列をバイナリにエンコードします。
- fill パラメータが指定されていない場合、デフォルトでは 0 が埋め込まれます。
const buf1 = Buffer.alloc(5); console.log(buf1); // <Buffer 00 00 00 00 00> const buf2 = Buffer.alloc(10, 1); console.log(buf2); // <Buffer 01 01 01 01 01 01 01 01 01 01> const buf3 = Buffer.alloc(12, "hello world!", "utf-8"); console.log(buf3); // <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>allocUnsafe(size)
を使用して指定したサイズのメモリを割り当てることもできますが、デフォルトでは 0 で埋められることはなく、内容は不確実です<pre class="brush:js;toolbar:false;">const buf = Buffer.allocUnsafe(5);
console.log(buf); // <Buffer c0 84 7c 2a 7b></pre>
メソッドを渡すことで、指定された値を Buffer オブジェクトに埋め込むことができます。 <pre class="brush:js;toolbar:false;">const buf = Buffer.allocUnsafe(5);
buf.fill(0);
console.log(buf); // <Buffer 00 00 00 00 00></pre>
を渡すこともできます。
Buffer.from( ) メソッドを使用して Buffer オブジェクトを作成します。from メソッドは、配列、文字列、Buffer オブジェクト、オブジェクト、その他の型を含むパラメーターを受け取ることができます。 整数配列を受け取ります。配列内の整数は
の間である必要があります。この範囲外の数値は切り捨てられます。<pre class="brush:js;toolbar:false;">const buf = Buffer.from([1, 2, 3, 4, 5]);
console.log(buf); // <Buffer 01 02 03 04 05></pre>「渡す」こともできます。文字列を指定し、エンコーディングを指定します。指定されたエンコーディングを使用して文字列をバイナリにエンコードします。エンコーディングが指定されていない場合、デフォルトのエンコーディングは
<pre class="brush:js;toolbar:false;">const buf = Buffer.from("hello", "utf-8");
console.log(buf); // <Buffer 68 65 6c 6c 6f></pre>## です。
const buf1 = Buffer.from("hello", "utf-8");
const buf2 = Buffer.from(buf1);
console.log(buf1 === buf2); // false
console.log(buf2.toString()); // hellolet obj = {
[Symbol.toPrimitive](hint) {
return "a";
},
};
const buf = Buffer.from(obj);
console.log(buf.toString()); // aバッファ オブジェクト プロパティ
length
Length プロパティを通じて Buffer 配列の長さを知ることができますconst buf = Buffer.from("Hello World!");
console.log(buf.length); // 12
buffer
Buffer オブジェクト内に格納される実際のデータは次のとおりです。 ArrayBuffer オブジェクト (buffer プロパティを通じてこのオブジェクトを取得できます)const buf = Buffer.alloc(5);
console.log(buf.buffer); // ArrayBuffer { [Uint8Contents]: <00 00 00 00 00>, byteLength: 5 }
Buffer オブジェクトを読むこのセクションでは、Buffer オブジェクトの内容にアクセスする方法を紹介します。
サブスクリプト
記事の冒頭で述べたように、Buffer オブジェクトはバイナリ配列とみなすことができ、配列なのでサブスクリプトを使用できます。フォームを使用して配列の内容にアクセスします。 const buf = Buffer.from([1, 2, 3, 4, 5]);
console.log(buf[0]); // 1
console.log(buf[5]); // undefined
これらはバイトを補数形式で解析し、対応する数値を返します。
readXxx
buf.readInt8()
buf.readInt16() buf を渡すこともできます。 readUint8() buf.readUint16() および Buffer オブジェクトのコンテンツにアクセスするその他のメソッド。
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf.readInt8(2)); // 3 // 访问超出范围的内容,会抛出 RangeError console.log(buf.readInt8(5)); // RangeError [ERR_OUT_OF_RANGE]: The value of "offset" is out of range.
Buffer オブジェクトのイテレータは、配列のイテレータと同じです。また、3 つのイテレータもあります。 エントリ
キー
- #値
- イテレータをトラバースすることで、Buffer オブジェクトの内容にアクセスします。
const buf = Buffer.from([3, 4, 2]);
for (let entry of buf.entries()) {
// 数组的一个元素为下标,第二个元素为下标对应的元素
console.log(entry); // [ 0, 3 ]
// [ 1, 4 ]
// [ 2, 2 ]
}for (let key of buf.keys()) {
console.log(key); // 0
// 1
// 2
}for (let value of buf.values()) {
console.log(value); // 3
// 4
// 2
}サブスクリプト
サブスクリプトconst buf = Buffer.from([1, 2, 3]);
// 通过下标设置值
buf[0] = 4;
console.log(buf); // <Buffer 04 02 03>
write
#を使用して、Buffer オブジェクトの内容を直接変更できます。
##write(string, [offset], [length], [encoding])メソッドを通じてバッファに文字列を書き込むことができます:
string: を示します。書き込まれた文字列offset: オフセット、つまりオフセット バイトをスキップして書き込みを開始します、デフォルトは 0
- buf 以下.length - offset
- 、デフォルト値は buf.length - offset
- encoding: エンコーディングを指定します、デフォルトは
utf-8このメソッドは書き込まれたバイト数を返します。 const buf = Buffer.from([1, 2, 3, 4]); // 跳过 1 个字节开始写入,1hi4 buf.write("hi", 1); console.log(buf); // <Buffer 01 68 69 04>writeXxx
readXxx と同様に、2 つのパラメータを受け取る
writeInt8() メソッドを通じて buf にデータを書き込むことができます。 #
- value:要写入的值
- offset:偏移量,默认为 0
const buf = Buffer.alloc(5);
buf.writeInt8(1, 0);
buf.writeInt8(3, 1);
console.log(buf); // <Buffer 01 03 00 00 00>
踩坑:没有 writeInt16(),不过有 writeInt16BE() 与 writeInt16LE(),分别代表以大端序、小端序写入。
其他方法
isBuffer
踩坑:没有 writeInt16(),不过有 writeInt16BE() 与 writeInt16LE(),分别代表以大端序、小端序写入。
该方法接收一个对象,用来判断该对象是不是一个 Buffer 对象
let obj1 = {};
let obj2 = Buffer.alloc(3);
console.log(Buffer.isBuffer(obj1)); // false
console.log(Buffer.isBuffer(obj2)); // trueisEncoding
该方法接收一个代表编码的字符串,返回 Buffer 是否支持该种编码,如果支持则返回 true,否则返回 false
console.log(Buffer.isEncoding("utf-8")); // true
console.log(Buffer.isEncoding("utf8")); // true
console.log(Buffer.isEncoding("hex")); // true
console.log(Buffer.isEncoding("latin")); // false
console.log(Buffer.isEncoding("gbk")); // falseslice
slice(start, end) 可以裁切原有的 Buffer 对象,返回一个新的 Buffer 对象,其中 start 和 end 代表裁切的起始位置和结束位置,左闭右开 [start, end),这两个参数是可选的,start 默认为 0,end 默认为 buf.length。返回的 Buffer 对象与原先对象引用的是同一块内存,即它们的 buffer 属性是一样的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.slice(6); // 裁切 6 以后的内容到新数组
console.log(newBuffer.toString()); // world!
console.log(buffer.buffer === newBuffer.buffer); // truesubarray
subarray(start, end) 几乎可以看做等同于 slice 方法了,二者的语义不同,不过行为确实一致的,subarray 的语义表示返回原数组的某个范围的子数组,而 slice 的语义表示的裁切。同样 subarray 返回新的 Buffer 对象,并且返回的 Buffer 对象的 buffer 与原 Buffer 对象的 buffer 属性是相同的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.subarray(6);
console.log(newBuffer.toString()); // world!
console.log(buffer.buffer === newBuffer.buffer); // truecopy
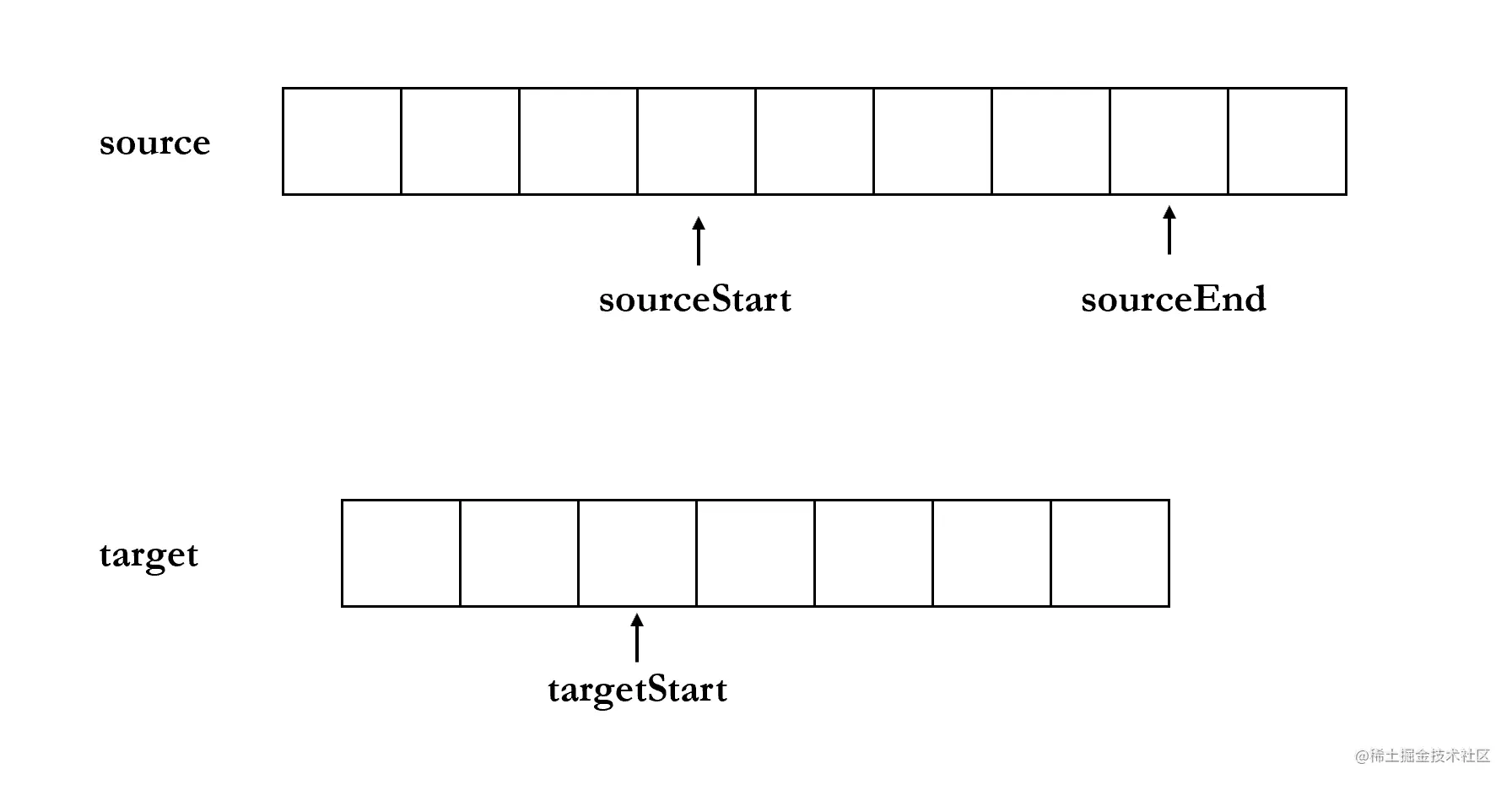
copy(target, [targetStart], [sourceStart], [sourceEnd]) 方法是将 source 从 sourceStart 到 sourceEnd 的内容复制到 target 从 targetStart 的位置,见下动图

除了 target 以外,其他三个参数都是可选参数,targetStart 与 sourceStart 的默认值为 0,sourceEnd 的默认值为 buf.length.
const buf1 = Buffer.from("HelloWorld");
const buf2 = Buffer.alloc(8);
buf1.copy(buf2, 0, 1, 9);
console.log(buf2.toString()); // elloWorlincludes
buf.includes(value, [offset], [encoding]) 方法的作用是判断 value 是否在 buf 中。
value 可以是一个字符串,也可以是一个 Buffer 对象,也可以是一个整数;offset 用来规定查找范围,表示从 offset 处开始查找,默认为 0;enconding 表示编码,默认为 utf-8。
const buf = Buffer.from("HelloWorld");
// 默认从 0 开始搜索
console.log(buf.includes("H")); // true
// 从 1 开始搜索,后面不包含 H
console.log(buf.includes("H", 1)); // false
console.log(buf.includes(Buffer.from("Hello"))); // true
// H 对应的 utf-8 编码为 72
console.log(buf.includes(72)); // trueindexOf
buf.indexOf(value, [offset], [encoding]) 是用来查找 value 在 buf 中的下标的,参数的含义同 includes 方法相同,如果在 buf 找不到 value,那么会返回 -1,所以 includes(value) 方法其实就相当于 indexOf(value) !== -1
const buf = Buffer.from("HelloWorld");
console.log(buf.indexOf("H")); // 0
console.log(buf.indexOf("H", 1)); // -1
console.log(buf.indexOf(Buffer.from("World"))); // 5
console.log(buf.indexOf(72)); // 0equals
buf.equals(otherBuffer) 是比较两个 Buffer 对象的字节是否完全相同,如果相同,则返回 true,否则返回 false
const buf1 = Buffer.alloc(5); const buf2 = Buffer.alloc(5); const buf3 = Buffer.allocUnsafe(5); console.log(buf1.equals(buf2)); // true console.log(buf1.equals(buf3)); // false
更多node相关知识,请访问:nodejs 教程!!
以上がNode.jsのBufferオブジェクトの操作(作成・読み込み・書き込み)を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

