ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue コンポーネントで注意すべき点は何ですか?
vue コンポーネントで注意すべき点は何ですか?
- 青灯夜游オリジナル
- 2021-12-23 18:32:572391ブラウズ
vue コンポーネントに関する注意事項: 1. コンポーネントのテンプレートにはルート ノードが 1 つだけ必要です; 2. コンポーネントのデータ オプションは関数である必要があり、関数本体はオブジェクトを返します; 3サブコンポーネントは、親コンポーネントによって渡された値を直接変更することはできません。変更しない場合は、警告が表示されます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue コンポーネント化に関する考慮事項
コンポーネントは、独自のテンプレートを管理する特別な Vue インスタンスとして理解できます。
- コンポーネントのテンプレートにはルート ノードが 1 つだけ必要です。
コンポーネントのデータ オプションは関数である必要があり、関数本体はオブジェクトを返します。
-
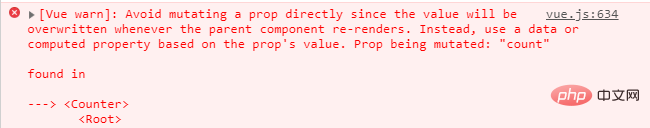
サブコンポーネントは、親コンポーネントによって渡された値を直接変更することはできません。
親コンポーネントは属性を介して子コンポーネントに値を自由に渡すことができますが、子コンポーネントは親コンポーネントのデータを変更することはできません。それ以外の場合は、渡された値を直接変更しないよう警告が表示されます。親コンポーネントによる。

コンポーネントの例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1>头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>[関連する推奨事項: 「vue.js チュートリアル」]
以上がvue コンポーネントで注意すべき点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。