ホームページ >ウェブフロントエンド >CSSチュートリアル >css3の角丸枠プロパティとは何ですか?
css3の角丸枠プロパティとは何ですか?
- WBOYオリジナル
- 2021-12-23 16:32:024427ブラウズ
css3 の角丸境界線属性は「border-radius」で、構文「border-radius:1-4 length|%;」を持つ複合属性です。属性の 4 つの値が要素を制御します。左上、右上、右下、左下隅の丸い境界線スタイル。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css3 の角丸枠属性とは
#css3 の角丸枠属性は、border-radius です。
border-radius プロパティは、最大 4 つの border-*- radius プロパティを指定できる複合プロパティです。
各値は、数値またはパーセンテージの形式にすることができます。
長さ/長さ 最初の長さは水平方向の半径を表し、2 番目の長さは垂直方向の半径を表します。
値の場合、左上、右上、右下、左下の 4 つの値は等しいです。
値が 2 つある場合、左上と右下が等しく最初の値となり、右上と左下が等しく 2 番目の値になります。
値が 3 つある場合、最初の値は左上に設定され、2 番目の値は右上と左下に設定され、それらは等しくなります。3 番目の値は下に設定されます。右 。
値が 4 つある場合、最初の値は左上に設定され、2 番目の値は右上に設定され、3 番目の値は右下に設定され、4 番目の値は左下に設定されます
上記の略記の他に、次のように四隅を枠線のように分けて書くこともできます。
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
例は以下のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
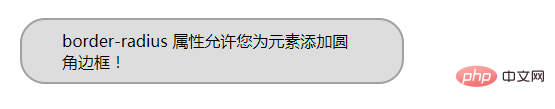
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss3の角丸枠プロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

