ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムの非同期メソッドで例外をエレガントにキャッチする方法
小さなプログラムの非同期メソッドで例外をエレガントにキャッチする方法
- 青灯夜游転載
- 2021-12-22 10:07:262167ブラウズ
ネイティブ アプレットの非同期メソッドで例外をエレガントにキャッチするにはどうすればよいですか?次の記事では、小さなプログラムでの async await 非同期プログラミングのエレガントな使用方法を紹介します。

最近、オープン ソース クラウド開発コミュニティ アプレットの作成を開始しました。作成の過程で、開発とテストのプロセスに役立ついくつかのトリックをゆっくりと模索してきました。 。この記事では、ネイティブ アプレットの非同期メソッドからの例外をエレガントにキャッチする方法について説明します。
従来の方法
ES7 以降では、非同期プログラミングに async await 構文をよく使用します。例外をキャッチしたい場合は、通常、次の 2 つの方法があります:
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}最初は、例外をキャッチするための try catch です。try catch を使用すると非常に便利です。 例外を処理するために、後続のメソッドの処理が妨げられることもあります。ただし、開発プロセスでは、複数の非同期メソッドが存在することがよくあります。try catch の多用は、書くのが不快なだけではありません。 、しかし、決してエレガントではありません。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
}) Promise オブジェクト try catch 内で、チェーン呼び出しメソッドを使用して、例外を処理します。 try catch と比較すると、Promise.catch() は確かに記述がはるかに簡単で、見た目もよりエレガントです。
しかし、エラーをキャッチした後にメソッドの継続実行を停止したい場合は、 Promise.catch() それを行う方法はありません。次の例は
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了 はエレガントな方法です
await-to-js github リンク
https://github.com/scopsy/await-to-js
await-to-js このライブラリは多くの人によく知られているはずです。非同期リクエストのラッパーです。非同期リクエストのエラーを処理するために使用できます。上記のニーズに従って、変更されていますawait-to- を使用します。 js の例は次のとおりです。
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了非同期メソッドを to() メソッドのパラメータとして使用すると、戻り値が返されます。 は配列の構造化によって取得され、配列 No. 1 つの値は捕捉されたエラーで、2 番目の値は通常の実行からの戻り値です。
await-to-js の実装原則も非常に単純です。つまり、Promise.catch() を使用して例外を取得し、結果を返します。ソースコードは次のとおりです
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;小規模プログラムで使用小規模プログラムではnpmパッケージを使用するのが不便なので、ソースを直接取り出すことができます非同期プログラミングはエレガントに行われますが、私自身の変換方法は次のとおりです。 // lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
}非同期メソッドの実行時に getCurrentPages() を使用して対応するページ ルートを取得し、2 番目のパラメーターを独自のものに変更しました非同期メソッドの説明、非同期メソッドが呼び出されるたびに、実行時間 が コンソールに出力されます。実際の使用例は次のとおりです。
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
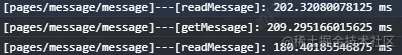
// 成功后执行的逻辑コンソールによって出力される実行時間の出力は次のとおりです。出力形式は
[ルーティング ページ]---[メソッドの説明] です。 ]: 実行時間

小さなプログラム開発チュートリアル]
以上が小さなプログラムの非同期メソッドで例外をエレガントにキャッチする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

