ホームページ >ウェブフロントエンド >CSSチュートリアル >cssのpositioning属性の使い方(例付きで詳しく解説)
cssのpositioning属性の使い方(例付きで詳しく解説)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2021-12-20 16:26:333214ブラウズ
この記事では、CSS の Position 配置属性に関する関連知識を提供します。Position は、要素の配置タイプを指定する属性として使用されます。属性値が異なれば、配置スタイルも異なります。皆様のお役に立てれば幸いです。 。

#Position
background-position 背景の位置If、フローティングの鍵は「フローティング」という言葉にあり、ポジショニングの鍵は「ポジション」にあります。 PS: 位置決めは CSS の最も難しい側面の 1 つですが、よく学ぶ必要があります。私たちの CSS は位置決め、特に後続の JS 特殊効果と切り離せないものであり、私たちは毎日位置決めに取り組んでいます。抵抗するのではなく、好きになってください。そうすることで仕事が楽になります。 なぜ位置決めを使用するのでしょうか? それでは、最も長いアプリケーション シナリオはどこでしょうか?いくつかの写真を見てください。間違いなくいくつかの洞察が得られるでしょう。
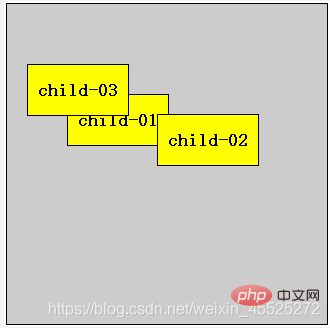
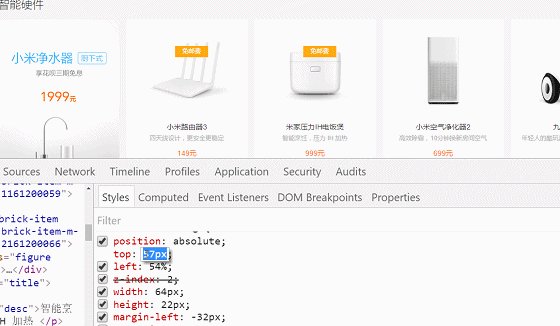
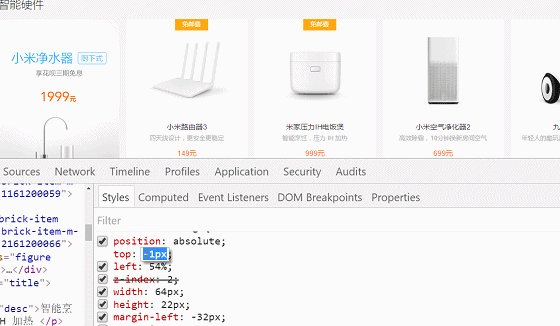
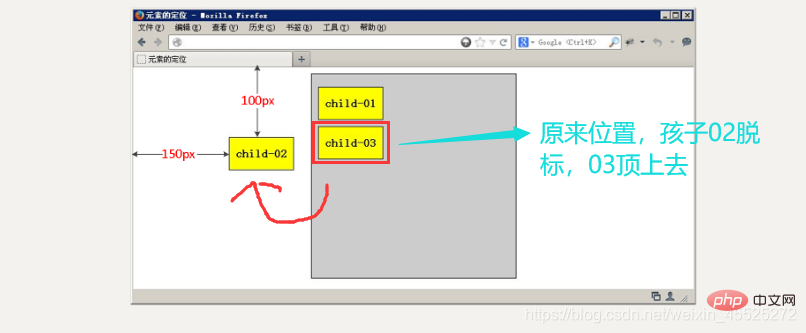
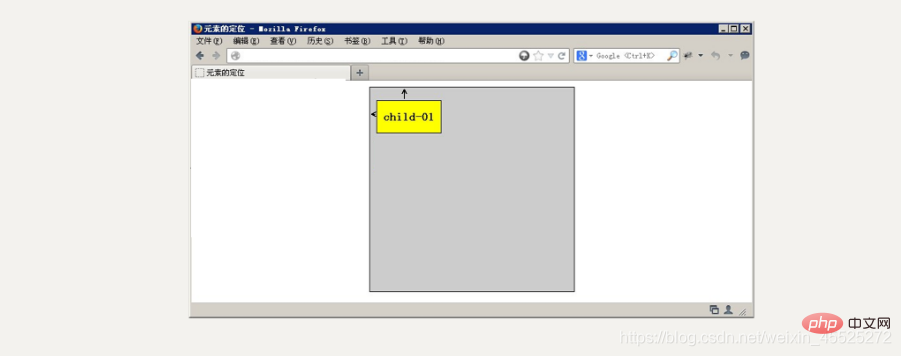
- 小さな黄色のブロックは画像上で移動できます:

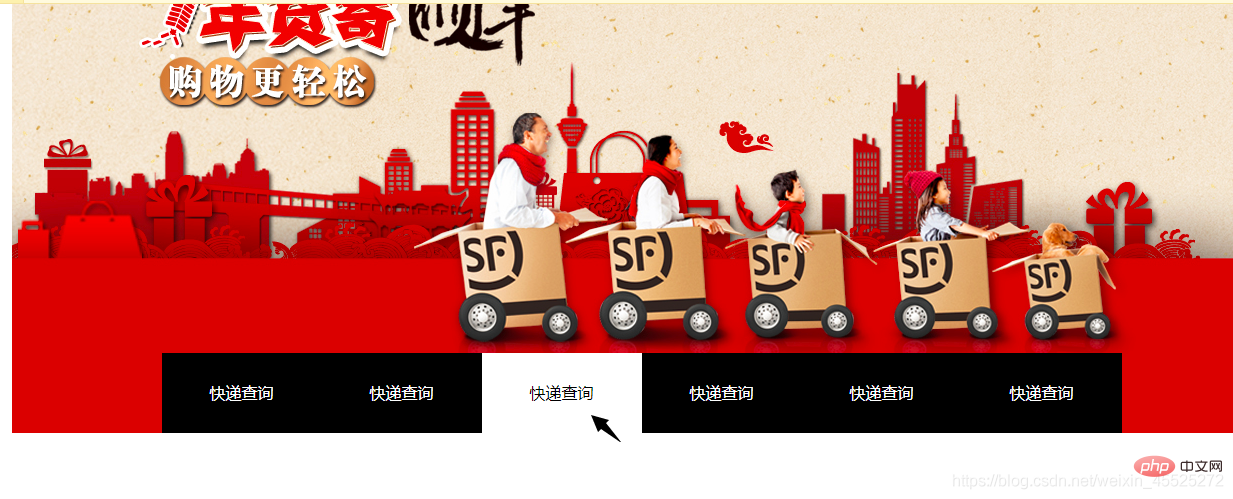
- 画像上の左右の矢印を押します。 :

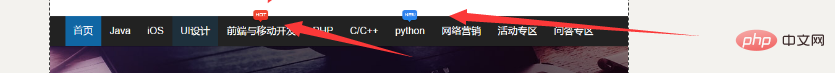
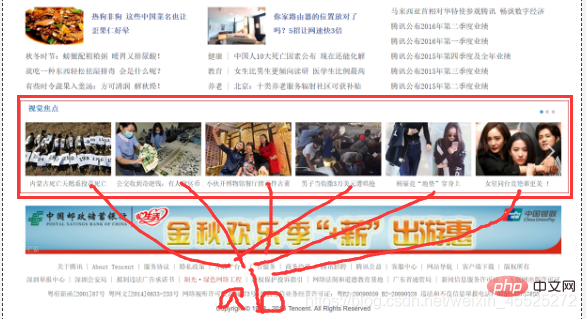
- ホット ボックスの外側に追加の部分があり、より目立つようになります:
 標準ストリームまたはフロートを使用する場合上記の 3 つの小さな場所では、実装がより複雑になるか、実現が困難ですが、現時点では位置決めを使用してそれを実現します。
標準ストリームまたはフロートを使用する場合上記の 3 つの小さな場所では、実装がより複雑になるか、実現が困難ですが、現時点では位置決めを使用してそれを実現します。
要素の配置属性には、主に配置モードとエッジ オフセットが含まれます。 1. エッジ オフセット
| 説明 | |
|---|---|
| 上部オフセット。親要素の上端を基準とした要素の距離を定義します。 | |
| 下部オフセット量、親要素の最下行を基準とした要素の距離を定義します。 | |
| 左オフセット、要素の左端を基準とした距離を定義します。親要素 | |
| 右オフセット。親要素の右の線に対する相対的な要素の距離を定義します |
位置属性の一般的な値
| relative | ||||||||||||||||||||
| ##absolute | 絶対配置、以前に配置された親要素を基準にして配置されます | |||||||||||||||||||
| fixed | Fixed位置、ブラウザ ウィンドウを基準とした位置 | |||||||||||||||||||
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
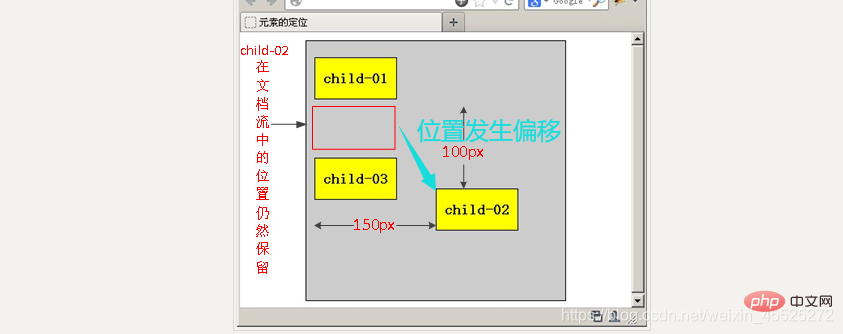
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghwm/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
以上がcssのpositioning属性の使い方(例付きで詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




 標準ストリームまたはフロートを使用する場合上記の 3 つの小さな場所では、実装がより複雑になるか、実現が困難ですが、現時点では位置決めを使用してそれを実現します。
標準ストリームまたはフロートを使用する場合上記の 3 つの小さな場所では、実装がより複雑になるか、実現が困難ですが、現時点では位置決めを使用してそれを実現します。 


 したがって、次の結論を導き出すことができます:
したがって、次の結論を導き出すことができます: