この記事は、 Pagoda のチュートリアル コラムによって、Pagoda パネルに Egg Web プロジェクトをデプロイする方法を紹介するために書かれたものです。君はそれが要る!
Pagoda デプロイメント卵 Web プロジェクト
リモート データベースへのローカル アクセスが必要です注:
1. Alibaba Cloud 設定セキュリティ グループ
2. Pagoda は「System Firewall 2.9」をインストールします => リリース ポートを設定します
例: 7002 は mongodb へのアクセスに使用され、7001 は API へのアクセスに使用されます
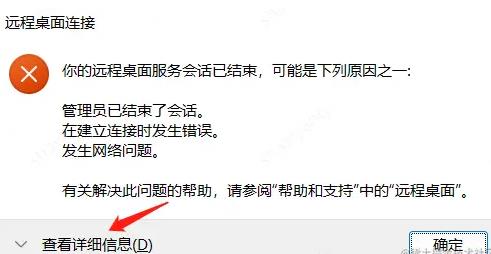
データベース接続をテストする最も簡単な方法: ブラウザでドメイン名: ポートに直接アクセスするか、サーバーの IP: ポートを使用します。ドメイン名を使用している場合は、ドメイン名が次のとおりである必要があることに注意してください。次のようなブラウザ プロンプトが表示されます:
3. ローカル mongoDB をオンライン/データベース初期化スクリプトに移行します
データベースを初期化します: app.js
app.beforeStart(async () => {
const ctx = app.createAnonymousContext();
const model = ctx.model;
const existGroup = await model.UserGroup.findOne({name: '超级管理员'})
if(!existGroup){
const group = await model.UserGroup.create({
"name" : "普通管理员",
"idName" : "admin",
"role" : 100
});
}
console.log("==app beforeStart==");
});4 、egg 実行構成
1. Web サイトを追加し、プロジェクトをアップロードします (コードがリモート ウェアハウスでホストされている場合は、 git clone を実行するには、Web サイトのディレクトリで直接ターミナル パネルを開いて git clone を実行することをお勧めします)
注: プロジェクトをアップロードするときは、node_modules ファイルを削除してからアップロードします。これにより、はるかに高速になります。次に、「File」= を見つけます。 > 左側 (お気に入りの隣) の「ターミナル」をクリックし、パスワード接続を開きます (またはサーバーのターミナルを使用します)。コマンド ライン :cd /www/wwwroot/project ディレクトリを入力して、npm install を再度実行します。これにより、プロジェクトを開始できずに困ることをある程度回避できます。
2. プロセス管理: (要検証!)
index.js を作成して Egg サービスを開始できます
方法 1、egg にはプロセスが組み込まれていますマネージャー (プロジェクト ディレクトリで直接使用できます) 以下のコマンドを実行します:nodeindex.jsindex.js コード:
const egg = require('egg');
const workers = Number(process.argv[2] || require('os').cpus().length);
egg.startCluster({
workers,
baseDir: __dirname,
});方法 2、ノード プロセス管理用の PM2 をインストールし、ファイルを選択して [追加] をクリックします。
注: 構成後、フロントエンドを検出します。アクセスはできますが、API にはアクセスできません。ポート占有に問題があるかどうかに注意してください。
すべてのポートの占有を確認してください。コマンド「netstat -ano」を入力し、コマンド「pkill node」を使用してプロセスをバッチで強制終了します
3.egg プロジェクトの実行ポートにリバース プロキシを追加します
#5. フロントエンド プロジェクトはパッケージ化され、egg の静的ディレクトリに配置され、config/config.default.js で設定されます (新しいプロジェクトを開始することもできます)
config.static = {
prefix: '/',
dir: [
path.join(__dirname, '../app/public'), //上传文件等的目录
path.join(__dirname, '../dist') //放置前端打包后的文件
]}次に、router.js にリダイレクトを追加して、API 以外のリクエストを Index.html にリダイレクトして、フロントエンド ページ #
app.router.redirect('/', '/index.html', 302);
6. コードの同期 (git を使用)
(假设本地已有git并且提交到远程)
1、在宝塔面板,项目路径下打开终端:
2、方法一、文件未提交则直接git clone [url]
方法二、如果文件已提交,
初始化:
git init
设置远程仓库地址:
git remote origin set-url [url] 或 git remote add origin [url]
设置用户名:
git config --global user.name [用户名]
git config --global user.email [邮箱]
想要只在当前项目下设置的话把--global去掉
如本地有文件,先执行:
git add .
git commit -m "init"
git push -u origin master
拉取:
git config --global credential.helper store //让git记住用户名密码,下次不用填
git pull //输入用户名密码 拉取远程代码便可以上がPagoda パネルは、egg+web プロジェクトをデプロイします (詳細な手順付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 浅析server安装宝塔后出现不能远程的问题Nov 23, 2022 pm 04:56 PM
浅析server安装宝塔后出现不能远程的问题Nov 23, 2022 pm 04:56 PM本文由宝塔面板教程栏目给大家介绍关于server2022安装宝塔后出现不能远程的问题,不知道大家有没有遇到这样的问题呢?下面就带大家一起来看看我是怎么处理的吧!
 宝塔部署thinkphp5报错怎么办Dec 19, 2022 am 11:04 AM
宝塔部署thinkphp5报错怎么办Dec 19, 2022 am 11:04 AM宝塔部署thinkphp5报错的解决办法:1、打开宝塔服务器,安装php pathinfo扩展并启用;2、配置“.access”文件,内容为“RewriteRule ^(.*)$ index.php?s=/$1 [QSA,PT,L]”;3、在网站管理里面,启用thinkphp的伪静态即可。
 如何使用宝塔面板进行域名解析设置Jun 21, 2023 am 09:19 AM
如何使用宝塔面板进行域名解析设置Jun 21, 2023 am 09:19 AM随着互联网的发展和普及,域名成为了我们在网络世界中不可或缺的一部分。但是,很多人对域名解析的设置仍然感到困惑。今天,我们来介绍如何使用宝塔面板进行域名解析设置。什么是域名解析?域名解析是将域名与其所代表的网站或服务器IP地址进行绑定的过程。它是一个将人们可阅读的域名转化为计算机可读的IP地址的过程。域名解析的主要组成部分有:域名注册、DNS解析和we
 宝塔面板php安装扩展失败怎么办Nov 13, 2022 am 09:23 AM
宝塔面板php安装扩展失败怎么办Nov 13, 2022 am 09:23 AM宝塔面板php安装扩展失败的解决办法:1、在软件商城中搜索“工具箱”;2、安装linux工具箱;3、点击“设置”,并设置虚拟内存“1224m”;4、重新安装即可。
 如何使用宝塔面板进行MySQL管理Jun 21, 2023 am 09:44 AM
如何使用宝塔面板进行MySQL管理Jun 21, 2023 am 09:44 AM宝塔面板是一种功能强大的面板软件,它可以帮助我们快速部署、管理和监控服务器,尤其是经常需要进行网站搭建、数据库管理以及服务器维护的小型企业或个人用户。在这些任务中,MySQL数据库管理在很多情况下是一个重要的工作。那么如何使用宝塔面板进行MySQL管理呢?接下来,我们将逐步介绍。第一步:安装宝塔面板在开始使用宝塔面板进行MySQL管理之前,首先需要安装宝塔面
 宝塔BT面板能同时安装多个php版本吗Mar 21, 2023 am 11:49 AM
宝塔BT面板能同时安装多个php版本吗Mar 21, 2023 am 11:49 AM宝塔BT面板是一款非常实用的服务器管理工具,它可以帮助用户快速地搭建和管理自己的服务器。作为一款实用性很高的工具,宝塔BT面板是目前最受欢迎的服务器管理软件之一。但是,有些人可能会问,宝塔BT面板可以同时安装多个PHP版本吗?下面,我们就来探讨一下这个问题。
 如何通过宝塔面板进行UFW防火墙的配置Jun 21, 2023 am 09:08 AM
如何通过宝塔面板进行UFW防火墙的配置Jun 21, 2023 am 09:08 AM在Linux服务器上配置防火墙非常重要,它可以有效地保护服务器免受恶意攻击。在Ubuntu操作系统上,我们可以使用UFW防火墙来保护服务器的安全。在本文中,我们将介绍如何使用宝塔面板配置UFW防火墙。第一步:安装宝塔面板首先,我们需要在Ubuntu上安装宝塔面板。您可以在宝塔官网免费下载宝塔面板的安装包,然后在命令行中运行以下命令来安装宝塔面板:$wget
 宝塔面板的邮件群发功能介绍Jun 21, 2023 am 08:28 AM
宝塔面板的邮件群发功能介绍Jun 21, 2023 am 08:28 AM作为一款优秀的服务器管理面板,宝塔面板集成了众多实用的工具和功能。其中,邮件群发功能可以帮助我们方便快捷地发送邮件,适用于管理员向用户或客户发送群发邮件、发送通知等场景。本文将详细介绍宝塔面板的邮件群发功能。一、邮箱配置在使用邮件群发功能前,我们需要先在宝塔面板中设置邮件信息。在宝塔面板首页,点击左边的“邮件”,进入邮件管理页面。然后,在顶部的“邮件设置”选


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7439
7439 15
15 1369
1369 52
52


