ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで整列とはどういう意味ですか?
HTMLで整列とはどういう意味ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-17 18:18:3822173ブラウズ
html の align は、html タグの属性である「配置」を意味します。要素内のコンテンツの配置を設定するために使用されます。構文は「<element align="value">

html における align の意味
html では、align は整列を意味し、align は label 要素の属性です。 この属性は、要素コンテンツの配置を設定するために使用されます。 構文は次のとおりです:<element align="value">例は次のとおりです:
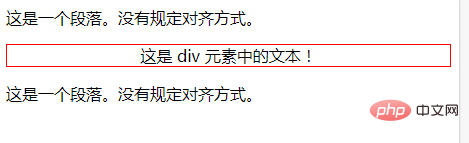
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>出力結果:

html ビデオ チュートリアル >>
以上がHTMLで整列とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

