ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでボタンのテキストを設定する方法
HTMLでボタンのテキストを設定する方法
- 青灯夜游オリジナル
- 2021-12-14 16:28:0917431ブラウズ
方法: 1. 「」の間にコンテンツを設定します。構文は「」です; 2. 入力を設定しますelement value 属性の値。構文は「」です。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html には 2 種類のボタンがあります:
ボタン ボタン
-
入力ボタン
2 つのボタンには、ボタン テキストの設定方法が異なります。以下で個別に紹介します:
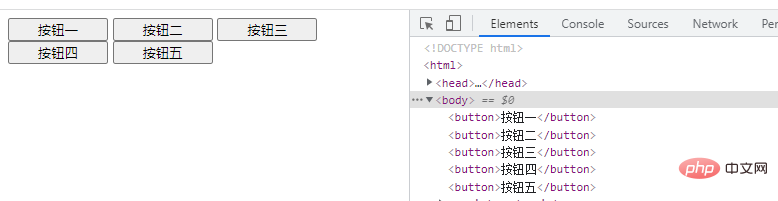
1. ボタン ボタン
ボタンボタン button のテキストは、「」の間の内容です。
文法:
<button>按钮文字</button>
例:
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

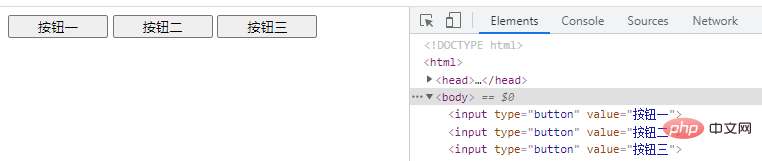
2. 入力ボタン
入力ボタンのボタン テキストは、value 属性によって制御されます。これは、value 属性の属性値です。
<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />

推奨チュートリアル: 「html ビデオ」チュートリアル 》
以上がHTMLでボタンのテキストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでボタンの幅を設定する方法次の記事:HTMLでボタンの幅を設定する方法

